扒一扒offsetleft,srollleft,pagex,clientx,postion().left等精确位置的获取与理解
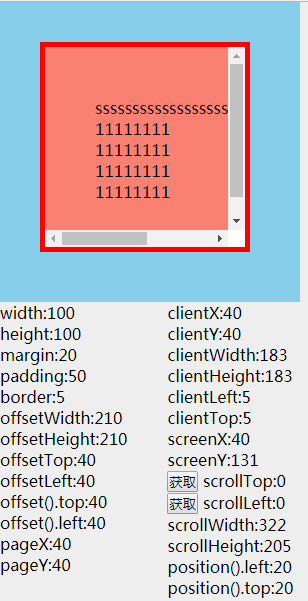
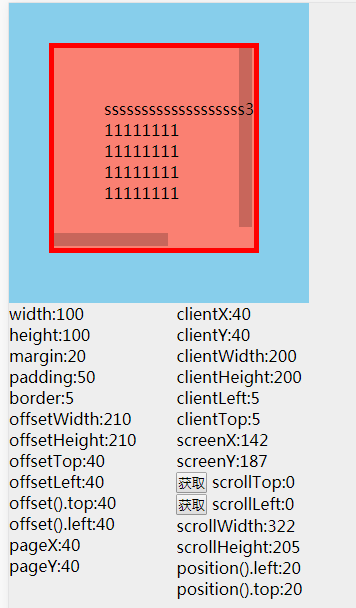
先上个pc端和手机端的图:


说明:上面的属性,都是in这个div的属性值。我是点击的in这个div的左上角,所以pageX、pageY是40。
HTML:
<div class="out"> <div class="in"></div> </div>
css:
.out{ width: 300px; height: 300px; background: skyblue; overflow: hidden; } .in{ width: 100px; height: 100px; padding: 50px; margin:20px; background: salmon; border: 5px solid red; overflow: auto; position: relative; top: 20px; left:20px; }
备注:out这个div的overflow:hidden属性是必须加上去的,因为如果不加,那么in这个div设置的margin-top效果就会体现在out这个div上,即out这个div与in这个div上边线重合,out这个div会体现出margin-top的效果。
除了设置overflow:hidden这个属性外,还可以设置:display:inline-block或者table-cell,或者设置out这个div浮动,或者在out这个div里加点内容,比如文字等也不会出现这个边线重合的情况。
注意:除了pageX/Y,clientX/clientY,screenX/screenY 获取都是通过e.XXX获取之外,其它的都能直接通过Jq或者Js获取。
在手机端是指加了<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />这个meta头部
这些不针对IE浏览器,不针对IE浏览器,不针对IE浏览器。没测试过
1.offsetXXX家族
1)offsetWidth / offsetHeight :获取元素的可见高度值.包括边框和内部空白补丁.但超出元素的内容则不被计算。$(".in")[0].offsetWidth/offsetHeight //js
在pc端:
offsetHeight = clientHeight + border + 横向滚动条(横向,横向,就是overflow-x:scroll出现的那个滚动条的高度,默认应该都是17px);
= height(设置的高度) + border(上下border) + padding(上下padding)
offsetWidth = clientWidth + border + 纵向滚动条(纵向,纵向,就是overflow-y:scroll出现的那个滚动条的宽度,默认应该都是17px);
= width(设置的宽度) + border(左右border)+ padding(左右padding)
在手机端:
offsetHeight = clientHeight + border;手机端都不算滚动条
= height + padding + border
offsetWidth同理
2)offsetTop / offsetLeft:获取相对于父级(有css定位的元素,如果没有就是body元素)距离 顶部的值/左边的值。$(".in")[0].offsetTop/offsetLeft //js
由图片可知道,这两个属性值都是40,那么40是怎么来的呢?in这个div设置了“相对定位属性”,top和left都是设置的是20,margin也设置的是20,由于margin是外边距,相当于把in这个div在原来的基础上偏移了20px
所以,在这个例子里面,offsetTop / offsetLeft就是“相对定位”值top / left值加上margin的值。通俗讲就是计算该元素上边框 / 左边框与父级的距离
3)offset().top / offset().left:这两个属性是jQuery操作css的函数。offset() 方法返回或设置匹配元素相对于文档的偏移。 $(".in").offset().top //jq
在这个例子里面,这两个属性和上面js的offsetTop属性的值是相等的,那么它们是一样的吗? no no no
!!!我给out这个div加上margin:20px和position:relative的属性之后,js的offsetTop / offsetLeft还是40,而offset()方法得到的值就是60了。
