img标签自适应,各个尺寸图片不变形 object-position/object-fit属性
一、object-fit:控制图片展示状态
fill: “填充”。默认值。使图片拉伸填满整个容器, 不保证保持原有的比例。
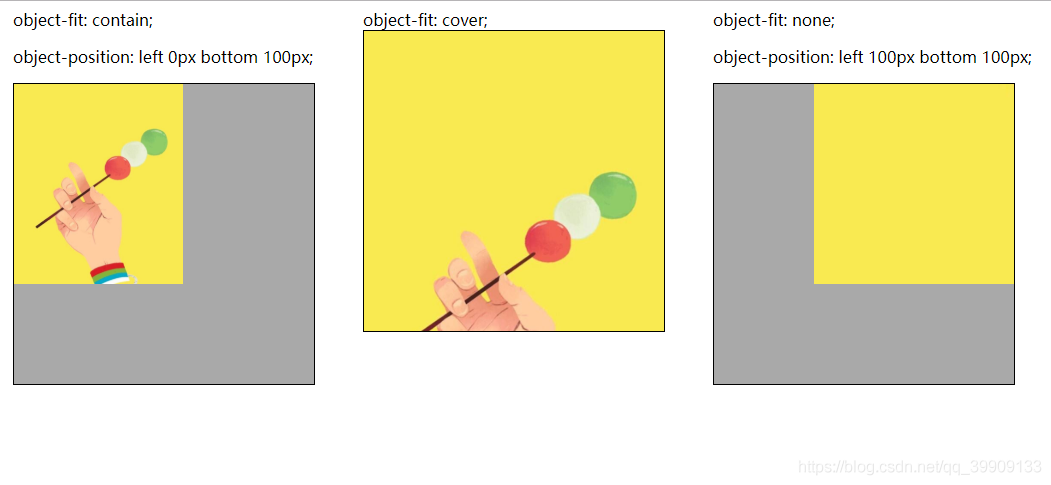
contain: “包含”。保持原有尺寸比例缩放。保证整个图片都可以出现在容器中。因此,此参数可能会在容器内留下空白。
cover: “覆盖”。保持原有尺寸比例缩放。宽度和高度至少有一个和容器一致(尺寸小的一致)。因此,此参数可能会让图片部分区域不可见。
none: “无”。保持原有尺寸比例。同时保持图片原始尺寸大小。多出的部分隐藏。
scale-down: “降低”。就好像依次设置了none或contain, 最终呈现的是尺寸比较小的那个。
注意:scake-down具有动态属性:当实际图片尺寸大于容器尺寸时,表现为contain属性的结果;当实际图片尺寸小于容器尺寸时,表现为none属性的结果。

二、object-position:控制图片展示位置
object-position属性可以控制图片的展示位置,比如下图有很多留白,如果我们想让最主要的内容展示出来,就可以用这个属性控制图片位置;

三、附上测试源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.img_class{
width: 300px;
height: 300px;
border: black 1px solid;
background-color:darkgrey ;
}
.one_class{
object-fit: fill;
}
.two_class{
object-fit: contain;
object-position: left 0px bottom 100px;
}
.three_class{
object-fit: cover;
}
.four_class{
object-fit: none;
object-position: left 100px bottom 100px;
}
.div_class{
width: 350px;
float: left;
}
.div_class span{
}
</style>
</head>
<body>
<div class="div_class">
<span>未加object-fit属性时</span>
<img class="img_class" src="./img/timg%20(1).jpg">
</div>
<div class="div_class" >
<span>object-fit:fill</span>
<img class="img_class one_class" src="./img/timg%20(1).jpg">
</div>
<div class="div_class ">
<span>object-fit: contain;</span>
<p>object-position: left 0px bottom 100px;</p>
<img class="img_class two_class" src="./img/timg%20(1).jpg">
</div>
<div class="div_class">
<span>object-fit: cover;</span>
<img class="img_class three_class" src="./img/timg%20(1).jpg">
</div>
<div class="div_class">
<span> object-fit: none;</span>
<p>object-position: left 100px bottom 100px;</p>
<img class="img_class four_class" src="./img/timg%20(1).jpg">
</div>
</body>
</html>

