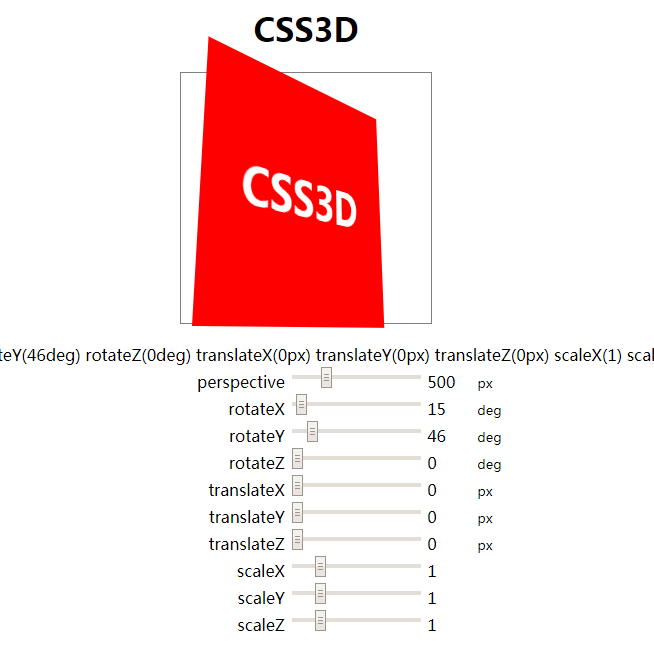
css3d 测试工具
效果如图:

代码如下:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="renderer" content="webkit"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>CSS3D</title> <style> /* css style */ .panel { background: red; transform: rotateY(45deg); width:100%; height:100%; text-align: center; line-height: 250px; font-size:50px; color:#fff; font-weight: bold; position: relative; transform-style: preserve-3d; transition: transform 1s; /* backface-visibility: hidden; */ } #divControl label{ width:200px; text-align: right; display: inline-block; } #divControl span{ width:50px; text-align: left; display: inline-block; } #divControl small{ width:50px; text-align: left; display: inline-block; } #divInfo{ text-align: center; } </style> </head> <body> <h1 style="text-align: center;">CSS3D</h1> <div style="width:250px; height:250px; margin:20px auto; border:solid 1px gray; transform: perspective(500px)"> <div id="divPanel" class="panel">CSS3D</div> </div> <div id="divInfo"></div> <div id="divControl" style="text-align:center;"> <div> <label>perspective</label> <input type="range" max="2000" min="0" value="500" /> <span>500</span><small>px</small> </div> <div> <label>rotateX</label> <input type="range" max="360" min="0" value="0" /> <span>0</span><small>deg</small> </div> <div> <label>rotateY</label> <input type="range" max="360" min="0" value="0" /> <span>0</span><small>deg</small> </div> <div> <label>rotateZ</label> <input type="range" max="360" min="0" value="0" /> <span>0</span><small>deg</small> </div> <div> <label>translateX</label> <input type="range" max="100" min="0" value="0" /> <span>0</span><small>px</small> </div> <div> <label>translateY</label> <input type="range" max="100" min="0" value="0" /> <span>0</span><small>px</small> </div> <div> <label>translateZ</label> <input type="range" max="100" min="0" value="0" /> <span>0</span><small>px</small> </div> <div> <label>scaleX</label> <input type="range" max="5" min="0" value="1" step="0.01" /> <span>1</span><small></small> </div> <div> <label>scaleY</label> <input type="range" max="5" min="0" value="1" step="0.01" /> <span>1</span><small></small> </div> <div> <label>scaleZ</label> <input type="range" max="5" min="0" value="1" step="0.01" /> <span>1</span><small></small> </div> </div> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script> function updateCss() { var str = ''; $('#divControl div').each(function(){ var lbl = $(this).find('label').html(); if (lbl == 'perspective') { $('#divPanel').parent().css('perspective', $(this).find('input').val() + 'px'); } else { str += lbl + '(' + $(this).find('input').val() + $(this).find('small').html() + ') '; } }); $('#divInfo').html(str); $('#divPanel').css('transform', str); } // js script $(function(){ $('#divControl input[type=range]').on('input', function(){ $(this).parent().find('span').html($(this).val()); updateCss(); }); updateCss(); }); </script> </body>
欢迎转载,转载请注明:转载自[ http://www.cnblogs.com/zjfree/ ]






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具