自定义浏览器滚动条的样式,打造属于你的滚动条风格
前段时间,到网上找素材时,看到了一个很个性的滚动条式,打开Chrome的调试工具看了一下,发现不是用JavaScript来模拟实现的,觉得有必要折腾一下。于是在各大浏览器中对比了一下,发现只用Chrome适用,也就是说这个用的是Chrome的私有CSS属性。便百之谷之后,发现原来不仅仅只用Chrome,其它的浏览器在不同程度上支持自定义滚动条样式的。下面是我不断测试的结果,若有错误或不全,请在评论里面给出,我会立马更正;若有更好的方案,你可以留言,让大家都开开眼界。。。。。。
自定义IE浏览器滚动条样式
追溯浏览器对滚动条的自定义,恐怕最早的就是IE浏览器了(好像最开始支持的版本是IE5.5)。下面列出了多个版本的支持性况:
| 滚动条样式 | 支持情况 | 支持浏览器版本 | 可否继承 | 描述 |
|---|---|---|---|---|
| scrollbar-3dlight-color | IE特有属性 | IE5.5+ | y | 设置滚动框的和滚动条箭头左上边缘的颜色 |
| scrollbar-highlight-color | IE特有属性 | IE5.5+ | y | 设置滚动框的和滚动条箭头左上边缘的颜色 |
| scrollbar-face-color | IE特有属性 | IE5.5+ | y | 设置滚动框和滚动条箭头的颜色 |
| scrollbar-arrow-color | IE特有属性 | IE5.5+ | y | 设置滚动条箭头的颜色 |
| scrollbar-shadow-color | IE特有属性 | IE5.5+ | y | 设置滚动框的和滚动条箭头右下边缘的颜色 |
| scrollbar-dark-shadow-color | IE特有属性 | IE5.5+ | y | 设置滚动条槽的颜色 |
| scrollbar-base-color | IE特有属性 | IE5.5+ | y | 设置滚动条主要构成部分的颜色 |
| scrollbar-track-color | IE特有属性 | IE5.5+ | y | 设置滚动条轨迹组成部分的颜色 |
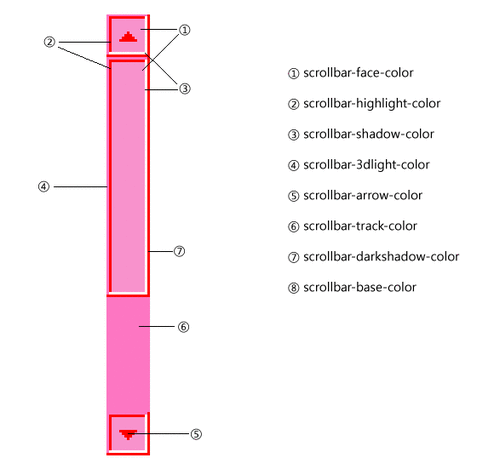
为了有助于理解IE中滚动条样式的控制,你可以查看如下的图片:
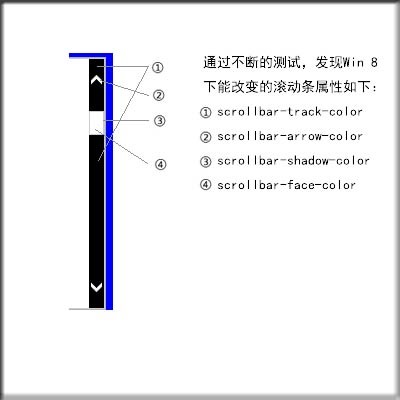
经过不断的测试发现,在Win8 下面,有一部分样式都起着相同的作用。估计是因为在Win8中扁平化的界面设计而重新定议了系统中滚动条!以下是Win 8下面的滚动条样式,并写出了和CSS支持的情况:
以上所写的几个四个CSS属性,足以控制Win 8系统下,IE浏览器的滚动条样式了。但经过测试,发现,其它的四个属性仍然支持(主要是在以上几个属性空缺时,就会体现其作用)。具体如下:
- 关于scrollbar-track-color,scrollbar-face-color与scrollbar-base-color。直接看英语单词,你就也许能明白scroll-base-color是一个备用颜色,只要前两者未设置时,它就开始起作用了。但是你得注意,当scrollbar-base-color用来作scrollbar-track-color功能来用时,你会发现,实际颜色与设定的颜色要淡一点。不信你可以这样试试:只设置一下scrollbar-base-color看看滚动条的效果。
- 关于scrollbar-dark-shadow-color属性,通过测试发现Win 8下IE10,IE11滚动条并没有改变。可能是win 8的滚动条重新定义了,导致没有了隐影了吧!(仅个人猜想)
- 通过观察我们发现,Win 8下的滚动条中,上箭头和下箭头后面的背景颜色都已经从scroll-face-color中脱离出来了,从属于scroll-track-color属性控制。
感觉IE浏览器滚动条自定制功能并不是很强,只能控制一样显示各个部分的颜色而已,像宽度,结构等都无法控制,要靠出个性点的滚动条,很难!很难!!!
