微信小程序在开发中遇到的问题与解决方法
1. √
√
这种错误多半是该js文件中没有Page这个方法,就算是空的js也必须要把Page({ })写上去
2. √
√
这种错误多半是该json文件没有内容,所以必须要加上{ },就算是空内容也要加上{ }。
补一句:小程序里json文件中不允许有注释不然会报错。
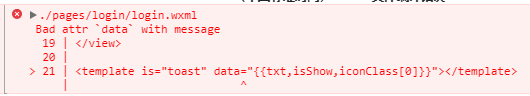
3. 未解决
未解决
这个问题我不知道怎么解决了。我使用了一个模板,iconClass在当前页面的js中的data里是一个数组,我只想让它使用第一个属性,但是使用数组的下标 iconClass[ 0 ]这样就出现错误了,如果不要下标就是数组全部输出。
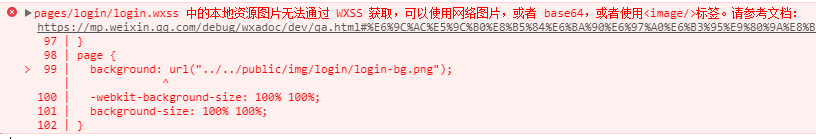
4. √
√
这个错误就很明显了。小程序中的背景图片不能使用本地的路径,要么使用在服务器上的图片路径,要么编码成base64位。
image标签才可以使用本地路径。
5.点击view之后,获取该view的text值 √
这个的解决办法就是:把view的text值放在data数据里面,然后点击事件触发的时候就获取对应data的数据
6.获取input输入框的值: √
给input绑定事件:bindinput= ' code (自定义事件名称)',
然后在page里面:
code:function(e){ var txt= e.detail.value //这个txt就是监听到的值 }
7.给每个单独的页面设置顶部导航栏的效果:√
在需要设置顶部导航栏的页面的json文件中写下配置导航栏的代码:
{ "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#C79C77", "navigationBarTitleText": "忘记密码", "navigationBarTextStyle": "white" }
注意:不要写成这样哦:
{ "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#C79C77", "navigationBarTitleText": "忘记密码", "navigationBarTextStyle": "white" } }
这样是不行的,要去掉window才可以。如果不配置的话就默认使用app.json里面的导航栏配置。
8.动态修改元素的css样式:√
<view style='color:{{bg}}'></view>
bg是在page的data里面申明的颜色
data: { bg:"" }
然后在某个事件触发的时候setData该值就能动态修改了,比如触发名称为tap的事件:
tap:function(){ this.setData({ bg:"skyblue" }) }
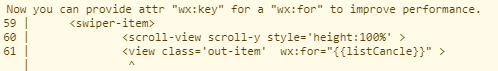
9. √
√
在wx:for={{}}后面加上wx:key=""可消除警告
10.小程序里的text标签,使用换行的时候出现的问题:√
<text>合计: <text>¥666666</text> </text>
得到的结果:

上面的写法和下面的写法是不一样的
<text>合计:<text>¥666666</text></text>

这就很奇怪了,在HTML中,这不是一样的吗。。。反正在微信小程序里,如果text标签后面有换行,显示的时候也会把换行自动加进去,和HTML中的不一样。
11.小程序中的textarea,有个auto-height属性,自增高,本来挺好的属性,但是有一点小问题√
<textarea placeholder='请输入留言内容' auto-height="true" show-confirm-bar="false"></textarea>
当textarea设置字体大小为29rpx以下时:会出现下面的情况:
 就是当文字在第二行时,并不会自动增加高度,只会出现滚动条。只有在第三行出现时才自增高度
就是当文字在第二行时,并不会自动增加高度,只会出现滚动条。只有在第三行出现时才自增高度
但是当字体大小设置为30rpx以上时,就会正确的在第二行增加高度。

12. √
√
这种情况多半是在该json文件里面的最后一个json数据多了一个“,”逗号。例如:
{ "navigationBarTitleText": "地址修改", }
13.在使用setData动态修改数据的时候,如果出现数据修改了,在调试器的AppData里面数据也在同时变化,但是就是页面渲染不了数据,即总是显示不出来√
这种情况多半是setData设置的数据是某个数据里的子数据,不是根数据点;例如:
data里面的某个数据swiperList
swiperList:[{ //每个导航栏商品数据
pid:0,
adSrc:"../../public/img/index/idx-ad.png",
//当前导航栏所有的商品数据
GoodsList: [{
Gid:0,
imgSrc: "../../public/img/order/order-img.png",
Gname: "联联想联想联想联想",
GnewPrice: "1",
GoldPrice: "111",
Gtip: "促销",
GtipContent: "显示折扣8.8折,最后两小时",
Gnum: "0"
}, {
Gid: 11,
imgSrc: "../../public/img/order/order-img.png",
Gname: "联联想联想联想联想",
GnewPrice: "2",
GoldPrice: "222",
Gtip: "促销",
GtipContent: "显示折扣8.8折,最后两小时",
Gnum: "0"
}],
}]
我要动态修改里面GoodsList的值,最初我使用动态修改子数据点
var goods = this.data.swiperList[page].GoodsList[idx]; var num = goods.Gnum;//当前商品原来的数量 num--; goods.Gnum = num;//修改增加后的商品数量 this.setData({ goods: goods, //修改商品的数量 })
这样修改之后,值是修改了,但是就是渲染不出来。最后修改为根数据点就正常了。
this.setData({ swiperList: this.data.swiperList, //修改商品的数量 })
14. √
√
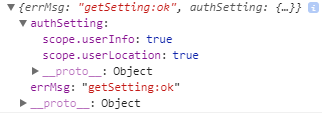
这个是小程序获取设置权限的时候得到的一个对象,我想获取里面scope.userLocation的布尔值,最初我以为对象都是可以用“.”来进行操作的,但是这样不行,只有通过下面这种方式。
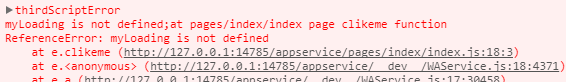
15. 遇到当调用自定义的函数时,出现 function is not defined 的情况 √

