在 Less 中写 IE 的css hack
Less中直接在属性后面加hack写法会编译报错的。那么怎么解决呢?
第一种方式:
IE7 以display:inline-block为例:
less的hack写法:
.box{ display: inline-block; *display:inline; *zoom: 1; }
编译出来的结果也是
.box{ display: inline-block; *display:inline; *zoom: 1; }
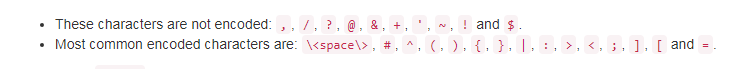
注意:这里只能用 * 号,用 + 号写hack会报错,因为 + 号在less中不支持编码。在String Functions 里面说清楚的:

如果一定要用到加号或其他直接写却不支持的hack字符的话,可以参考第三种方式
第二种方式:
less的写法:
@hack:~"\9"; //IE7,8的hack写法 .box{ width: 100px@hack; }
编译之后:
.box { width: 100px \9; }
~ 符号的作用是避免编译,记住后面要加引号
第三种方式:
less写法:
@hack:~"+"; .box{ @{hack}display: inline; }
编译之后:
.box { +display: inline; }
注意记得加上{ }括号
每天进步一点点。
拜托大家转载的时候记得贴上我文章的连接,原创不容易,给条活路呗



