在网上看到了一个非常好的JS烟雾效果 https://paveldogreat.github.io/WebGL-Fluid-Simulation/
看源码时发现了dat.gui很好用。
dat.gui
快速参数配置生成
源码地址:https://github.com/dataarts/dat.gui
stats.js
图形化统计性能及计数
源码地址:https://github.com/mrdoob/stats.js
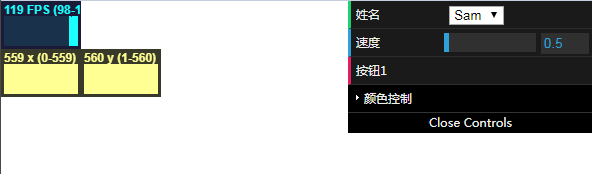
效果如下:

代码如下:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="renderer" content="webkit"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>dat_gui 数据测试</title> <style> /* css style */ </style> <script src="https://lib.baomitu.com/jquery/3.3.1/jquery.min.js"></script> <script src="https://lib.baomitu.com/dat-gui/0.7.3/dat.gui.min.js"></script> <script src="https://lib.baomitu.com/stats.js/16/Stats.min.js"></script> <script> // js script var gui; var data = { name: 'Sam', speed: 0.5, color1: '#FF0000', // CSS string color2: [ 0, 128, 255 ], // RGB array color3: [ 0, 128, 255, 0.3 ], // RGB with alpha color4: { h: 350, s: 0.9, v: 0.3 }, // Hue, saturation, value fn: function(){ alert('自定义函数'); } }; $(function(){ gui = new dat.GUI({ closed: true, useLocalStorage: true, }); gui.add(data, 'name', ['Sam', 'Hello', 'h1']).name('姓名'); var control = gui.add(data, 'speed', 0, 10).name('速度'); gui.add(data, 'fn').name('按钮1'); var f1 = gui.addFolder('颜色控制'); f1.addColor(data, 'color1'); f1.addColor(data, 'color2'); f1.addColor(data, 'color3'); f1.addColor(data, 'color4'); control.onChange(function(value) { console.log("onChange:" + value) }); control.onFinishChange(function(value) { console.log("onFinishChange" + value) }); // 统计测试 var stats = new Stats(); var xPanel = stats.addPanel( new Stats.Panel( 'x', '#ff8', '#221' ) ); var yPanel = stats.addPanel( new Stats.Panel( 'y', '#ff8', '#221' ) ); document.body.appendChild( stats.dom ); var x = 0; function animate() { stats.begin(); xPanel.update( x++, 460 ); yPanel.update( x%1000, 460 ); stats.update(); // monitored code goes here stats.end(); requestAnimationFrame( animate ); } requestAnimationFrame( animate ); }); </script> </head> <body> </body>
欢迎转载,转载请注明:转载自[ http://www.cnblogs.com/zjfree/ ]






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
2013-12-20 简易瀑布流