使用text-align:justify,让内容两端对齐,兼容IE及主流浏览器的方法
如果不喜欢看分析过程,可以跳到最后看最终兼容方案
史前方法:
以前实现两端对齐是这样的:
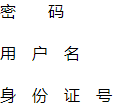
<p class="box1">密  码</p> <p class="box1">用 户 名</p> <p class="box1">身 份 证 号</p>
效果是这样:

然后再慢慢加&emsp 或者  来调整。原始、粗暴、效率低。em。。。应该摒弃。。。
现代方式:
自从了解到 text-align:justify 发现,原来还有这种操作。
<ul> <li>密码</li> <li>用户名</li> <li>身份证号</li> </ul>
ul li{ width: 120px; text-align: justify; }
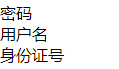
满怀期待,结果是:

???不是两端对齐么,怎么会无效???
原来是这样的:
(1) text-align:justify 不处理强制打断的行,也不处理块内的最后一行。通俗一点讲,就是只有一行显示的时候这个属性是不起作用的,或者使用了word-break: break-all;这种强制换行的属性,也是不起作用的。
(2) 如果内容是多于一行的时候,除了最后一行,都是两端对齐的效果。
问:那么当只有一行显示的时候,怎么让它能左右两端对齐呢?
方法一:在内容中添加一个用于占位的标签,让内容处于第一行,就能达到效果:
<ul> <li>密码<p class="zw"></p></li> <li>用户名<p class="zw"></p></li> <li>身份证号<p class="zw"></p></li> </ul>
ul li{ width: 120px; text-align: justify; } .zw{ display: inline-block; width: 100%; }
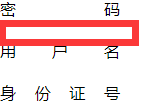
这时结果为:

为什么内容效果实现了,但是下面会多出空白来呢?设置zw元素 height:0 都不起作用。。。我估计产生间隙的原因是 display: inline-block; 导致的。那么怎么解决呢?
这时就只有设置 li 的高度,比如给 li 添加 height: 40px;line-height: 40px; 。
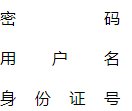
结果如下:

这样就解决了空白的问题。
注意:如果只设置height,不设置line-height的话,当height设置的值有点小,比如20,还是看不出来空白,但是设置有点大,比如40的时候,空白又会出现,但是这空白并不是占位符的空白,而是内容没有垂直居中,剩下的div的空白。
所以设置高度时最好line-height都带上。
方法二:使用:after伪元素(ie7及以下不支持伪类)
<ul> <li>密码</li> <li>用户名</li> <li>身份证号</li> </ul>
ul li{ width: 120px; height: 40px; line-height: 40px; text-align: justify; } ul li:after{ content: ''; display: inline-block; width: 100%; }
效果:

(1) 和上面的效果一样,空白部分也可以通过设置height和line-height来避免。
(2) 这个方法的好处就是少了占位标签。
方法三:使用 text-align-last:justify 属性
<ul> <li>密码</li> <li>用户名</li> <li>身份证号</li> </ul>
ul li{ width: 120px; text-align: justify; text-align-last:justify }
效果:

(1)这个方法使用了 text-align-last:justify 这个属性,这样就只需两个属性就能达到两端对齐的效果
(2) text-align-last:justify 这个属性的兼容性不好。
(3)这样的结果在谷歌、火狐浏览器上能正确显示,但是在其它浏览器中却没效果。因为大部分浏览器要使得两端对齐生效,需在文本间插入空白,如空格。
所以,才有了兼容多种浏览器的终极兼容方法:
<ul> <li>密 码</li> <li>用 户 名</li> <li>身 份 证 号</li> </ul>
ul li{ width: 120px; height: 40px; line-height: 40px; text-align: justify; text-align-last:justify } ul li:after{ content: ''; display: inline-block; width: 100%; }
(1)注意每个单词之间都有空格,这个很重要,很重要,很重要,而且只需一个空格就行,多个空格也不影响。如果没有这个空格,兼容性很差,基本只有谷歌和火狐支持。
(2)这个方法兼容ie7及以上,还有其它的浏览器。ie6没测,所以不敢下结论。
(3)多行内容也可以使用同样的方法,只是最后一行如果不去加空格,还是不会处理,只是默认的往左对齐。
(4)li 这个标签要设置 list-style: none; 去掉默认属性,否则当只有一行的时候,会出现并没有左右两端对齐,而是类似右对齐的bug。。。
(5)如果没有写height和line-height,出现占位符after占据得有位置,或者内容有点错位,可以把after加上一个 position:absolute 绝对定位的样式再试一下。



