windows 下 react-native(v0.56) Android 环境搭建踩坑记录
debugservicereact-native 安装官网 https://reactnative.cn/docs/getting-started.html
根据官网步骤一步步执行下去。还能碰到一些问题
1.java 版本选择
安装jdk-8u181 安装选择务必都装上,后期设置需要用到 \lib\tools.jar 这个玩意,没完全装后期编译apk 时候会用到报错。。。
2.java 环境变量添加
我在编译过程中出现 报错:找不到JAVA_HOME 这个环境变量。。。
解决方法:需要手动添加环境 JAVA_HOME = 你的JAVA安装目录:如:C:\Program Files\Java\jdk1.8.0_181
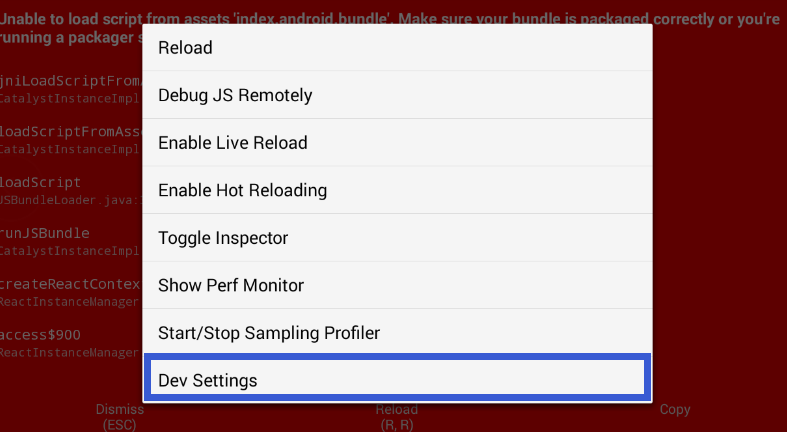
3.在项目目录执行 react-native run-andriod 后模拟器红屏报:Unable to load script from assets index.android.bundle on windows
解决方法:需要设置 调试安卓
1.抖动手机,快捷键ctrl+m
2.选择Dev settings

3.选择debug server host & port for device
4.输入你的调试服务器ip+port 如:192.168.0.102:8081

5.重新编译(react-native run-android)->完成


