vue-cli4 中设置less全局变量
1、安装 vue-cli-plugin-style-resources-loader
该加载器将 less 资源自动导入每个所需的 less 模块。 因此,可以在所有 less 样式中使用共享变量和mixin,而无需在每个文件中手动导入它们。
注意,此loader不限于less,并适用于 sass,post-css等。
根据文档执行:(不要直接npm i 安装,用vue内置的add:)
vue add style-resources-loader
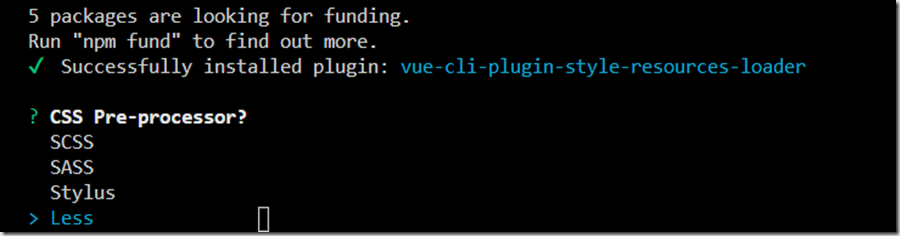
安装过程中,会询问安装哪个预处理器:(我用的是less)

2、完成之后,会在vue.config.js自动添加less的配置,当然变量文件是需要手动添加的
const path = require("path");
module.exports = {
pluginOptions: {
'style-resources-loader': {
preProcessor: 'less',
patterns: [
path.resolve(__dirname, './src/styles/variables.less') // 变量文件位置
]
}
},
}
3、变量文件内容
// variables.less @blueColor:blue;
4、使用
<style lang="less"> #app{ color: @color; border-bottom: 1px solid @color; } </style>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义