自定义元素宽高比例(aspect-ratio)与 @supports兼容支持和图片裁剪(object-fit)的用法
1、aspect-ratio宽高比例属性
aspect-ratio: 1 / 1; aspect-ratio: 16 / 9; aspect-ratio: 0.5; //等同于 1/2
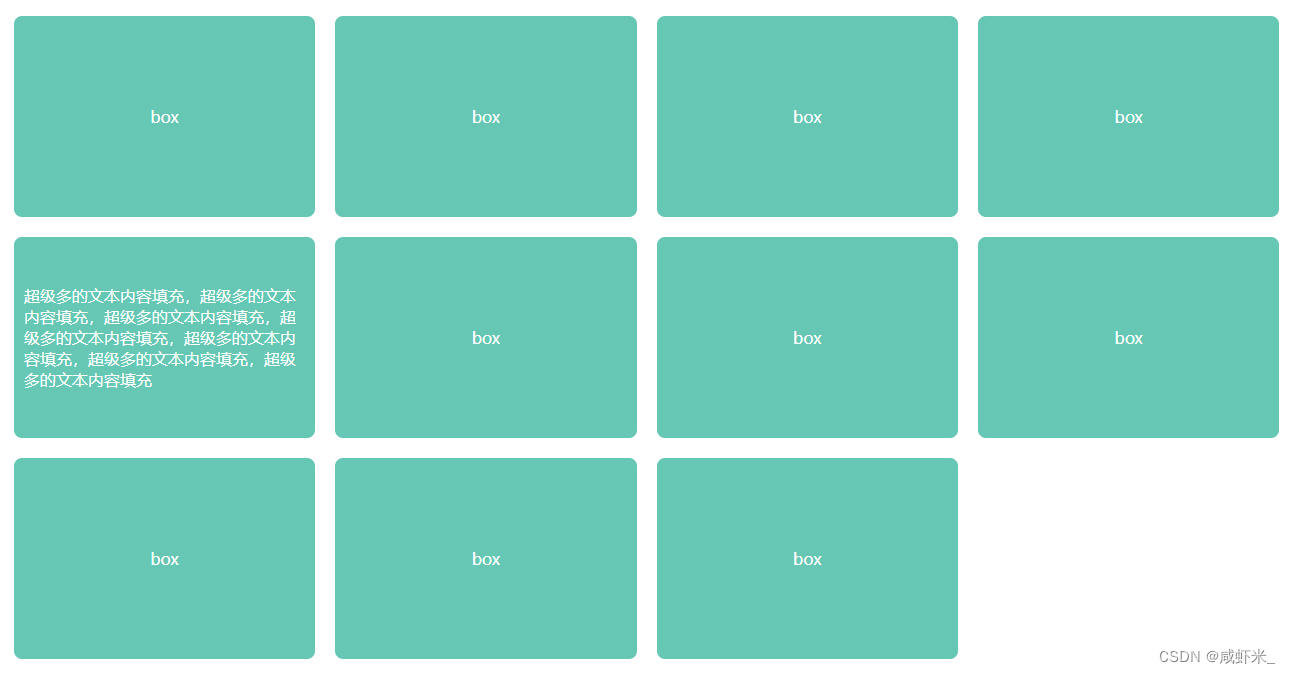
如下效果将为每个box子元素设置aspect-ratio:3 / 2,如下图所示:

2、object-fit图片裁剪
- object-fit: contain; 保持宽高比,缩放保持图片完整性。
- object-fit: cover; 保持宽高比,填充元素的整个内容框。
- object-fit: fill; 不保证保持原有的比例,内容拉伸填充整个内容容器。
3、@supports判断浏览器是否支持css属性
@supports not(aspect-ratio: 3/2){
.layout .box{
height: 200;
}
}
以上代码就是为box设置aspect-ratio属性,通过特性查询看浏览器是否支持该属性,如果不支持该属性的,那么就为box元素设置固定高度即可。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具