巧用element-ui自带隐藏的图片查看器el-image-viewer浏览图片
前言
随着版本的更新Element UI新增了新的组件,例如:Image,这是官方文档中有写的


但我的需求并不是展示图片后再点击图片打开大图浏览,需求可能是一个文字,点击后查看大图,但又不想引入其他npm插件,例如这样:

使用方法
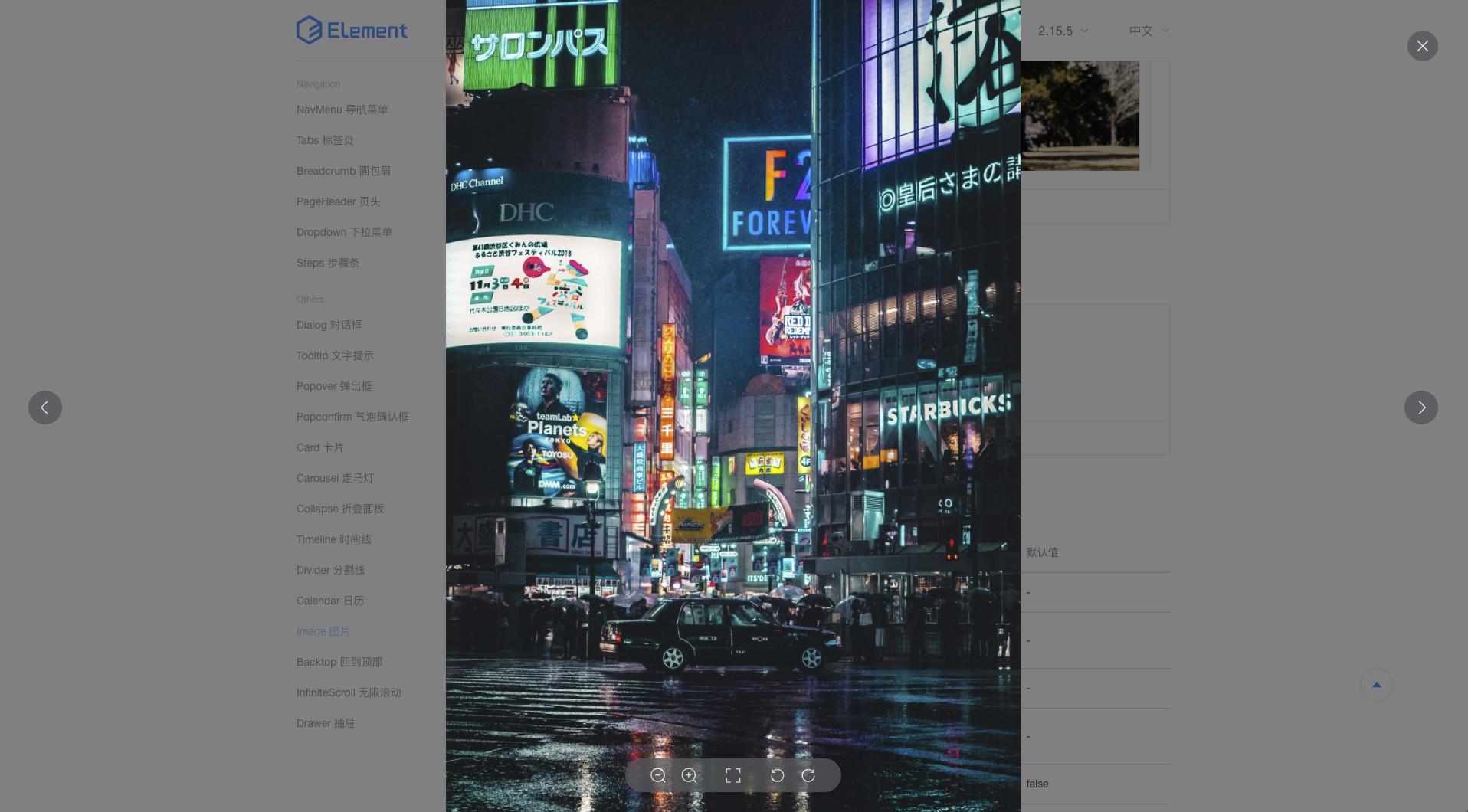
通过翻看Image组件源码,发现大图预览是一个小组件el-image-viewer
<template>
<div>
<el-button @click="onPreview">预览</el-button>
<el-image-viewer v-if="showViewer" :on-close="closeViewer" :url-list="[url]" />
</div>
</template>
<script>
// 导入组件
import ElImageViewer from 'element-ui/packages/image/src/image-viewer'
export default {
name: 'Index',
components: { ElImageViewer },
data() {
return {
showViewer: false, // 显示查看器
url:'https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg'
}
},
methods: {
onPreview() {
this.showViewer = true
},
// 关闭查看器
closeViewer() {
this.showViewer = false
}
}
</script>
值得注意的是,如果el-image-viewer组件在el-dialog里面,el-dialog的层级是优先的,因此我们需要属性z-index去更改el-image-viewer组件样式的层级:
<!-- 图片查看器 -->
<el-image-viewer v-if="showViewer" :on-close="closeViewer" :url-list="[url]" index="9999"/>
补充:
以上方法不兼容IE!!!因为element没有将此组件暴露出去并经过webpack打包,直接引入该组件的话IE有兼容性问题,大多数网上的都是上面的方法。
这里我们利用已经暴露的Image组件包含的el-image-viewer来重新实现我们的目的,它由于暴露出来并经过webpack打包编译
因此以下方法是兼容IE的(推荐使用此方法,也无须再引入任何组件!):
<template>
<div>
<el-button @click="onPreview">预览</el-button>
<!-- 图片查看器(兼容ie) -->
<el-image
ref="preview"
class="hideImgDiv"
:src="url"
:preview-src-list="[url]"
z-index="9999"
></el-image>
</div>
</template>
<script>
export default {
name: 'Index',
data() {
return {
url:'https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg'
}
},
methods: {
onPreview() {
//调用image组件中的大图浏览图片方法
this.$refs.preview.clickHandler();
},
}
</script>
css:
/*隐藏el-image图片组件中不需要展示的的img标签*/ .hideImgDiv { /deep/ .el-image__inner { display: none; } }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号