vue-cli 4使用report分析vendor.js
Vue Cli(@/vue/cli)自带的webpack包体积优化工具,它可以查看各个模块的size大小,方便优化。只需要在build后面加上 --report 参数即可。
1、我们把命令配置到package.json里
// package.json
"scripts": { "dev": "vue-cli-service serve", "build": "vue-cli-service build",
// 加入下面一行 "report": "vue-cli-service build --report" }
执行npm run report 打包并生成report。
注意:网上很多说要先安装webpack-bundle-analyzer包,其实不需要安装。
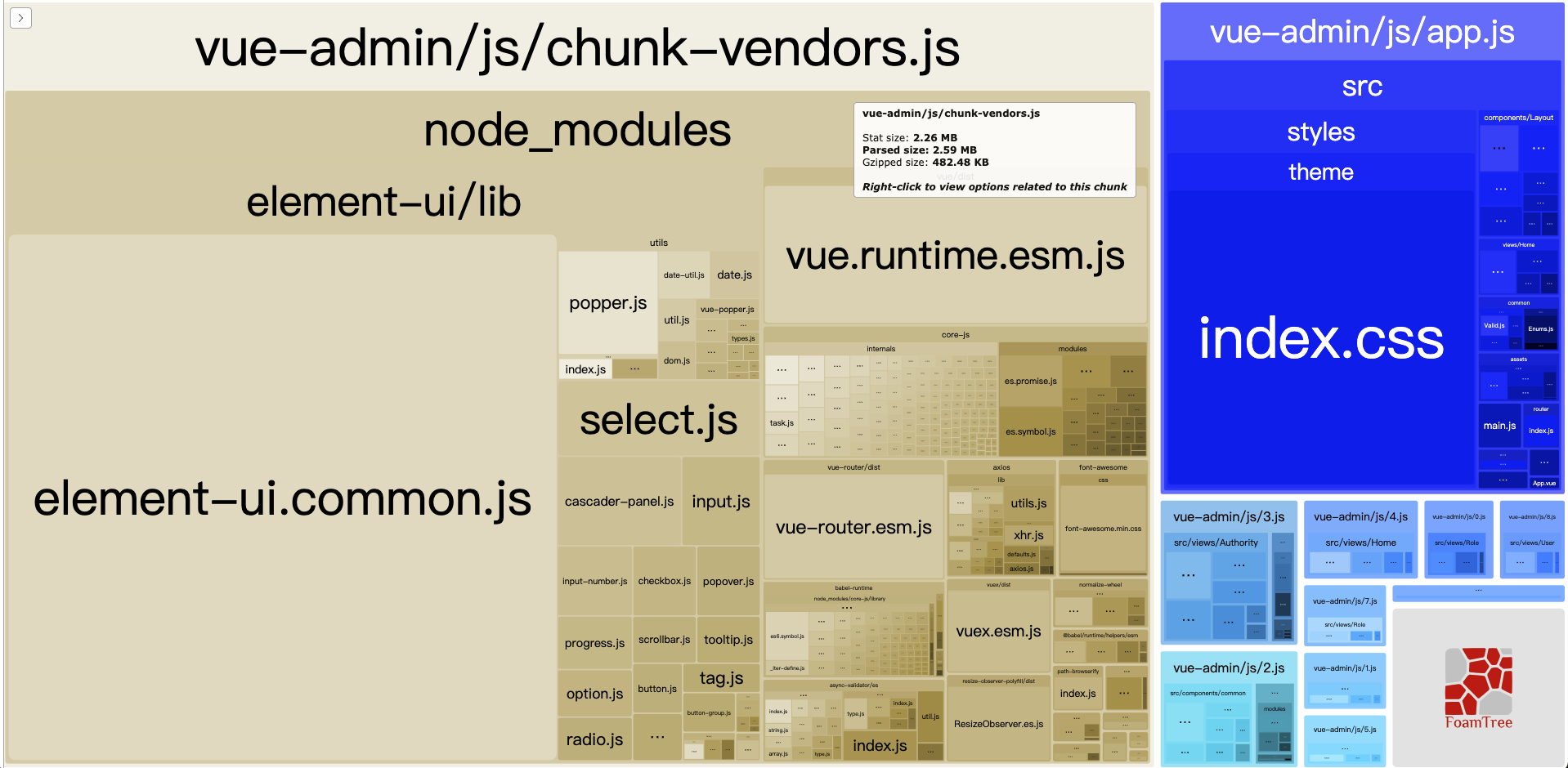
2、运行 npm run report 后,会在 build 的同时,在dist目录会生成一个report.html, 打开后如下图,我们可以看到ElementUI 和 Echarts 占用较大,直接打包了 node_modules 里面框架的内容。

Echarts 改为外部引用,ElementUI 改为按需加载 -11s 到 3.6s。
这里我们可以吧Echarts改为外部引用cdn,不打包到主包vendors.js里,另外再把Element 改为懒加载,只加载使用到的部分模块。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义