使用overflow:hidden处理元素溢出和坍塌
溢出
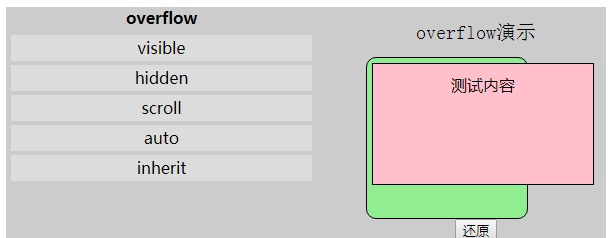
css溢出示意如图,子元素(背景为粉色)的长度或宽度超出父元素(背景为绿色)。

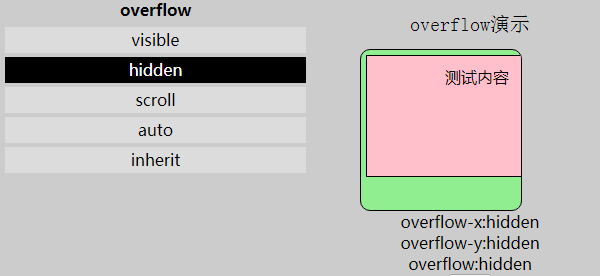
通过为父元素赋 overflow:hidden 样式可将子元素超出父元素的部分隐藏起来。

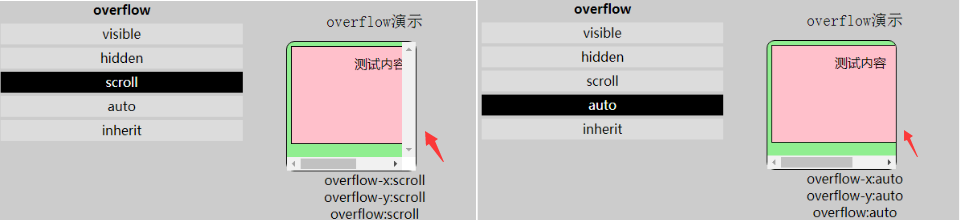
也可为父元素赋 overflow:auto 或 overflow:scroll 样式来裁剪子元素,使其可通过滚动条查看超出部分。
overflow:auto 样式只裁剪超出父元素的长或宽,overflow:scroll 样式会将子元素的长或宽都裁剪。

overflow溢出 属性
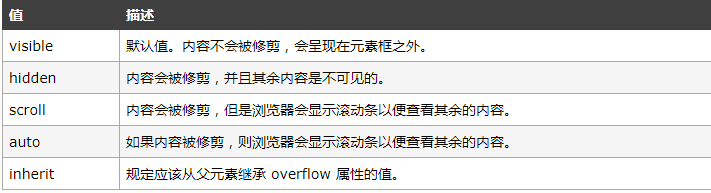
值: visible | hidden | scroll | auto | inherit
初始值: visible
应用于: 块级元素、替换元素、表单元格
继承性: 无

overflow-X | overflow-y 属性
overflow-x和overflow-y的属性原本是IE浏览器独自拓展的属性,后来被CSS3采用,并标准化。overflow-x主要用来定义对水平方向内容溢出的剪切,而overflow-y主要用来定义对垂直方向内容溢出的剪切
[注意]如果overflow-x和overflow-y值相同则等同于overflow。如果overflow-x和overflow-y值不同,且其中一个值显式设置为visible或未设置默认为visible,而另外一个值是非visible的值。则visible值会被重置为auto
值: visible | hidden | scroll | auto | inherit | no-display | no-content
初始值: visible
应用于: 块级元素、替换元素、表单元格
继承性: 无
坍塌
<div class="container"> <div class="div1"></div> </div>
.container { background-color:deepskyblue; } .div1 { background-color: green; width: 100px; height: 100px; margin-top: 40px; }
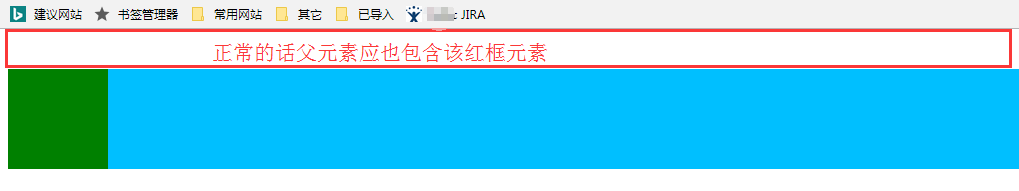
当为子div设置margin-top属性时,出现如下的显示,为高度塌陷。

原因:对于有块级子元素的元素计算高度的方式,如果元素没有垂直边框和填充,那其高度就是其子元素顶部和底部边框边缘之间的距离。
对于上下两个并列的div块而言,上面div的margin-bottom和下面div的margin-top也会塌陷,就是会取上下两者margin里最大值作为显示值,所以从这个意义上说:CSS及浏览器的设计者们希望我们在布局时,如果遇到上下两个并排内容块的安排,最好只设置其中每个块上或下margin的一处即可。
解决方法:
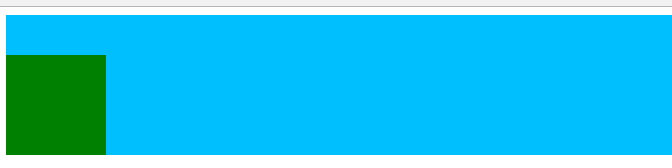
1. 为父元素设置属性overflow:hidden
.container { background-color:deepskyblue; overflow: hidden; }

2. 为父元素设置边框(边框颜色可为透明)
border:1px solid transparent;
3.为父元素设置padding,或者只设置padding-top属性
padding-top:1px ;


 浙公网安备 33010602011771号
浙公网安备 33010602011771号