情景再现:
(1) 我自定义了一个myLoading的函数,然后通过某个事件需要调用该函数
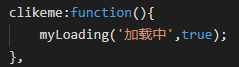
(2) 错误的调用方式是:
 这样调用就会出现上面的问题
这样调用就会出现上面的问题
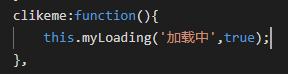
(3) 正确的调用方式是:
 需要在调用的函数前加上 this.
需要在调用的函数前加上 this.
16. scroll-view组件 √
水平滚动使用方法:
(1) scroll-view的css需要设置white-space:nowrap;这个属性。还有需要设置scroll-x
(2) scroll-view的子集需要设置display:inline-block
垂直滚动使用方法:需要给scroll-view一个固定高度
通用说明:
(1) scroll-top,scroll-left是指定滚动条滚动到设置的位置,不带单位,就一个数值。
(2) scroll-left是水平滚动的时候用的,scroll-top是垂直滚动的时候用的。它们的值可以是动态的,也就是可以通过setData来动态设置数值。
(3) scroll-with-animation 是水平或者垂直滚动时的动画效果,如果没有这个属性,当设置scroll-top,scroll-left的值的时候,就是直接跳转到指定位置,并没有滑到指定位置的动画效果。
17. 微信小程序,想要底部导航栏,类似下面这种 √

方法:在 app.json中设置tabar属性
"tabBar": { "color": "#333", "selectedColor": "#972524", "backgroundColor": "#fff", "list": [ { "pagePath": "pages/index/index", "iconPath": "/public/img/index/idx-k.png", "selectedIconPath": "/public/img/index/idx-s.png", "text": "首页" }, { "pagePath": "pages/examNewsIfo/examNewsIfo", "iconPath": "/public/img/index/zx-k.png", "selectedIconPath": "/public/img/index/zx-s.png", "text": "招考资讯" }, { "pagePath": "pages/startCourseList/startCourseList", "iconPath": "/public/img/index/kb-k.png", "selectedIconPath": "/public/img/index/kb-s.png", "text": "近期开班" }, { "pagePath": "pages/myCenter/myCenter", "iconPath": "/public/img/index/my-k.png", "selectedIconPath": "/public/img/index/my-s.png", "text": "我的" }] }
(1) color 是未选中的颜色,selectedColor是选中的颜色,background是每个tab的背景色
(2) list是tab底部导航栏的信息,pagePath是页面路径,iconPath是未选中时的图标路径,selectedIconPath是选中时的图标路径,text是文字内容
(3) 如果有其它的 navigator 组件要跳转到tabBar所在的页面,需要设置 navigator 的 open-type='switchTab'
(4) 如果是通过api跳转的,则需要调用 wx.switchTab 这个api
(5) 可以动态设置tabBar的内容,具体的介绍 可看官网文档:界面------》设置tabBar
(6) taBar的图标大小是不能改的,如果想图片显示小一点,可以把图片的画布修改大一点,内容部分修改小一点就行了
18。 微信小程序的分享功能,实际上就是 转发 √
详细说明请看官方文档:开放接口------》转发
第一种用法是:
onShareAppMessage 这个方法在每个页面 js 中 page里面,这个函数需要return一个对象,如果不设置这个函数,那么右上角的···则没有转发这个功能。
返回的对象有三个值:
title:这是转发的标题。默认值是当前小程序的名称
path:这是转发路径。默认值是当前页面,如果自己设定则是以 / 开头的完整路径:例如: /pages/index/index 就是 pages文件夹 下面 index文件夹 里的 index.wxml
imageUrl:自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径。支持PNG及JPG。显示图片长宽比是 5:4。默认值是当前页面的截图
第二种用法是:
buttion 这个组件,添加 open-type="share" 属性 ,点击button的时候就能触发 onShareAppMessage 这个函数,当然,如果没定义这个函数,那么就没作用。
注意:没有网上说的 desc 这个属性。估计是改版了的原因。



