grid 布局
目前 css 布局方案中,网格布局可以算得上是最强大的布局方案了。它可以将网页分为一个个网格,然后利用这些网格组合做出各种各样的布局。
一、基本概念
1.1什么是grid布局
Flex布局时轴线布局,只能指定“项目”针对轴线的位置,可以看作是一维布局,Grid
1.2 容器和项目
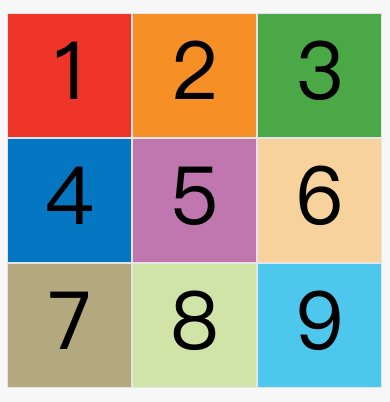
采用网格布局的区域称为“容器”,容器内部的采用网格定位的子元素称为“项目”
<div class="wrapper"> <dil class="item">1</div> <div classa item>2</div> <div class.item >3</div> </div>
一旦给 wrapper 设置成 gird 布局,上面的代码中,wrapper 就是容器,item 就是项目。
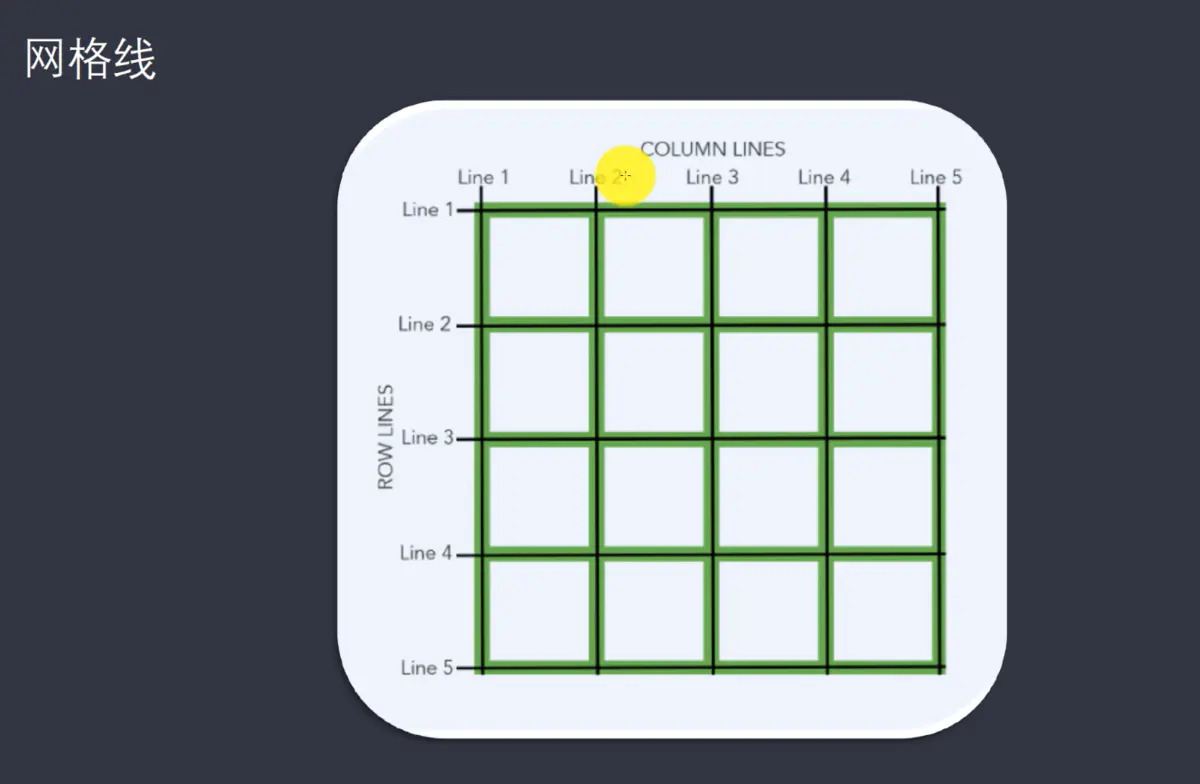
1.3 行、列、单元格、网格线


二、容器的几个重要属性
2.1 display:
- grid:块级的网格布局
- inline-gird:行内的网格布局


2.2 定义列和行
- grid- template- columns:用来指定列的宽度
- grid- template-rows:用来指定行的高度
下面的代码就是定义了一个三行三列的网格布局
.main{ width: 600px; height: 600px; border: 1px solid red; margin: 10epx auto; display: grid; // 设置行,有几个值就代表有几行,值就是相应行的宽度 grid-template-rows: 200px 200px 200px; // 设置列,有几个值就代表有几列,值就是相应列的宽度 grid-template-columns: 200px 200px 200px; }
(上面代码指定了一个三行三列的网格,列宽和行高都是100px。)
2.21 这两个属性中的值:
- 可以是具体的数值
- 也可以是百分比
- 还可以是 r 关键字
- 还可以是auto
.main{ grid-template-rows: 100px 100px 100px; grid-template-rows: 33.33% 33.33% 33.33%; grid-template-columns: 1fr 2fr 1fr; }
2.22 repeat 函数
把某个值重复 n 次
// 第一个参数代表的是重复的次数 // 第二个参数代表的是每行/每列的具体的宽度/高度 grid-template-rows: repeat (3, 1fr); grid-template-columns: repeat (3, 1fr);
把某种模式重复 n 次
// 第一个参数:重复的次数 // 第二个参数:模式 grid-template-columns: repeat (2, 100px 20px 80px);
(上面代码指定了第一列和第四列的宽度为100px,第二列和第五列为20px,第三列和第六列为80px)
2.23 auto-fill 关键字