JS之clientWidth、offsetWidth等属性介绍
一、clientXXX 属性
代码演示
// css 部分 <style> .test{ width:100px; height:100px; border:1px solid red; padding:20px;
} </style> // body 和 js 部分 <div class="test"> hello </div> <script> var div = document.getElementsByTagName('div')[0]; console.log(div.clientWidth); console.log(div.clientHeight) console.log(div.clientTop) console.log(div.clientLeft)
// 注意不含有以下两个属性 // console.log(div.clientRight) // console.log(div.clientBottom) </script>
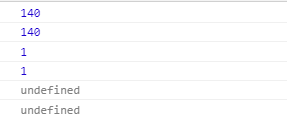
控制台打印输出(结果)


根据答应结果和div盒子模型比较可得:
clientWidth = padding值*2(左右padding值) + width 值;
clientHeight = padding值*2(上下padding值) + height 值;
clientTop = border值(上边框值)
clientLeft = border值(左边框值)
二、offsetXXX 属性
js代码
<script> var div = document.getElementsByTagName('div')[0]; console.log(div.offsetWidth); console.log(div.offsetHeight) console.log(div.offsetTop) console.log(div.offsetLeft)
//注意: 以下两个属性不存在 console.log(div.offsetRight) console.log(div.offsetBottom) </script>
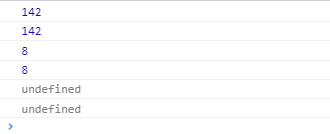
打印结果分析

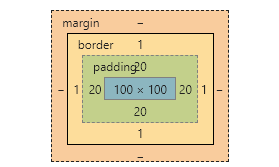
div盒子模型

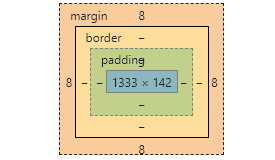
body 盒子模型

由以上两个模型分析得出
offsetWidth = 左右padding值+width值+左右border值
offsetHeight = 上下padding值+height值+上下border值
offsetTop 表示该元素的边框上边缘与它最近父元素的上边框内边缘的距离,如果没有父元素则把body当做它的父元素,由此知(默认情况下body有个margin值8px)
offsetTop = 8
offsetLeft = 8
路很远,但从未止步



