vue-ueditor-wrap
介绍
一个“包装”了UEditor的Vue组件,支持通过v-model来绑定文本富编辑器的内容,UEditor的使用简单到像输入框一样。省去初始化UEditor、手动调用getContent,setContent等繁简的步骤。
快速上手
1.安装组件
# vue-ueditor-wrap v3 仅支持 Vue 3 npm i vue-ueditor-wrap@3.x -S # vue-ueditor-wrap v2 仅支持 Vue 2 npm i vue-ueditor-wrap@2.x
2.下载UEditor
- UEditor 并不支持通过 npm 的方式来安装,vue-ueditor-wrap 也只是一个 Vue 组件,组件本身并不是 UEditor 的 Vue 版。了解 UEditor 基本使用,请参考 UEditor 官网。
- 不同语言的 UEditor,前端部分,并无区别,只是包含了对应语言的服务端示例代码。UEditor 官方并没有提供 Node.js 版的示例代码,有需求的同学可以参考 此处。
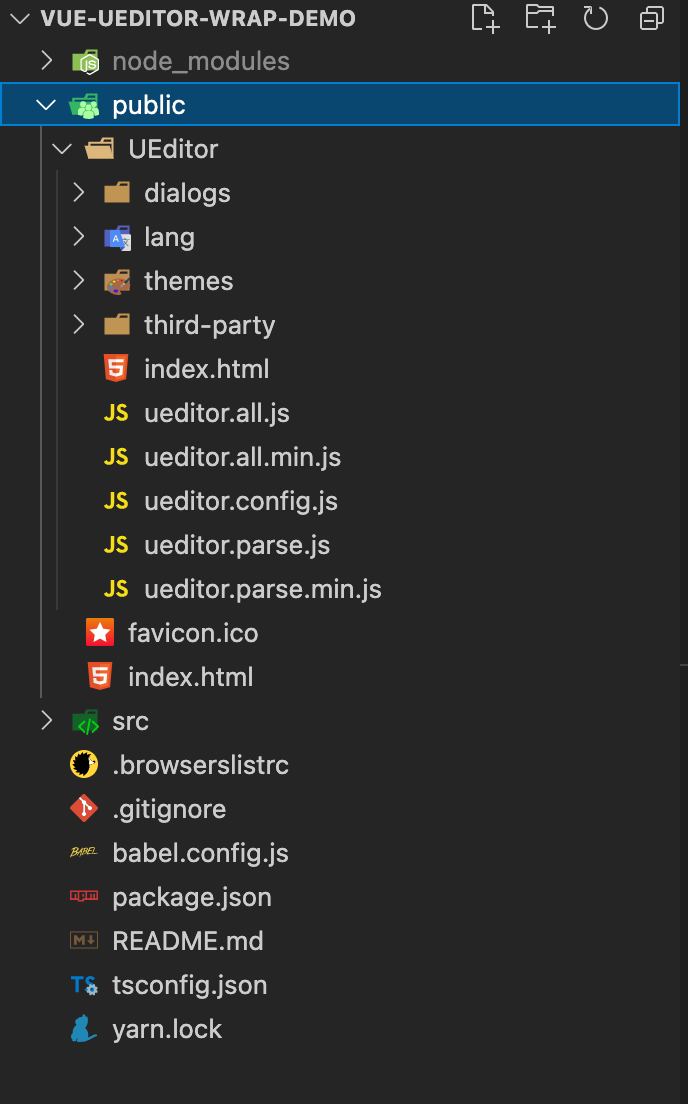
将解压的文件夹重为 UEditor 并移动到你项目的资源资源下,例如下面是一个由 Vue CLI(v3+)创建的项目目录,资源目录就是 public。

3.引入VueUeditorWrap组件
import VueUeditorWrap from 'vue-ueditor-wrap'; // ES6 Module // 或者 const VueUeditorWrap = require('vue-ueditor-wrap'); // CommonJS
4.注册组件
components: { VueUeditorWrap; } // 或者在 main.js 里将它注册为全局组件 Vue.component('vue-ueditor-wrap', VueUeditorWrap);
5.v-model绑定数据
<vue-ueditor-wrap v-model="msg"></vue-ueditor-wrap>
data () { return { msg: '<h2>Hello World!</h2>' } }
至此你已经可以在页面中看到一个初始化之后的 UEditor 了,并且它已经成功和数据绑定了!👏👏👏
6.根据项目需求修改配置,完整配置请参考 ueditor.config.js 或 官方文档
<vue-ueditor-wrap v-model="msg" :config="editorConfig" editor-id="editor-demo-01"></vue-ueditor-wrap>
data() { return { msg: "<h2>Hello World!</h2>", editorConfig: { // 访问 UEditor 静态资源的根路径,可参考 https://hc199421.gitee.io/vue-ueditor-wrap/#/faq UEDITOR_HOME_URL: "/UEditor/", // 服务端接口(这个地址是我为了方便各位体验文件上传功能搭建的临时接口,请勿在生产环境使用!!!) serverUrl: "//ueditor.szcloudplus.com/cos", }, }; },
Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| v-model | 当前富文本编辑器内容 | string | |
| config | UEditor 配置 | object | |
| editor-id | 富文本编辑器 ID | string | editor_ + 随机八位小写字母 |
| name | 类似 input 框的 name 属性,常用于表单中 | string | |
| mode | 监听内容变化的方式,可选值为 observer, listener |
string | observer |
| observer-options | MutationObserver 的参数 | object | 见下方说明 |
| observer-debounce-time | MutationObserver 的回调函数防抖间隔 | number | 50 |
| forceInit | 跳过环境检测,直接初始化 | boolean | false |
| editor-dependencies | 指定使用 UEditor 所需要加载的 JS 和 CSS | string[] | |
| editor-dependencies-checker | 检测依赖的静态资源是否加载完成的方法 | ()=>boolean |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义