HTML 5 学习笔记之 常用标签简介
新的符合语义及其结构化的元素
| 标签 | 标签描述 |
|---|---|
| <article> | 定义一个文章 |
| <aside> | 定义页面内容旁边内容,例如,广告 |
| <bdi> | 定义一个可能用不同方向格式来显示的文字区域 |
| <command> | 定义一个用户可能调用的命令按钮 |
| <details> | 定义用户可能阅读或者隐藏的更多细节内容 |
| <figcaption> | 定义figure属性的标题 |
| <figure> | 指定自包含的内容,例如,插图,图表,图片,代码等 |
| <footer> | 定义一个文档或者内容的页底内容 |
| <header> | 定义一个文档或者section区域的页头内容 |
| <hgroup> | 当标题拥有多层时用来将一套<h1>到<h6>的元素分组 |
| <mark> | 定义骠骑和高亮内容 |
| <meter> | 按照指定的区域来定义一个梯度管理器 |
| <nav> | 定义导航链接 |
| <progress> | 定义内容的进度 |
| <rp> | 定义不被ruby注释支持的内容的显示 |
| <rt> | 定义一个可解释或者可朗读的字符(为东亚文字排版设计) |
| <ruby> | 定义一个ruby注解 (为东亚文字排版设计) |
| <section> | 定义一个文档区域 |
| <summary> | 为<details>标签定义一个可被查看的标题 |
| <time> | 定义时间 |
| <wbr> | 定义可能得换行 |
十个常用的布局新标签简介:
- <article> 标签定义外部的内容,可以是一篇新的文章。
- <aside> 标签定义 article 以外的内容,aside 的内容可用作文章的侧栏。
- <figcaption> 标签定义 figure 元素的标题。
- <figure> 标签用于对元素进行组合,使用 figcaption 元素为元素组添加标题。
- <footer> 标签定义 section 或 文档 的页脚。
- <header> 标签定义 文档 的页眉。
- <hgroup> 标签用于对 section 或 网页 的标题进行组合,使用 figcaption 元素为元素组添加标题。
- <nav> 标签定义 导航链接 的部分。
- <section> 标签定义文档中的节( section、区段 )。比如章节、页眉、页脚或文档中的其他部分。
- <time> 标签定义日期或时间,或者两者。
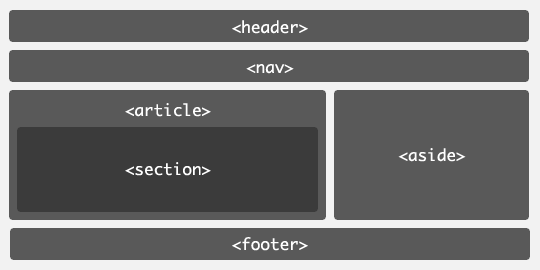
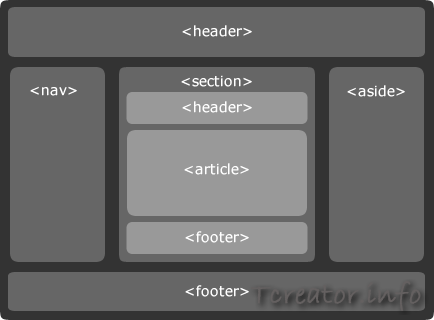
下面的图片就是使用 HTML5 语义化标签的布局模式了。

以上网络上找的图示效果表示特别明了,但是建议写成是section包含article,这没有固定的要求,只是这样更通用些,更符合现在的一个写法趋势,如下:

事实上中间部分也可以写做如下结构,淘宝网常见这种写法:
<section> <nav></nav> <article> <hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup> <p>文章内容详情</p> </article> <aside></aside> </section>
不管哪种结构,只要更富语义化,那就是好的写法,规范不是死的也是人定的,不过要在 IE 下使用这些语义化的标签就需要这JS 来做兼容了,到 IE9之后的版本就不需要了。代码如下:
<!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
以上这点需要特别注意下,现在我发现不少网站直接写的<!--[if IE]>,关于html5网页布局示例演示还需要注意下面的一些问题:
然后仍然需要对 IE 下的这部分标签重置CSS样式,CSS代码如下:
article,aside,canvas,details,embed,figcaption,figure,footer,header,hgroup,menu,nav,section,summary{display:block;} command,datalist,keygen,mark,meter,progress,rp,rt,ruby,time,wbr{display:inline;}
