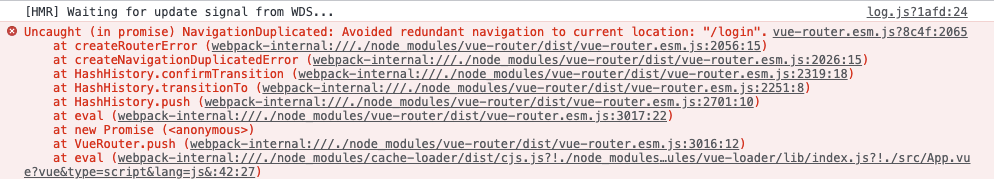
vue 项目中报错 Error: Avoided redundant navigation to current location: “/xxx”. 的解决方案
vue项目中,点击左侧菜单栏中的项,重复点击时会报错,解决这个问题,首先找到项目中管理路由的文件,一般是router/index.js,有的直接就是router.js。
它的提示是 避免到当前位置的冗余导航。 简单来说就是重复触发了同一个路由。
这个错误是 vur-router更新以后新出现的错误。(我使用的是 vue-router 3.2.0)出现的,但是 (vue-router 3.0.6) 没有出现。

报错显示路由重复,对功能没有影响。
解决方法:
router.js 中添加下面代码即可
// 解决vue-router在3.0版本以上重复点菜单报错问题 const originalPush = VueRouter.prototype.push; VueRouter.prototype.push = function push(location) { return originalPush.call(this, location).catch(err => err) }



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义