帝国cms建站方法和知识点
帝国cms建站方法和知识点
1、 首先在帝国cms网站上下载模板系统。根据模板系统上的提示,将指定的目录文件放在指定的位置。然后进行安装、后台管理系统的命名设置、数据库的设置等等。
2、 安装完成之后,进入后台管理系统。

找到首页模板,把自己做好的页面写入首页模板中。
注意,这里面的所有引入文件夹中,都需要加入指定根目录。[!--news.url--]



然后把相应的外部文件放入在项目指定的文件位置。此刻我们的首页页面样式就出来了。需要刷新首页。后面的所有操作,都要去刷新指定的页面内容,确保写入的内容可以呈现出来。

注意:我画出来的这些。就是需要着重点击刷新的地方。
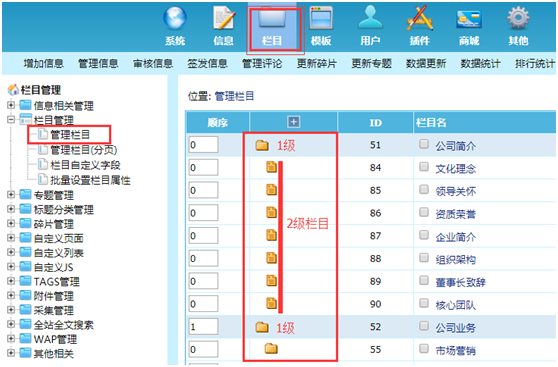
3、 接下来就是开始建立栏目。


4、 栏目建好之后,需要创建相应的模板来呈现我们的页面内容。

我用的最多的就是列表模板、内容模板和公共模板。
把我们写好的页面写入到相应的模板中。
5、 接下来就是最重要的部分了,需要动态的去调用栏目信息还有模板信息,需要掌握一点数据库的知识,会更加容易。动态调用之后,就可以呈现每一个部分动态添加的内容了,这样的话,一个强大的网站就建立OK了。
下面,我就一一总结介绍一下。
(1) 导航栏的动态呈现。首先,导航栏里面的内容就是栏目里面呈现的信息。需要把栏目中要呈现的去呈现出来。
<!--start-->
<ul id="menu">
<li class="menu-li">
<a class="menu-a" class="select1 select" href="/">首页</a>
</li>
[e:loop={"select classid,classname,sonclass,islast,classpath from {$dbtbpre}enewsclass where bclassid=0 order by classid asc",0,24,0}]
<?php
$username = getcvar('mlusername');
$classurl=sys_ReturnBqClassname($bqr,9);
?>
<li class="menu-li">
<?php
if ($bqr['classid']==109) {
?>
<a class="menu-a" href="/<?=$bqr['classpath']?>">
<?=$bqr[classname]?>
</a>
<?php
}
else
{
?>
<a class="menu-a">
<?=$bqr[classname]?>
</a>
<?php
//////////if ($bqr[islast] == 0 && $bqr[bclassid] > 0 )
//////////{
$sqlsonclass = "select bclassid,islast,classid,classname,sonclass from {$dbtbpre}enewsclass where bclassid=$bqr[classid] order by myorder";
$sonclassresult=$empire->query($sqlsonclass); //查询当前栏目的子栏目
if ($sonclassresult) { //这里读出的是二级栏目
echo '<ul class="sec_nav">';
}
while($sonclass_r=$empire->fetch($sonclassresult)) { //循环获取查询记录
$sonclassurl=sys_ReturnBqClassname($sonclass_r,9);//取得栏目地址
?>
<li>
<?php
if ($sonclass_r['bclassid']==52) {
?>
<a>
<?=$sonclass_r['classname']?>
</a>
<?php
}else
{ ?>
<a href="<?=$sonclassurl?>">
<?=$sonclass_r['classname']?>
</a>
<?php
}
?>
<?php
if($sonclass_r['bclassid'] > 0 && $sonclass_r['islast'] ==0 ){
$sqlsonclass_son = "select classid,classname,sonclass from {$dbtbpre}enewsclass where bclassid=$sonclass_r[classid] order by myorder";
$son_sonclassresult=$empire->query($sqlsonclass_son); //查询当前栏目的子栏目
if( $son_sonclassresult){
echo '<div class="sanji">';
} while($sonclass_son=$empire->fetch($son_sonclassresult)){ //var_dump($sonclass_son); $sonclassson_url=sys_ReturnBqClassname($sonclass_son,9);//取得栏目地址
echo "<a href='{$sonclassson_url}'>{$sonclass_son['classname']}</a>";
}
if ($son_sonclassresult) {
echo '</div>';
}
}
?>
</li>
<?php
}
if ($sonclassresult) {
echo '</ul>';
}
//////////}
?>
<?php
}
?>
</li>
[/e:loop]
</ul>
<!--end-->
代码如上,其实就是对栏目的一个查询和呈现,用数据库的形式来查询。数据库名为数据库名_+enewsclass,根据该栏目是否有父级栏目和是否有子栏目即其是否是终极栏目,来作为查询条件,分别查出一级、二级和三级栏目。然后在写好的导航样式栏中相应的循环呈现出来。
(2) 列表页面,呈现一个栏目中添加的所有文章的信息列表。
<ul class="list_news">
[!--empirenews.listtemp--] <!--list.var1--><!--list.var2--><!--list.var3--><!--list.var4--><!--list.var5-->
[!--empirenews.listtemp--]
</ul>
注释:在列表模板中,写入要循环添加的文章部分。【页面模板内容】
<li>
<a href="[!--titleurl--]">[!--title--]</a>
<span class="date"><lable class="time_ico"></lable>[!--newstime--]</span>
</li>
注释:在需要动态调用的部分,写入要循环的内容。【列表内容模板】
另外,列表页面中,一般会有一个左边的同级目录的导航。如图所示。

这时,同样的,像导航栏一样,动态的查询显示即可。
<div class="menu">
[e:loop={"select classid,classname,sonclass,classpath from {$dbtbpre}enewsclass where bclassid={$class_r[$GLOBALS['navclassid']]['bclassid']};",0,24,0}]
<a href="/<?=$bqr['classpath']?>" data="<?=$bqr['classid']?>"><?=$bqr['classname']?><script src=[!--news.url--]e/public/ViewClick?classid=[!--classid--]&id=[!--id--]></script>
</a>
[/e:loop]
</div>
当列表超过所规定的条数是,需要显示页面。
<div class="list_yema">[!--show.listpage--]</div>
(3) 内容页面,呈现一篇文章的详细信息,即一个栏目中添加的一个信息内容。
在内容页面里面,就是详情的呈现,这里,只需要动态的调用所有的内容字段就可以了,需要记住字段的名字和写法。
[!--title--] 文章标题
<?=$navinfor[writer]?> 作者
[!--newstime--] 日期
[!--smalltext--] 文章摘要
[!--newstext--] 文章内容
[!--titlepic--] 文章缩略图
[!--befrom--] 信息来源
<a>上一篇:[!--info.pre--]</a>
<a>下一篇:[!--info.next--]</a>