自定义FireFox浏览器滚动条
在网上找了很多关于Firfox自定义浏览器滚动条的方法,发现firefox中却实是不支持的。发现了几篇说可以更改,自已也跟着代码写了几次(不知是我错了还是。。。),发现却是不起作用。以下是一点小的收获:
- @-moz-document url-prefix(http://),url-prefix(https://) {
- /* 滚动条颜色 */
- scrollbar {
- -moz-appearance: none !important;
- background: rgb(0,255,0) !important;
- }
- /* 滚动条按钮颜色 */
- thumb,scrollbarbutton {
- -moz-appearance: none !important;
- background-color: rgb(0,0,255) !important;
- }
- /* 鼠标悬停时按钮颜色 */
- thumb:hover,scrollbarbutton:hover {
- -moz-appearance: none !important;
- background-color: rgb(255,0,0) !important;
- }
- /* 隐藏上下箭头 */
- scrollbarbutton {
- display: none !important;
- }
- /* 纵向滚动条宽度 */
- scrollbar[orient="vertical"] {
- min-width: 15px !important;
- }
- }
实测以上代码并不起作用。但也可能是我的浏览器的版本不对吧!你可以试试,要是有效的话,你可以把你的FF版本发表在文章评论里面。
下面给两个关于FF滚动条的讨论(你多少web开发者希望FF能够像webkit内核浏览器一样程度的来支持滚动条自定义):
- https://bugzilla.mozilla.org/show_bug.cgi?id=547260
- https://bugzilla.mozilla.org/show_bug.cgi?id=77790
webkit内核的浏览器滚动条定制
在所有浏览器,滚动条可定制性最强的当属webkit内核的浏览器了。因为源代码开放的原因,市面上基于webkit内核的浏览器也是很难穷举完。例如有:Google Chrome、Opera(opera最近宣布使用webkit内核了)、360极速浏览器,猎豹浏览器等,搜狗浏览器······
下面我们来看一下webkit浏览器是如何强大的吧!
