通过vue-cli命令行安装uni-app
一、安装
1、全局安装vue-cli
npm install -g @vue/cli
2、创建uni-app
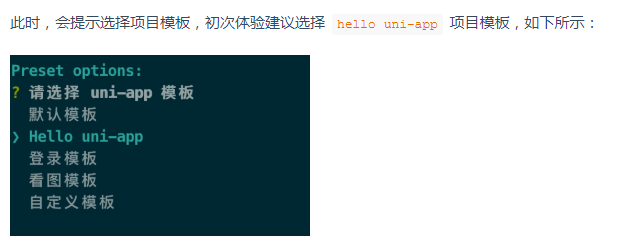
// 使用正式版(对应HBuilderX最新正式版) vue create -p dcloudio/uni-preset-vue my-project

3、运行并发布uni-app
npm run dev:%PLATFORM%
npm run build:%PLATFORM%
微信小程序员输入以下代码:npm run dev:mp-weixin
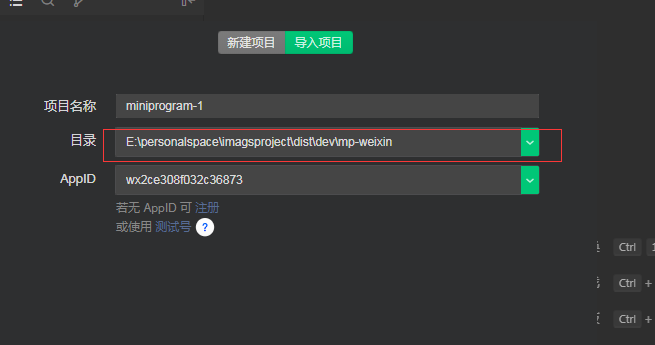
4、在微信开发者工具中导入项目(注意导入的目录)

二、安装sass
1、安装sass的依赖包
npm install --save-dev sass-loader
2、sass-loader依赖于node-sass,所以要安装node-sass
npm install --save-dev node-sass
3、scss-loader 版本太高可能会报错,卸载安装低版本即可
npm uninstall --save sass-loader // 卸载 npm i -D sass-loader@8.x // 安装 npm uninstall --save node-sass // 卸载 npm i node-sass@4.14.1 // 安装



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通