JS实现Excel导入及导出
javascript 实现将表格数据导出到Excel
1.不使用三方插件
1.1方式一
说明:此方法是将table标签包括tr、td等对json数据进行拼接,将table输出到表格上实现,这种方法的弊端在于输出的是伪excel,虽说生成xls为后缀的文件,但文件形式上还是html。
<html>
<head>
<p style="font-size: 20px;color: red;">使用table标签方式将json导出xls文件</p>
<button onclick='tableToExcel()'>导出</button>
</head>
<body>
<script>
const tableToExcel = () => {
// 要导出的json数据
const jsonData = [
{
name:'路人甲',
phone:'123456',
email:'123@123456.com'
},
{
name:'炮灰乙',
phone:'123456',
email:'123@123456.com'
},
{
name:'土匪丙',
phone:'123456',
email:'123@123456.com'
},
{
name:'流氓丁',
phone:'123456',
email:'123@123456.com'
},
]
// 列标题
let str = '<tr><td>姓名</td><td>电话</td><td>邮箱</td></tr>';
// 循环遍历,每行加入tr标签,每个单元格加td标签
for(let i = 0 ; i < jsonData.length ; i++ ){
str+='<tr>';
for(const key in jsonData[i]){
// 增加 为了不让表格显示科学计数法或者其他格式
str+=`<td>${ jsonData[i][key] + ' '}</td>`;
}
str+='</tr>';
}
// Worksheet名
const worksheet = 'Sheet1'
const uri = 'data:application/vnd.ms-excel;base64,';
// 下载的表格模板数据
const template = `<html xmlns:o="urn:schemas-microsoft-com:office:office"
xmlns:x="urn:schemas-microsoft-com:office:excel"
xmlns="http://www.w3.org/TR/REC-html40">
<head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet>
<x:Name>${worksheet}</x:Name>
<x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet>
</x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]-->
</head><body><table>${str}</table></body></html>`;
// 下载模板
window.location.href = uri + base64(template);
};
// 输出base64编码
// 所有主要浏览器都支持 encodeURIComponent() 函数,可把字符串作为 URI 进行编码
const base64 = s => window.btoa(decodeURI(encodeURI(s)));
</script>
</body>
</html>
1.2方式二
说明:通过将json遍历进行字符串拼接,将字符串输出到csv文件.导出的文件后缀是xls,用office打开的时候不太友好,有合并单元格时不友好.
<html>
<head>
<p style="font-size: 20px;color: red;">使用a标签方式将json导出csv文件</p>
<button onclick='tableToExcel()'>导出</button>
</head>
<body>
<script>
const tableToExcel = () => {
// 要导出的json数据
const jsonData = [
{
name:'路人甲',
phone:'123456789',
email:'000@123456.com'
},
{
name:'炮灰乙',
phone:'123456789',
email:'000@123456.com'
},
{
name:'土匪丙',
phone:'123456789',
email:'000@123456.com'
},
{
name:'流氓丁',
phone:'123456789',
email:'000@123456.com'
},
];
// 列标题,逗号隔开,每一个逗号就是隔开一个单元格
let str = `姓名,电话,邮箱\n`;
// 增加\t为了不让表格显示科学计数法或者其他格式
for(let i = 0 ; i < jsonData.length ; i++ ){
for(const key in jsonData[i]){
str+=`${jsonData[i][key] + '\t'},`;
}
str+='\n';
}
// encodeURIComponent解决中文乱码
const uri = 'data:text/csv;charset=utf-8,\ufeff' + encodeURIComponent(str);
// 通过创建a标签实现
const link = document.createElement("a");
link.href = uri;
// 对下载的文件命名
link.download = "json数据表.csv";
link.click();
}
</script>
</body>
</html>
2.使用第三方插件
2.1介绍
由SheetJS出品的
js-xlsx是一款非常方便的只需要纯JS即可读取和导出excel的工具库,功能强大,支持格式众多,支持xls、xlsx、ods(一种OpenOffice专有表格文件格式)等十几种格式。
- 官方github:https://github.com/SheetJS/js-xlsx
2.2使用方法
下载的dist目录下有很多个JS文件,一般情况下用xlsx.core.min.js就够了,xlsx.full.min.js则是包含了所有功能模块。
<script type="text/javascript" src="./js/xlsx.core.min.js"></script>
2.3读取Excel
读取excel主要是通过XLSX.read(data, {type: type});方法来实现,返回一个叫WorkBook的对象,type主要取值如下:
base64: 以base64方式读取;binary: BinaryString格式(byte n is data.charCodeAt(n))string: UTF8编码的字符串;buffer: nodejs Buffer;array: Uint8Array,8位无符号数组;file: 文件的路径(仅nodejs下支持);
2.3.1读取本地文件
// 读取本地excel文件
function readWorkbookFromLocalFile(file, callback) {
var reader = new FileReader();
reader.onload = function(e) {
var data = e.target.result;
