ejs基本语法理解和运用
一、标签语义
1、基础标签
基础标签,顾名思义可以理解为其他标签的基础,都是在这个标签上面的拓展,中间的内容数据记得前后要空一格
text前面半部分为开始标签,后半部分为结束标签
<% text %>
案例
// 里面输入script标签,用于控制流,没有输出
<% var name="测试" %>
输出需要输出标签:
let html = ejs.render('<% var name="测试" %><%= name %>', {});
document.getElementById('app').innerHTML = html
html代码部分:
<div id="app"></div>
输出结果展示:

2、输出标签
将值输出到模板中,会将html转义,输出的是解析过后的html字符串
<%= name %>
案例
let people = ['geddy', 'neil', 'alex']
html = ejs.render('<%= people.join(" | "); %>', {people: people})
document.getElementById('app').innerHTML = html
html代码部分:
<div id="app"></div>
输出结果:

3、清除空格标签
删除前后的空格符,不过又多中表达方式,可以删除前面,删除后面,或者删除前后空格符
<%_ _%>
<%_ => // 官方说的是清除前面的空格符
_%> => // 官方说的是清除结束标签后面的空格符
这个暂时不知道怎么用,网上也没找到使用的例子?有大佬知道可以指导一下。
4、无转义标签
顾名思义,这个就是将标签里面的内容不作转义输出,原来是什么样,就输出什么样
<%- %>
注意这里:有个-%>的结束标签,这个标签的含义是删除紧随其后的换行符
这个标签一般和include结合使用,用于引入其他模板块,比如公共样式部分
let html = ejs.render('<%- "<div>你好啊</div>" %>', {})
document.getElementById('app').innerHTML = html
输出结果展示:

5、注释标签
就跟平常的注释符类似,只是作为注释,不会输出,也不会执行
<%# "注释内容" %>
html = ejs.render('<%# "这是一段注释内容" %><%= "这才是真正输出内容" %>', {people: people})
document.getElementById('app').innerHTML = html
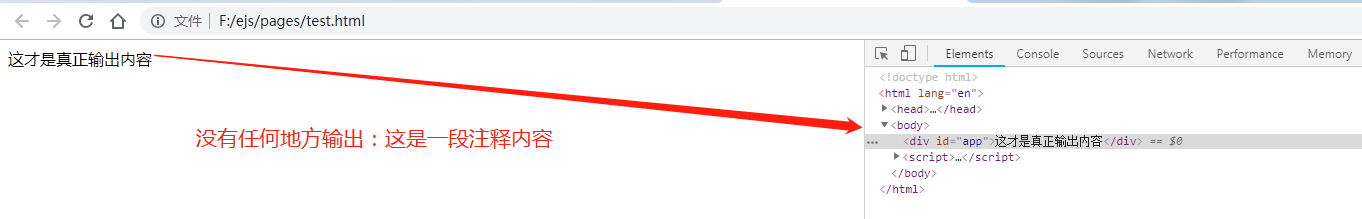
展示输出结果:

6、字符串标签
输出字符串用,它会解析html代码为字符串,但是会在输出的字符串前后加上<% %>
<%% %>
html = ejs.render('<%% <div>输出字符串</div> %>', {people: people})
document.getElementById('app').innerHTML = html
展示结果:

二、基础语法
1、模板内容渲染
模板内容渲染有两种方式,一种是上面已经存在的,另外一个类似art-template
render
输出的是解析后的html字符串
语法:ejs.render(str,data,options)
| 参数 | 参数说明 |
|---|---|
| str | 这个是用来渲染的数据展示区域 |
| data | 这个是渲染的数据,可以是对象或者数组 |
| opstions | 这是个额外的参数配置,可以省略,详见后面 |
let peoples = ['geddy', 'neil', 'alex']
let html = ejs.render('<%= peoples.join(" | ") %>', peoples)
document.getElementById('app').innerHTML = html
输出展示结果:

compile
输出的是解析后的html字符串
语法:ejs.compile(str,options);
| 参数 | 参数说明 |
|---|---|
| str | 这个是用来渲染的数据展示区域 |
| opstions | 这是个额外的参数配置,可以省略,详见后面 |
let people = ['geddy', 'neil', 'alex']
let template = ejs.compile('<%= people.join(" | ") %>')
let html = template(people)
document.getElementById('app').innerHTML = html
展示结果:

