JSONP跨域请求数据报错 “Unexpected token :”的解决办法
Jquery使用ajax方法实现jsonp跨域请求数据的时候报错 “Uncaught SyntaxError: Unexpected token :”,主要问题在于返回的数据格式不正确
本地虚拟两个域名,分别为:www.test.com、www.abc.com
http://www.test.com/index.html页面点击按钮,请求返回 www.abc.com域名目录下的文件的数据 ,其代码为:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JSONP跨域请求</title>
<script src="http://www.oschina.net/js/2012/jquery-1.7.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$(".button").on("click",function(){
$.ajax({
type:"get",
url:"http://www.abc.com/json.php",
dataType:"jsonp",
jsonp:"callback",
jsonpCallback:"success_jsonpCallback",
success:function(json){
$(".user").html("用户信息:"+json.username+","+json.age+","+json.gender);
},
error:function(){
alert("请求出错!");
}
});
});
});
</script>
</head>
<body>
<button class="button">点击获取数据</button>
<div class="user"></div>
</body>
</html>
http://www.abc.com/json.php文件代码为:
<?php
$arr = array ('username'=>'jack','age'=>21,'gender'=>'male');
echo json_encode($arr);
?>
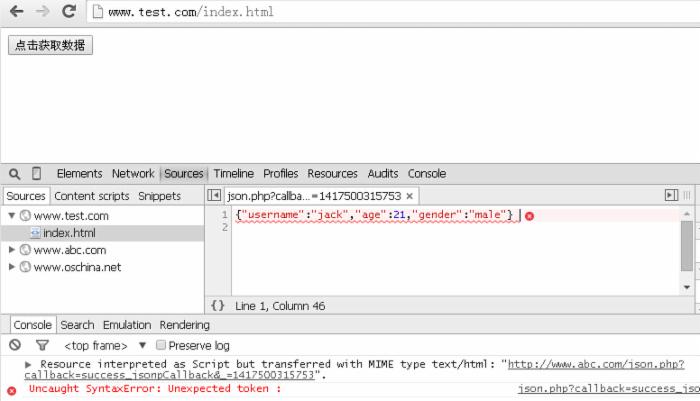
在Chrome浏览器调试会发现报错了,如图:

json.php返回的数据确实是json类型的数据 {“username”:”jack”,”age”:21,”gender”:”male”} ,问题处在哪?
翻看了一下Jquery文档发现jsonp:”callback”, jsonpCallback:”success_jsonpCallback”,传递这两个参数是有原因的,jsonp的返回数据格式应该是: “客户端传递的回调方法名称(json数据)”,将php文件改为:
<?php
$arr = array ('username'=>'jack','age'=>21,'gender'=>'male');
echo $_GET['callback']."(".json_encode($arr).")";
?>
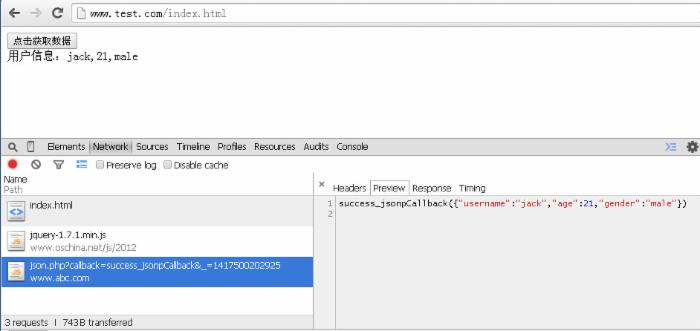
测试,正确返回结果,如下图:

可以看到,php文件返回的结果是 success_jsonpCallback({“username”:”jack”,”age”:21,”gender”:”male”}) ,这才是正确的jsonp返回格式,而 success_jsonpCallback这是传递过去的参数 。