所以它们还是有区别的,如果父级没有设置css定位:绝对,fixed,相对这三种定位,那么offsetTop和offsetLeft和offset()方法获取到的值就是一样的,如果有css定位,offsetTop/offsetLeft就是相对于有定位的父级的距离顶部/左部的值
2.clientXXX家族
1)clientX/clientY:相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条。 e.clientX/clientY
在上面的例子里面,由于点击的是in这个div的左上角,即鼠标点击的位置离in这个div的左端和上端的距离是0,所以这里的clientX就是距离浏览器窗口最左边的距离,即out这个div的left值与in这个div的margin-left值之和就是clientX的值。
2)clientWidth/clientHeight:理解为内容可视区域的高度,不包含border,不包含border,不包含border;padding是算在里面的。$(".in")[0].clientWidth // js
在pc端:
clientHeight=height(设置的高度) + padding - 横向滚动条的高度,如果没有滚动条就不减;
clientWidth=width(设置的高度) + padding - 纵向滚动条的高度,如果没有滚动条就不减;
在手机端:
clientHeight=height(设置的高度) + padding;
clientWidth同理
3)clientLeft/clientTop:表示一个元素的左边框/上边框的宽度,clientLeft是只读的。$(".in")[0].clientLeft //js
所以在上面的例子里面,clientLeft的值为5,因为border的left值为5。clientTop同理。
3.scrollXXX家族:
1)scrollTop/scrollLeft:一个元素的 scrollTop 值是这个元素的顶部到它的最顶部可见内容(的顶部)的距离的度量。通俗来讲就是滚动条滚动的距离。当一个元素的内容没有产生垂直方向的滚动条,那么它的 scrollTop 值为0。$(".in").scrollTop()。 //jq 。
所以,在上面的例子里,scrollTop与scrollLeft都是点击获取的。滚动条滚动了多少,scrollTop与scrollLeft的值就为多少
2)scrollWidth/scrollHeight:一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容,没有垂直滚动条的情况下,scrollHeight值与元素视图填充所有内容所需要的最小值clientHeight相同。包括元素的padding,但不包括元素的border和margin。$(".in")[0].scrollWidth //js 通俗来讲就是:
scrollHeight = clientHeight + 滚动条滚动到最底部的距离
= height(设置的高度) + padding + 滚动条滚动到最底部滚动的距离
scrollWidth = clientWidth + 滚动条滚动到最右部的距离
= width(设置的宽度) + padding + 滚动条滚动到最右部滚动的距离
4.pageX/pageY:
这两个属性是鼠标指针的位置,相对于文档的左边缘。通俗来讲就是点击的位置相对整个页面的坐标。是jQuery事件。e.pageX
pageX:在上面的例子中,由于点击的是in这个div的左上角,所以鼠标点击的位置距离in这个div最左端为0,然后,in这个div又距离左部有40的位置。所以最终结果为40
pageY同理
5.screenX/screenY
相对于用户显示器屏幕左上角的X,Y坐标。注意是当前显示器屏幕,当前显示器屏幕,当前显示器屏幕哦。e.screenX
所以这里的screenX是40,因为,out这个div距离显示器屏幕的左部为20,然后in这个div的margin为20,所以最终结果为40。
由于不清楚body距离显示屏屏幕最上端的距离是多少,所以不能口算出screenY的大小。
6.position().left/position().top
这两个属性是jQuery的css操作方法。返回匹配元素相对于父元素的位置(偏移),需设置了定位的元素。$(".in").position().left //jq
在上面的例子中,in这个div设置了“相对定位”,left和top值都为20,所以这里的position().left和position().top的值都是20。如果in这个div不设置“相对定位”,那么这两个的值都为0