- CSS
- ::-webkit-scrollbar { /* 1 */ }
- ::-webkit-scrollbar-button { /* 2 */ }
- ::-webkit-scrollbar-track { /* 3 */ }
- ::-webkit-scrollbar-track-piece { /* 4 */ }
- ::-webkit-scrollbar-thumb { /* 5 */ }
- ::-webkit-scrollbar-corner { /* 6 */ }
- ::-webkit-resizer { /* 7 */ }
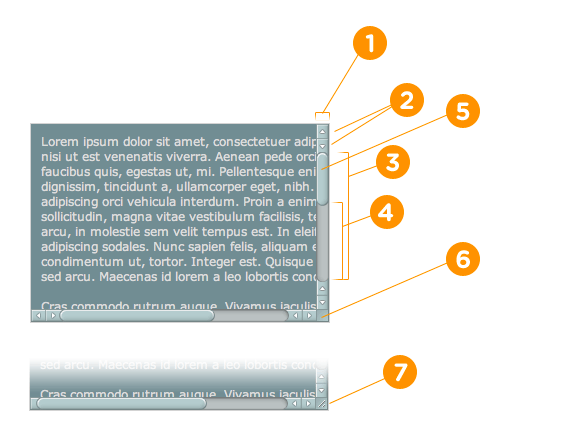
以上CSS代码所管辖的区域对就关系:以上注释中的数字与下图中数字相对应。
上图正如如下所言:
- ::-webkit-scrollbar 滚动条整体部分,其中的属性有width,height,background,border(就和一个块级元素一样)等。
- ::-webkit-scrollbar-button 滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
- ::-webkit-scrollbar-track 外层轨道。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
- ::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)。
- ::-webkit-scrollbar-thumb 滚动条里面可以拖动的那部分
- ::-webkit-scrollbar-corner 边角
- ::-webkit-resizer 定义右下角拖动块的样式
注意:对以上各个部分定义width,height时。有如下功能:若是水平滚动条,则width属性不起作用,height属性用来控制滚动条相应部分竖直方向高度;若是竖直滚动条,则height属性不起作用,width属性用来控制相应部分的宽度。
能过上面的不断的测试。在Chrome中,滚动条中的各个部分和DOM中块级元素是一样的。通过::-webkit-scrollbar等就类似于原来所说的CSS中的选择器。而{}中的属性,你就像控制一般块级元素一样简单(强大啊)。
请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。小天地,大世界是一个Web前端的技术博客。 主要是关于HTML 5,CSS 3,JavaScript,JQuery等。除此之外,还包含一些PHP语言等的实用例子。
请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。小天地,大世界是一个Web前端的技术博客。 主要是关于HTML 5,CSS 3,JavaScript,JQuery等。除此之外,还包含一些PHP语言等的实用例子。
请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。小天地,大世界是一个Web前端的技术博客。 主要是关于HTML 5,CSS 3,JavaScript,JQuery等。除此之外,还包含一些PHP语言等的实用例子。
请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。小天地,大世界是一个Web前端的技术博客。 主要是关于HTML 5,CSS 3,JavaScript,JQuery等。除此之外,还包含一些PHP语言等的实用例子。
对应的源代码如下:
CSS部分代码:
- #scroll-1 {
- width:200px;
- height:200px;
- overflow:auto;
- }
- #scroll-1 div {
- width:400px;
- height:400px;
- } #scroll-1::-webkit-scrollbar {
- width:10px;
- height:10px;
- }
- #scroll-1::-webkit-scrollbar-button {
- background-color:#FF7677;
- }
- #scroll-1::-webkit-scrollbar-track {
- background:#FF66D5;
- }
- #scroll-1::-webkit-scrollbar-track-piece {
- background:url(http://www.lyblog.net/wp/wp-content/themes/mine/img/stripes_tiny_08.png);
- }
- #scroll-1::-webkit-scrollbar-thumb{
- background:#FFA711;
- border-radius:4px;
- }
- #scroll-1::-webkit-scrollbar-corner {
- background:#82AFFF;
- }
- #scroll-1::-webkit-scrollbar-resizer {
- background:#FF0BEE;
- }
HTML结构:
- <div id='scroll-1'>
- <div >
- <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。
- 小天地,大世界是一个Web前端的技术博客。 主要是关于
- HTML 5,CSS 3,JavaScript,JQuery等。除此之外,还
- 包含一些PHP语言等的实用例子。</p>
- <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。