var workbook = XLSX.read(data, {type: 'binary'});
if(callback) callback(workbook);
};
reader.readAsBinaryString(file);
}
2.3.2读取网络文件
// 从网络上读取某个excel文件,url必须同域,否则报错
function readWorkbookFromRemoteFile(url, callback) {
var xhr = new XMLHttpRequest();
xhr.open('get', url, true);
xhr.responseType = 'arraybuffer';
xhr.onload = function(e) {
if(xhr.status == 200) {
var data = new Uint8Array(xhr.response)
var workbook = XLSX.read(data, {type: 'array'});
if(callback) callback(workbook);
}
};
xhr.send();
}
2.4导出Excel
2.4.1手写导出
导出excel文件,主要是如何生成一个sheet,我们这里写一个最简单的csv转excel示例:
// 传入csv,执行后就会弹出下载框
function exportExcel(csv) {
var sheet = csv2sheet(csv);
var blob = sheet2blob(sheet);
openDownloadDialog(blob, '导出.xlsx');
}
// csv转sheet对象
function csv2sheet(csv) {
var sheet = {}; // 将要生成的sheet
csv = csv.split('\n');
csv.forEach(function(row, i) {
row = row.split(',');
if(i == 0) sheet['!ref'] = 'A1:'+String.fromCharCode(65+row.length-1)+(csv.length-1);
row.forEach(function(col, j) {
sheet[String.fromCharCode(65+j)+(i+1)] = {v: col};
});
});
return sheet;
}
// 将一个sheet转成最终的excel文件的blob对象,然后利用URL.createObjectURL下载
function sheet2blob(sheet, sheetName) {
sheetName = sheetName || 'sheet1';
var workbook = {
SheetNames: [sheetName],
Sheets: {}
};
workbook.Sheets[sheetName] = sheet;
// 生成excel的配置项
var wopts = {
bookType: 'xlsx', // 要生成的文件类型
bookSST: false, // 是否生成Shared String Table,官方解释是,如果开启生成速度会下降,但在低版本IOS设备上有更好的兼容性
type: 'binary'
};
var wbout = XLSX.write(workbook, wopts);
var blob = new Blob([s2ab(wbout)], {type:"application/octet-stream"});
// 字符串转ArrayBuffer
function s2ab(s) {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i=0; i!=s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
return blob;
}
/**
* 通用的打开下载对话框方法,没有测试过具体兼容性
* @param url 下载地址,也可以是一个blob对象,必选
* @param saveName 保存文件名,可选
*/
function openDownloadDialog(url, saveName)
{
if(typeof url == 'object' && url instanceof Blob)
{
url = URL.createObjectURL(url); // 创建blob地址
}
var aLink = document.createElement('a');
aLink.href = url;
aLink.download = saveName || ''; // HTML5新增的属性,指定保存文件名,可以不要后缀,注意,file:///模式下不会生效
var event;
if(window.MouseEvent) event = new MouseEvent('click');
else
{
event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
}
aLink.dispatchEvent(event);
}
2.4.2工具类导出
其实上面这些代码都不需要我们手写,官方已经提供好了现成的工具类给我们使用,主要包括:
-
aoa_to_sheet: 这个工具类最强大也最实用了,将一个二维数组转成sheet,会自动处理number、string、boolean、date等类型数据; -
table_to_sheet: 将一个table dom直接转成sheet,会自动识别colspan和rowspan并将其转成对应的单元格合并; -
json_to_sheet: 将一个由对象组成的数组转成sheet; -
table_to_sheet:直接XLSX.utils.table_to_sheet($('table')[0])即可; -
aoa_to_sheet示例:var aoa = [ ['姓名', '性别', '年龄', '注册时间'], ['张三', '男', 18, new Date()], ['李四', '女', 22, new Date()] ]; var sheet = XLSX.utils.aoa_to_sheet(aoa); openDownloadDialog(sheet2blob(sheet), '导出.xlsx');一般来说,前端生成
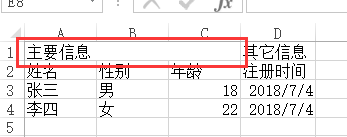
excel而不是csv最主要目的都是为了解决csv不能实现单元格合并的问题,要不然直接导出csv文件就好了,何必引入几百kb的插件。假设我们要生成如下格式的excel文件,其中
A1-C1进行单元格合并:
代码如下:
var aoa = [ ['主要信息', null, null, '其它信息'], // 特别注意合并的地方后面预留2个null ['姓名', '性别', '年龄', '注册时间'], ['张三', '男', 18, new Date()], ['李四', '女', 22, new Date()] ]; var sheet = XLSX.utils.aoa_to_sheet(aoa); sheet['!merges'] = [ // 设置A1-C1的单元格合并 {s: {r: 0, c: 0}, e: {r: 0, c: 2}} ]; openDownloadDialog(sheet2blob(sheet), '单元格合并示例.xlsx');需要注意的地方就是被合并的单元格要用
null预留出位置,否则后面的内容(本例中是第四列其它信息)会被覆盖。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通