需求分析
打印店经常需要套打功能,如员工工牌等。
固定图片上绘制动态文字内容。
网页上有时也需要将动态文字嵌入到图片,方便图片分享。
或者根据内容动态生产条码或二维码。
相比前端创建图片,使用PHP后台实现,可以简化前台调用代码,更灵活方便。
条码生成
/img_text/barcode.php?v=123&scale=2&height=25&backcolor=#ffffff&forecolor=#000000
参数说明:
v: 条码内容【必填】
scale: 放大倍数,默认 2
height: 高度,默认 25
backcolor: 背景颜色,默认 #ffffff
forecolor: 绘制颜色,默认 #000000
二维码生成
/img_text/qrcode.php?v=123&size=300&padding=10
参数说明:
v: 二维码内容【必填】
size: 大小,默认 300
padding: 边距,默认 10
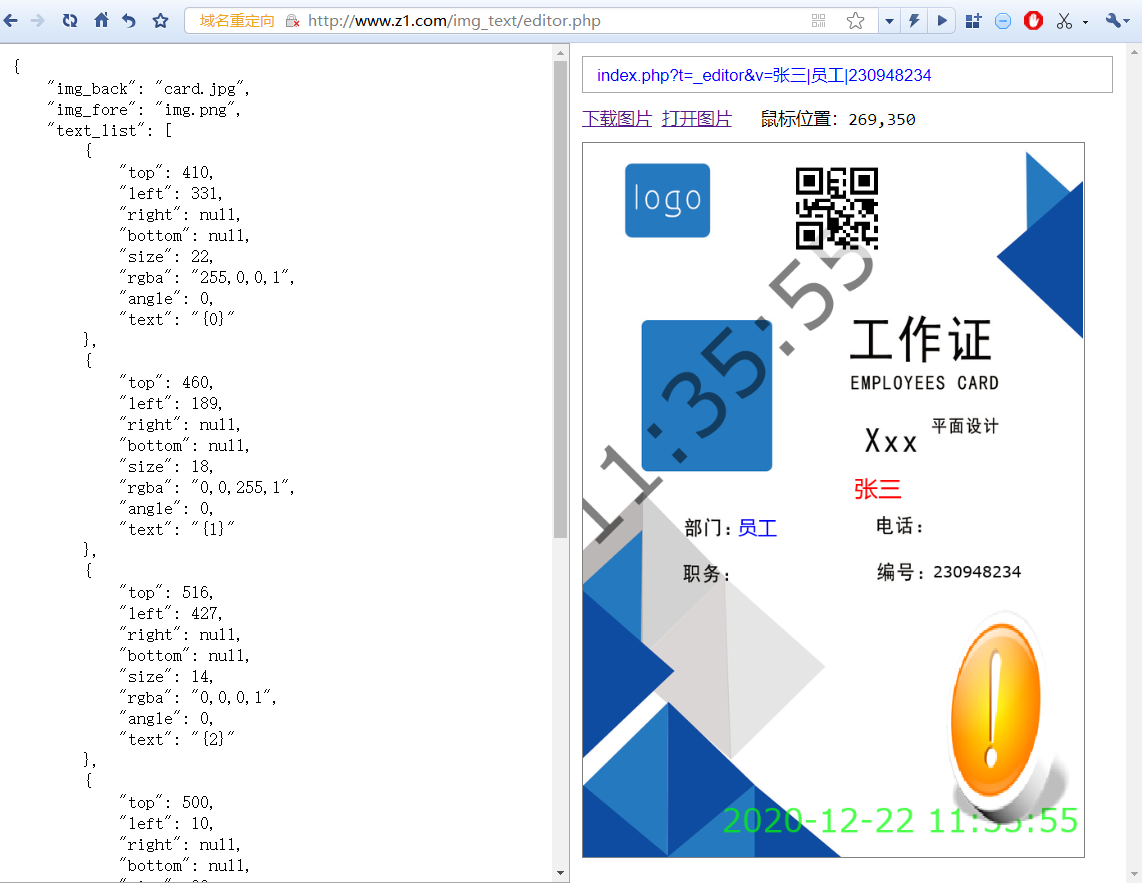
图文嵌套
/img_text/index.php?t=card&v=abc|123&o=png
参数说明:
t: 类型【必填】
v: 文本内容【必填】文字段落之间使用 | 分割
o: 输出类型,默认 png
配置说明:
{ "img_back": "card.jpg", "img_fore": "img.png", "text_list": [ { "top": null, "left": null, "right": 10, "bottom": 30, "size": 30, "rgba": "0,255,0,0.7", "angle": 0, "text": "{now}" } ], "qrcode_list": [ { "x": 250, "y": 20, "padding": 10, "size": 100, "back_rgba": "255,255,255,0.7", "text": "{0}" } ] }
模板配置中 text 值 {0} 将替换为第一个文本参数。
预设的配置:
<?php $list = [ '{ip}' => $_SERVER["REMOTE_ADDR"], '{now}' => date('Y-m-d H:i:s'), '{user_agent}' => $_SERVER['HTTP_USER_AGENT'], '{date}' => date('Y-m-d'), '{time}' => date('H:i:s'), '{today}' => date('Y年m月d日'), ];
实现效果:

源代码下载:
https://files.cnblogs.com/files/zjfree/img_text.zip
参考资料:
欢迎转载,转载请注明:转载自[ http://www.cnblogs.com/zjfree/ ]



 浙公网安备 33010602011771号
浙公网安备 33010602011771号