如何优雅阻止view UI 的 Switch 切换?
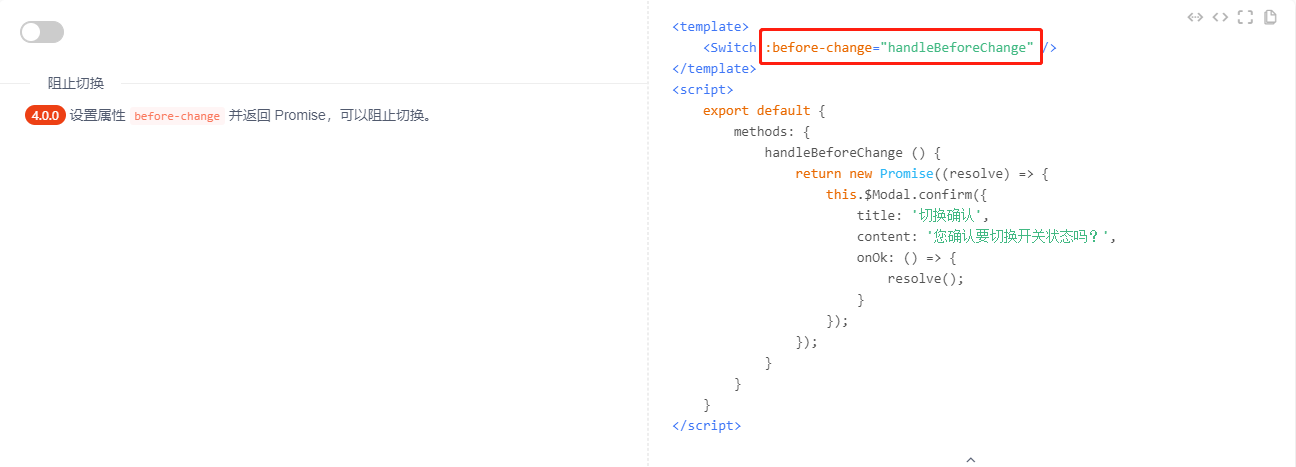
一、官方文档提供的方法

个人觉得官方提供的方法有时候不能够满足现实需求,第二点是view UI版本必须是4.0.0版本及以上才能使用这个开关组件。
二、自定义方法解决
①将开关禁用掉 加一个 disabled 属性,不用框架的默认行为。
②将开关禁用状态下的手势样式去除。
.ivu-switch-disabled:after { cursor: not-allowed; }
③将以上禁用时的样式改为一下样式
.ivu-switch-disabled:after{ cursor: pointer; } .ivu-switch-disabled{ cursor: pointer; }
④在开关上自定义一点击事件

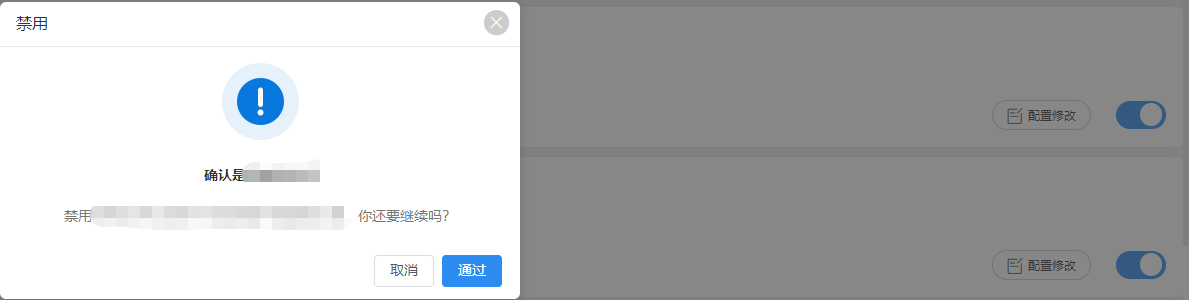
以上的这些操作可以阻止开关切换,等到接口执行完才会实现对应的切换。在这个绑定事件里面,可以进行与你需求相关的操作,一般是点击打开一个弹框,提示取消还是确认当前的开关操作。确定的话将调用接口,进行相关的禁用和启用操作,完成后关闭模态框,刷新页面,相关开关变为预期的状态。

路很远,但从未止步



