从“0”开始搭建Webpack5 + React17 开发环境 (二)
上文 写到搭建了一个最简陋的 Webpack5+React17 环境,这篇我准备将它优化一下
添加浏览器兼容(打包工作)
当开发完成后需要进行打包,如果不使用该工具,默认不翻译代码至指定平台(不考虑浏览器兼容性)
1.安装 @babel/preset-env
yarn add @babel/preset-env --dev
2.启用 babel 的 preset-env
位置:/.babelrc
{
"presets": [
"@babel/preset-env"
// ...省略其他插件
]
}
3.配置 babel/preset-env
位置:/package.json
{
//...前略
"browserslist": "last 1 version" // 表示兼容到主流市场的上一级浏览器
}
添加代码格式校验
为了提高开发效率,我们需要整洁的代码,明确的错误提示。我们可以使用eslint 来规范代码。
1.安装Eslint
yarn add eslint --dev
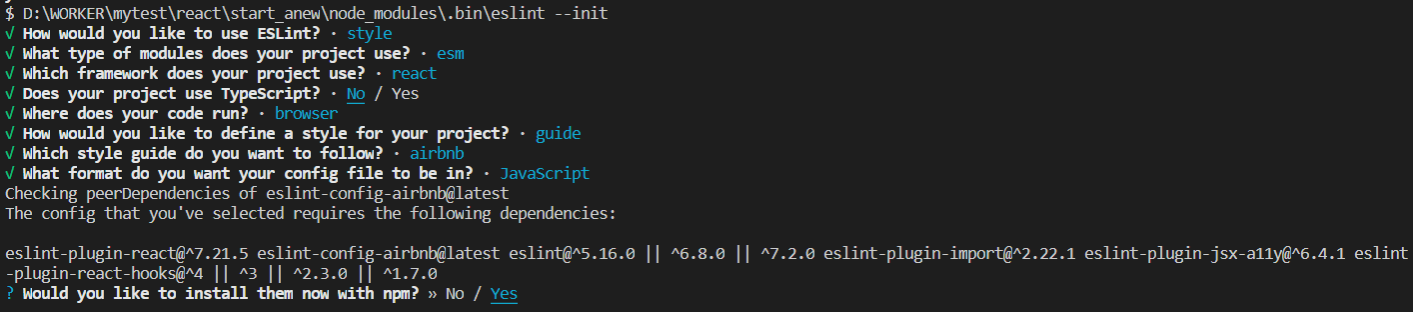
2.进行初始化Eslint
yarn run eslint --init
按照提示选择配置,最后会提示安装依赖,Yes即可
配置别名引入
位置:/webpack.config.js
{
// 前后省略...
resolve: {
// configuration options
alias: {
// 将@设置为 'yourProjectRoot/src' 绝对路径的别名
'@': path.resolve(__dirname, 'src/'),
},
}
}
添加包分析插件(可选)
1.分析打包文件
// webpack 分析插件
yarn add -D webpack-bundle-analyzer
// windows 平台环境配置兼容工具
yarn add -D cross-env
2.加入插件
位置:/webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
//...其他配置省略
plugins: [
new BundleAnalyzerPlugin({
analyzerPort:9999
})
],
}
3. 添加脚本
位置:/package.js
{
"scripts": {
//... 前略
"analyze": "cross-env NODE_ENV=production npm_config_report=true npm run build"
},
}
4.进行分析
yarn analyze




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· 用 DeepSeek 给对象做个网站,她一定感动坏了
· DeepSeek+PageAssist实现本地大模型联网
· 手把手教你更优雅的享受 DeepSeek
· Java轻量级代码工程
· 从 14 秒到 1 秒:MySQL DDL 性能优化实战
2020-04-26 yarn npm 镜像切换
2019-04-26 记录下(同一个计算机)多个容器 dockr bridge(桥接) docker-compose 配置
2016-04-26 高性能图片服务器–ZIMG