- 小天地,大世界是一个Web前端的技术博客。 主要是关于
- HTML 5,CSS 3,JavaScript,JQuery等。除此之外,还
- 包含一些PHP语言等的实用例子。</p>
- <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。
- 小天地,大世界是一个Web前端的技术博客。 主要是关于
- HTML 5,CSS 3,JavaScript,JQuery等。除此之外,还
- 包含一些PHP语言等的实用例子。</p>
- <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。
- 小天地,大世界是一个Web前端的技术博客。 主要是关于
- HTML 5,CSS 3,JavaScript,JQuery等。除此之外,还
- 包含一些PHP语言等的实用例子。</p>
- <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。
- 小天地,大世界是一个Web前端的技术博客。 主要是关于
- HTML 5,CSS 3,JavaScript,JQuery等。除此之外,还
- 包含一些PHP语言等的实用例子。</p>
- </div>
- </div>
通过以上,我们几乎就可以来重写网站的滚动条了,但是webkit提供的还有更多的伪类,可以定制更丰富滚动条样式。本文以下内容参考:https://www.webkit.org/blog/363/styling-scrollbars/
- :horizontal horizontal 伪类,主要应用于选择水平方向滚动条。
- :vertical vertical伪类主要是应用于选择竖直方向滚动条
- :decrement decrement伪类应用于按钮和内层轨道(track piece)。它用来指示按钮或者内层轨道是否会减小视窗的位置(比如,垂直滚动条的上面,水平滚动条的左边。)
- :increment increment伪类与和decrement类似,用来指示按钮或内层轨道是否会增大视窗的位置(比如,垂直滚动条的下面和水平滚动条的右边。)
- :start start伪类也应用于按钮和滑块。它用来定义对象是否放到滑块的前面。
- :end 类似于start伪类,标识对象是否放到滑块的后面。
- :double-button 该伪类可以用于按钮和内层轨道。用于判断一个按钮是不是放在滚动条同一端的一对按钮中的一个。对于内层轨道来说,它表示内层轨道是否紧靠一对按钮。
- :single-button 类似于double-button伪类。对按钮来说,它用于判断一个按钮是否自己独立的在滚动条的一段。对内层轨道来说,它表示内层轨道是否紧靠一个single-button。
- :no-button 用于内层轨道,表示内层轨道是否要滚动到滚动条的终端,比如,滚动条两端没有按钮的时候。
- :corner-present 用于所有滚动条轨道,指示滚动条圆角是否显示。
- :window-inactive 用于所有的滚动条轨道,指示应用滚动条的某个页面容器(元素)是否当前被激活。(在webkit最近的版本中,该伪类也可以用于::selection伪元素。webkit团队有计划扩展它并推动成为一个标准的伪类)
另外,:enabled、:disabled、:hover、和:active等伪类同样在滚动条中适用。
看了这些伪类,怎么也没有明白是什么意思,还是自已得写的试试。实践出真知嘛!你可以击接以下链接到官方演示DEMO(感觉可以学到很多东西的):http://trac.webkit.org/export/41842/trunk/LayoutTests/scrollbars/overflow-scrollbar-combinations.html
下面我自已尝试着去写的DEMO,不要嫌它太丑就好。
三国平分,终归一统
为了一致的用户体验,有时我们就不得不放弃使用部分浏览器提供的CSS接口来定制滚动条,转而寻求更佳的代替方案。
其中的一中方案是使用jQuery插件,jquery-custom-content-scroller。使用插件的好处是显而易见的,但是坏处也多得去了。要是您想了解jQuery-custom-content-scroller的具体使用方法,请移步到:http://manos.malihu.gr/jquery-custom-content-scroller/
下面我就jQuery滚动条插件的使用作一下简单介绍:
第一步:在内容的顶部引入滚动条相应的样式表文件和jquery的库文件,jquery插件jquery.mcustomscrollbar文件。代码如下:
- <link rel="stylesheet" type="text/css" href="jquery.mCustomScrollbar.css" >
- <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
- <script src="jquery.mCustomScrollbar.concat.min.js"></script>
第二步:在要显示滚动条的元素(元素内容中必须要有溢出的块,否则就不会出现滚动条)上面,加入class="content",然后再加入以下代码:
- <script>
- (function($){
- $(window).load(function(){
- $(".content").mCustomScrollbar();
- });
- })(jQuery);
- </script>
关于此插件的详细介绍,你可以访问官网,里面讲的相当详细,我就不再此多赘述。
原创文章,转载请注明出处:小天地,大世界[http://www.lyblog.net]