ie浏览器下报错
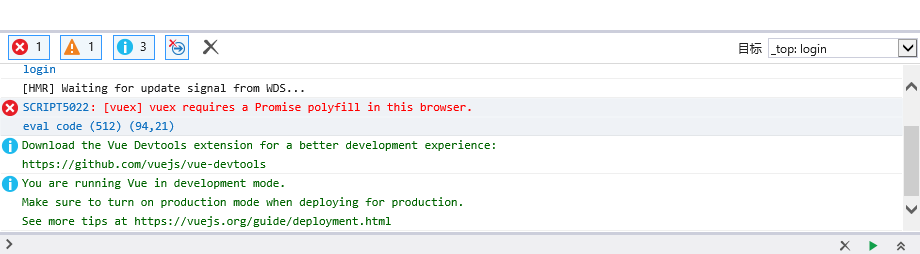
vue刚搭建的项目,在谷歌浏览器能够正常访问,但是在ie11等ie浏览器下无法显示页面,打开控制台查看无报错信息,打开仿真一栏,提示[vuex] vuex requires a Promise polyfill in this browser,如图

解决方法:
1: 安装 babel-polyfill 。
yarn add babel-polyfill
2:添加到Webpack配置文件 webpack.config.js 中
entry: {
// app: "./src/main.js"
app: ["babel-polyfill", "./src/main.js"]
},
3:重启项目
yarn dev

大功告成!


