admin配置keep-alive
一、把需要缓存和不需要缓存的视图组件区分开
- Include·字符串或正则表达式。只有名称匹配的组件会被缓存。
- exclude-字符串或正则表达式。任何名称匹配的组件都不会被缓存。
- max·数字。最多可以缓存多少组件实例。


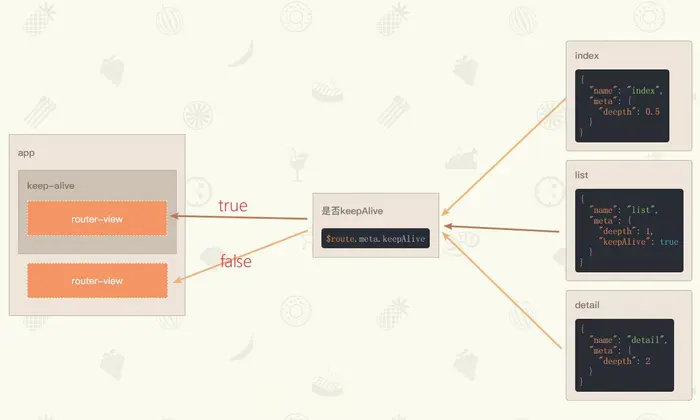
1、写2个 router-view 出口
<div class="content">
<transition name="move" mode="out-in">
<keep-alive :include="include">
// 需要缓存的视图组件
<router-view v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
</transition>
<transition name="move" mode="out-in">
// 不需要缓存的视图组件
<router-view v-if="!$route.meta.keepAlive"></router-view>
</transition>
</div>
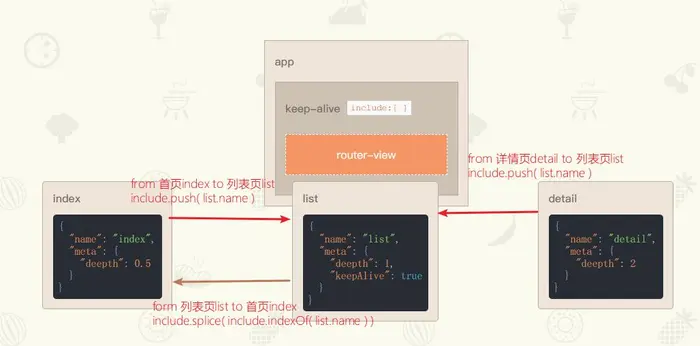
<script> export default { data() { return { include: [] } }, watch: { $route(to, from) { // 是否需要缓存 // includes:数组中是否包含一个元素。 push:添加元素 会改变原有数组,且返回改变后数组的长度 if (to.meta.keepAlive) { !this.include.includes(to.name) && this.include.push(to.name); } // 进入页面加入缓存,返回后删除缓存 if (from.meta.keepAlive && (to.meta.deepth <= from.meta.deepth || !to.meta.deepth)) { var index = this.include.indexOf(from.name); index !== -1 && this.include.splice(index, 1); } } } // 或者使用路由钩子 beforeRouteEnter(to, from, next) { next(vm => { // 如果要 to(进入) 的页面是需要 keepAlive 缓存的,把 name push 进 include数组 if (to.meta.keepAlive) { !vm.include.includes(to.name) && vm.include.push(to.name); } // 如果 要 form(离开) 的页面是 keepAlive缓存的, // 再根据 deepth 来判断是前进还是后退 // 如果是后退 if (from.meta.keepAlive && (to.meta.deepth <= from.meta.deepth || !to.meta.deepth)) { var index = vm.include.indexOf(from.name); index !== -1 && vm.include.splice(index, 1); } }) } } </script>
2、在router配置中定义哪些需要缓存哪些不需要缓存
在定义路由时,在元信息中再加一个字段,这里是deepth字段,代表进入路由的层级,比如首页路由deepth是0.5,列表页是1,详情页是2。
new Router({ routes: [ { path: '/', component: () => import('@/views/Home/index.vue'), meta: { deepth: 0.5 } }, { path: '/list', component: () => import('@/views/Home/list.vue'), meta: { keepAlive: true, // 需要被缓存 deepth: 1 } }, { path: '/detail', component: () => import('@/views/Home/detail.vue'), meta: { deepth: 2 } } ] })
给需要缓存的组件定义name
export default { name: 'list', data(){ return {} } }




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2021-08-10 window.open()使用方法