css 选择器
1、同时满足多个类名
// 需要同时拥有类名a 和 类名b 才会起作用 .a.b *{ background-color:red; }
注:这里两个类名之间一定不能有空格,如果有空格则会失效!
2、多元素选择器

3 属性选择器

4 动态伪类选择器

5 目标伪类选择器

6 UI元素状态伪类选择器

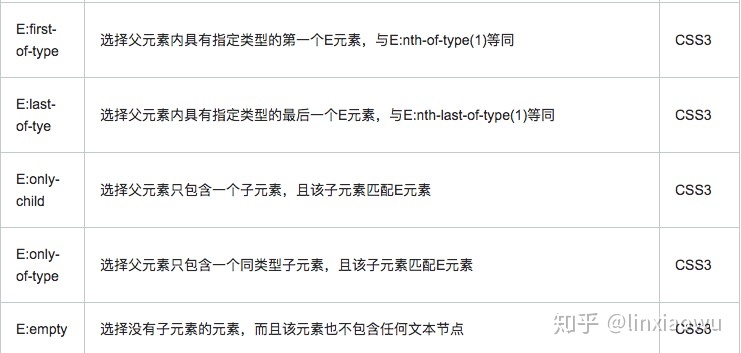
7 结构伪类选择器


注意:
first-child伪类选择器选择是它父元素的第一个孩子的所有元素,这个父元素可以为任意的元素,比如body/div/section等等,所以p:first-child可以选择大部分p标签。另外伪类有更高的优先级比元素选择器。p:first-child会覆盖掉div > p的样式。:nth-child注意与nth-of-type的区别!可以参考demo看出二者的不一样!only-child注意与only-of-type的区别
8 否定伪类选择器


