(八)Thymeleaf的 th:* 属性之—— 模板布局& th:with& 属性优先级
3.7 模板布局
模板名称:layout.html
3.7.1 th:fragment
e.g.模板名为footer.html页面body部分如下:
<body> <div th:fragment="copy"> © 2011 The Good Thymes Virtual Grocery </div> </body>
fragment片段定义语法:
如th:fragment=”copy”这样就定义了一个名为copy的fragment
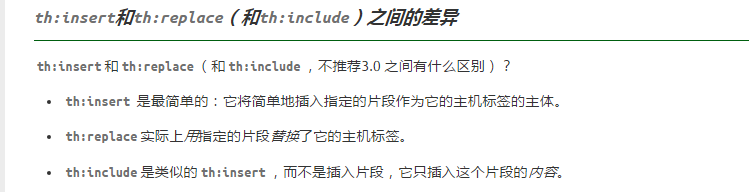
3.7.2 th:include and th:replace
<1>引入fragment的形式: 简单地,templatename::fragmentname(不惟一)
<div th:insert="~{footer :: copy}"></div>
equals.
<div th:insert="footer :: copy"></div>
<2>二者的区别 th:include:将fragment的内容包含进来; th:replace:用fragment替换掉所在标签

3.7.3 th:remove
一般用于将模拟数据在真实环境中移除:
th:remove可以以五种不同的方式行事,具体取决于它的价值all:删除包含标签及其所有子项。body:不要删除包含的标签,但删除其所有的孩子。tag:删除包含的标签,但不要删除其子项。all-but-first:除去第一个包含标签的所有子项。none: 没做什么。该值对于动态评估是有用的。
e.g.
<tr th:remove="all"> <td>Mild Cinnamon</td> <td>1.99</td> <td>yes</td> </tr> <a href="/something" th:remove="${condition}? tag : none">Link text not to be removed</a>
3.8 th:with
模板名称:with.html 定义局部变量
1.可一次定义多个,逗号分隔
e.g.
<div th:with="firstPer=${list[0]}"> <p>The name of the first person is <span th:text="${firstPer.userName}">Julius Caesar</span>.</p> </div>
<div th:with="firstPer=${list[0]},secondPer=${list[1]}"> <p>The name of the first person is <span th:text="${firstPer.userName}">Julius Caesar</span>.</p> <p> But the name of the second person is <span th:text="${secondPer.userName}">Marcus Antonius</span>. </p> </div>
2.可复用
e.g.
<div th:with="company=${user.company},account=${accounts[company]}"> <div th:text="${company}"></div> <div th:text="${account}"></div> </div>
3.9 属性优先级



 浙公网安备 33010602011771号
浙公网安备 33010602011771号