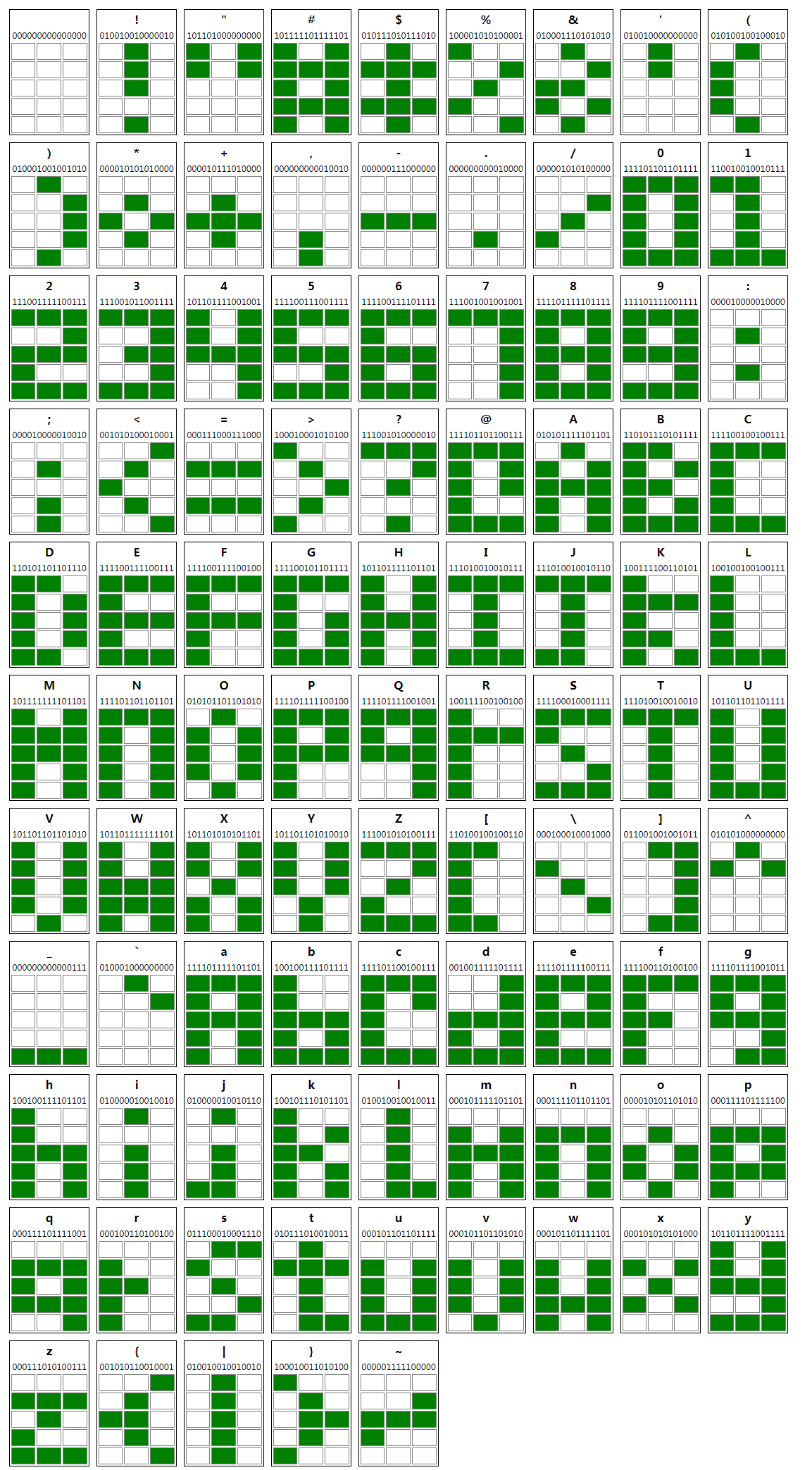
最小可识别的点阵字体应该就是 3*5 点阵了。
那它可以表示所有常规的 符号和字母和数字吗。
做个了个工具测试了下。
代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 | <!DOCTYPE html><html lang="zh-CN"><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="renderer" content="webkit"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>3 × 5 点阵</title> <style> .tb .active{ background:green; } .tb{ border:solid 1px black; margin:5px; float:left; } .tb td{ width:20px; height:20px; border:solid 1px gray; cursor:pointer; } </style> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script></head><body><title>3 × 5 点阵</title><table class="tb" data-val="000000000000000"><tr><th colspan="3"> </th></tr><tr><th colspan="3" style="font-size:12px; font-weight:normal;">000000000000000</th></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr></table><script>$(function(){ var saveData = localStorage.getItem("data"); // console.log(saveData); if (!saveData) { saveData = '000000000000000,010010010000010,101101000000000,101111101111101,010111010111010,100001010100001,010001110101010,010010000000000,010100100100010,010001001001010,000010101010000,000010111010000,000000000010010,000000111000000,000000000010000,000001010100000,111101101101111,110010010010111,111001111100111,111001011001111,101101111001001,111100111001111,111100111101111,111001001001001,111101111101111,111101111001111,000010000010000,000010000010010,001010100010001,000111000111000,100010001010100,111001010000010,111101101100111,010101111101101,110101110101111,111100100100111,110101101101110,111100111100111,111100111100100,111100101101111,101101111101101,111010010010111,111010010010110,100111100110101,100100100100111,101111111101101,111101101101101,010101101101010,111101111100100,111101111001001,100111100100100,111100010001111,111010010010010,101101101101111,101101101101010,101101111111101,101101010101101,101101101010010,111001010100111,110100100100110,000100010001000,011001001001011,010101000000000,000000000000111,010001000000000,111101111101101,100100111101111,111101100100111,001001111101111,111101111100111,111100110100100,111101111001011,100100111101101,010000010010010,010000010010110,100101110101101,010010010010011,000101111101101,000111101101101,000010101101010,000111101111100,000111101111001,000100110100100,011100010001110,010111010010011,000101101101111,000101101101010,000101101111101,000101010101000,101101111001111,000111010100111,001010110010001,010010010010010,100010011010100,000001111100000'; } saveData = saveData.split(','); saveData.shift(); for (var i=33; i<127; i++) { var tb = $('.tb').eq(0).clone(); tb.find('th').eq(0).html(String.fromCharCode(i)); $('body').append(tb); var val = saveData.shift(); var index = 0; tb.find('td').each(function(){ if (val.charAt(index++) == '1') { $(this).addClass('active'); } }); tb.data('val', val); tb.find('th').eq(1).html(val); } $('.tb td').click(function(){ $(this).toggleClass('active'); var val = ''; var tb = $(this).parents('table'); tb.find('td').each(function(){ val += $(this).hasClass('active') ? '1' : '0'; }); tb.find('th').eq(1).html(val); var bo = false; $('.tb').each(function(){ if ($(this).data('val') == val) { bo = true; } }); tb.data('val', val); tb.css('border', bo ? '1px solid red' : '1px solid black'); var data = []; $('.tb').each(function(){ data.push($(this).data('val')); }); localStorage.setItem("data", data); });});</script></body></html> |
如图:

欢迎转载,转载请注明:转载自[ http://www.cnblogs.com/zjfree/ ]





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
2011-05-25 ASP.NET 简易FTP(网页模拟)
2011-05-25 ASP.NET 简易网页聊天