HTML 5 中 div 、section 和 article 的区别
使用section元素时需要注意以下两点:
不要将section元素与div元素混淆使用。当一个容器需要直接定义样式或通过脚本定义行为时,推荐使用div元素而非section元素。
通常不建议为那些没有标题(h1~h6元素)的内容使用section,可以使用HTML5轮廓工具(下载HTML5轮廓工具的网址为http://gsnedders.html5.org/outliner/)来检查页面中是否有不包含标题部分的section。如果使用该工具举行检查后,在某个section的说明中有“untitled section”(没有标题的section)文字,这个section就可能属于使用不当(nav元素或aside元素没有标题是合理的)
在一个section元素或article元素内,应该只有一个标题,如果有两个标题,则第二个标题会被隐式放入一个新的section元素之内,如下面的代码所示,h2元素之后的内容会被隐式放入一个新的section元素内:
<article> <h1>标题</h1> <!--隐式创建出一个新的section元素--> <h2>副标题</h2> 正文 </artile>
div:
这个标签是我们见得最多、用得最多的一个标签。在html4的时代里,基本上每个网页上都铺天盖地的能找到他的身影。但是他本身没有任何语义,用作布局以及样式化或脚本的钩子(hook)。
section:
与 div 的无语义相对,简单地说 section 就是带有语义的 div 了,但是千万不要觉得真的这么简单。section 表示一段专题性的内容,一般会带有标题。看到这里,我们也许会想到,那么一篇博客文章,或者一条单独的评论岂不是正好可以用 section 吗?接着看:当元素内容聚合起来更加言之有物时,应该使用 article 来替换 section 。
那么,section 应该什么时候用呢?再接着看:section 应用的典型场景有文章的章节、标签对话框中的标签页、或者论文中有编号的部分。一个网站的主页可以分成简介、新闻和联系信息等几部分。其实我对这里传达信息很感兴趣,因为感觉 section 和下面要介绍的 artilce 更加适用于模块化应用,这个话题以后会出篇专门的文章来讨论,这里暂时略过。
要注意,W3C 还警告说:section 不仅仅是一个普通的容器标签。当一个标签只是为了样式化或者方便脚本使用时,应该使用 div 。一般来说,当元素内容明确地出现在文档大纲中时,section 就是适用的。
article:
article 是一个特殊的 section 标签,它比 section 具有更明确的语义, 它代表一个独立的、完整的相关内容块。一般来说, article 会有标题部分(通常包含在 header 内),有时也会包含 footer 。虽然 section 也是带有主题性的一块内容,但是无论从结构上还是内容上来说,article 本身就是独立的、完整的。
当 article 内嵌 article 时,原则上来说,内部的 article 的内容是和外层的 article 内容是相关的。例如,一篇博客文章中,包含用户提交的评论的 article 就应该嵌套在包含博客文章 article 之中。
总结:
div section article ,语义是从无到有,逐渐增强的。div 无任何语义,仅仅用作样式化或者脚本化的钩子(hook),对于一段主题性的内容,则就适用 section,而假如这段内容可以脱离上下文,作为完整的独立存在的一段内容,则就适用 article。原则上来说,能使用 article 的时候,也是可以使用 section 的,但是实际上,假如使用 article 更合适,那么就不要使用 section 。nav 和 aside 的使用也是如此,这两个标签也是特殊的 section,在使用 nav 和 aside 更合适的情况下,也不要使用 section 了。
对于 div 和 section、 article 以及其他标签的区分比较简单。对于 section 和 article 的区分乍看比较难,其实重点就是看看这段内容脱离了整体是不是还能作为一个完整的、独立的内容而存在,这里面的重点又在完整身上。因为其实说起来 section 包含的内容也能算作独立的一块,但是它只能算是组成整体的一部分,article 才是一个完整的整体






