解决Element-ui中 el-cascader 级联选择器,最后一级数据为空显示暂无数据问题
1、出现问题bug: el-cascader控件,最后一级出现空白 暂无数据

2、问题原因分析
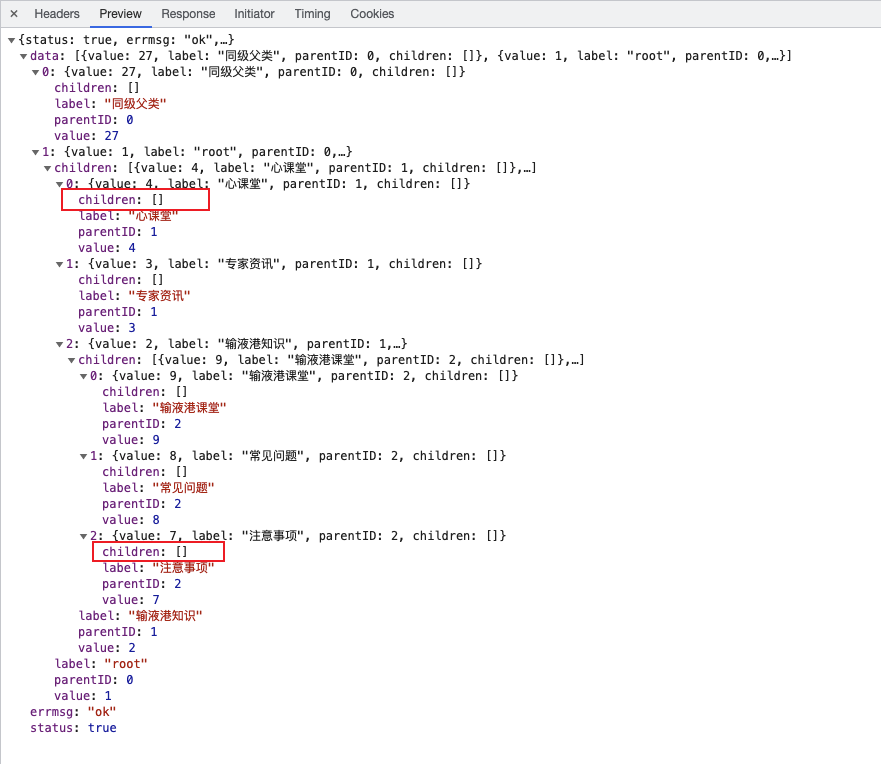
经过调试分析出现空级联原因是:由于数据是从后台传递过来的,当后端的哥们使用递归算出菜单,然后转换成json传递到前端的时候。就会出现 最底层 的子项中 的 children 为空数组,这样就会造成,空级联 的bug存在。

3、解决办法: 使用递归的方式,将最底层中的 children设为undefined
3.1 html 代码
<el-cascader :options="typeOpt" v-model="formInfo.TypeList" placeholder="请选择文章分类"></el-cascader>
3.2 JS处理代码
<script> export default { data() { return { typeOpt: [], // 分类列表 subCatValue: [], // 分类值 } }, methods: { // 获取分类列表 getTypelist() { this.$http('/admin/articletype/getselectlist').then(res => { if (res.status) { this.typeOpt = this.formatData(res.data); } }) }, // 格式化数据,递归将空的children置为undefined formatData(data) { for (var i = 0; i < data.length; i++) { if (data[i].children.length < 1) { // children若为空数组,则将children设为undefined data[i].children = undefined; } else { // children若不为空数组,则继续 递归调用 本方法 this.formatData(data[i].children) } } return data; } } } </script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义