2、模板文件渲染
读取文件,渲染文件里面的内容,输出解析后的html字符串
renderFile()
语法:ejs.renderFile(filename,data,options,function(err,str){})
| 参数 | 参数说明 |
|---|---|
| str | 这个是用来渲染的数据展示区域 |
| data | 这个是渲染的数据,可以是对象或者数组 |
| opstions | 这是个额外的参数配置,可以省略,详见后面 |
| filename | 这个是需要读取渲染的文件路径,官方真是坑爹 |
| err | 读取渲染失败的提示 |
| 现在我们创建一个file文件,用来读取 | |
| file.html |
<div id="file">
<p>登录名:<%= name %></p>
<p>登录密码:<%= pwd %></p>
</div>
返回原文件
let people = ['geddy', 'neil', 'alex']
ejs.renderFile('./file.html',{name: 'root',pwd: '123456'},function (err, str) {
if (err) {
console.log(err)
} else {
alert(str)
document.getElementById('app').innerHTML = str
}
})
这个报错了,不知道什么原因,返回了err,难道是ejs.min.js不支持这种模式
展示结果:

options参数说明
| 参数 | 参数说明 |
|---|---|
| cache | 缓存编译后的函数,需要提供 filename |
| filename | 被 cache 参数用做键值,同时也用于 include 语句 |
| context | 函数执行时的上下文环境 |
| compileDebug | 当为 false 时不编译调试语句 |
| client | 返回独立的编译后的函数 |
| delimiter | 放在角括号中的字符,用于标记标签的开与闭 |
| debug | 将生成的函数体输出 |
| _with | 是否使用 with() {} 结构。如果为 false,所有局部数据将存储在 locals 对象上 |
| localsName | 如果不使用 with ,localsName 将作为存储局部变量的对象的名称。默认名称是 locals |
| rmWhitespace | 删除所有可安全删除的空白字符,包括开始与结尾处的空格。对于所有标签来说,它提供了一个更安全版本的 -%> (在一行的中间并不会剔除标签后面的换行符) |
| escape | 为 <%= 结构设置对应的转义(escape)函数。它被用于输出结果以及在生成的客户端函数中通过 .toString() 输出。(默认转义 XML)。 |
三、包含指令
通过 include 指令将相对于模板路径中的模板片段包含进来。(需要提供 'filename' 参数。)
语法:<%- include(filename, data) %>
使用报错了,不知道什么原因。

这个我在express的客户端测试了一下,可以实现,估计应该是只能在服务器端实现。
四、自定义分隔符
可针对单个模板或全局使用自定义分隔符,这个分隔符的意思是不用像官方指定使用%来分割,你可以自定义符号
局部:
ejs.render('<?=people.join(" | "); ?>', {people: people}, {delimiter: '?'});
全局:
ejs.delimiter = '$';
ejs.render('<$= people.join(" | "); $>', {people: people});
没有声明delimiter时:
let people = ['geddy', 'neil', 'alex']
let html = ejs.render('<$= people.join(" | ") $>',{people: people})
document.getElementById('app').innerHTML = html
展示结果:

有delimiter声明时:
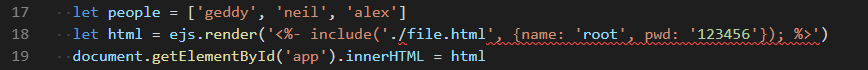
let people = ['geddy', 'neil', 'alex']
let html = ejs.render('<$= people.join(" | ") $>',{people: people}, {delimiter: '$'})
document.getElementById('app').innerHTML = html
展示结果:

五、CSS()
快速的引用 CSS 文件,并附上注释线上 CSS 绝对路径,便于下游前端使用
<head>
<title>页面标题</title>
<%- css("style-workflow.css") %>
</head>
六、js()
功能与 css() 一致,不复述
七、img()占位符
占位图,可以指定高、宽,以及 className
<%- img(200, 400, 'block__img') %>
八、text() 占位文本
生成指定长度的占位图,第二个参数为偏移字数
<span><%- text(10, 3) %></span>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号