JQuery DataTables Editor---页面内容修改&&数据库信息修改 (1)
我们使用jquery datatables 不光是为了对数据的展示,同时需要对数据惊行简单的操作,这个操作分为两个部分:1.页面内容的修改;2.对应的数据库信息的修改。
前一篇博文介绍了页面级的操作,这片文章主要是数据库内容的更改。
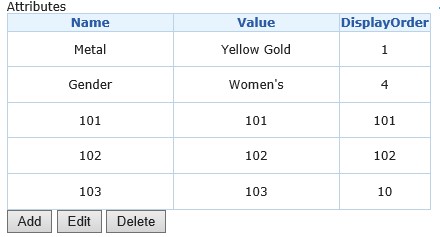
- 需求:如下图所示,对datatables的内容进行添加,编辑,删除的操作。
![]()
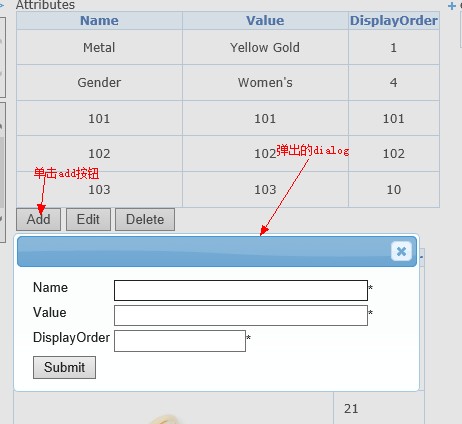
- 分析:添加功能---单击add按钮,弹出对话框,添加新的内容。
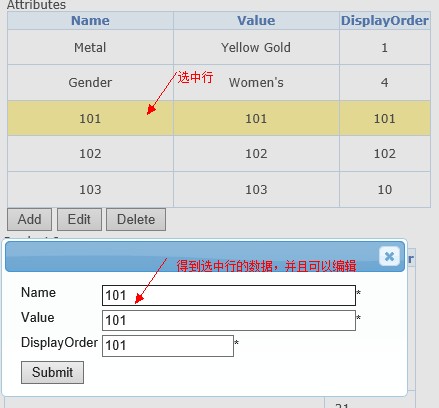
编辑功能---单击datatables可以选中一行,此行改变颜色,即是已经选中,单击edit按钮,弹出dialog,此dialog中的内容是我们选中行的内容。如果没有选中行,点击edit按钮,则不会弹出dialog。当双击datatables中的某一行时,也弹出dialog,并且双击的行改变颜色,dialog中的内容是我们双击行的内容。
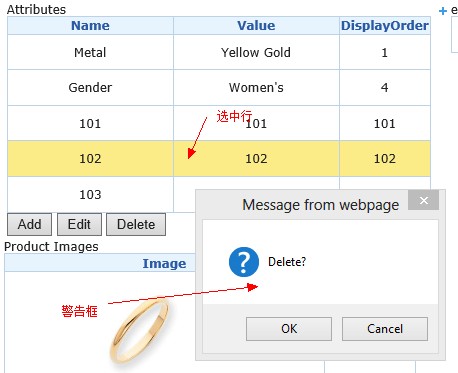
删除功能---单击datatables选中一行,单击delete按钮,弹出警告框,提示要不要删除所选内容。当没有选中任何内容时,单击delete按钮,不会弹出警告框,也不会删除内容。
3. 编码:
1 Attributes//名称 2 <table id="gridtable" class="gridtable">//声明jquery datatables 3 <thead> 4 <tr> 5 <th>Name 6 </th> 7 <th>Value 8 </th> 9 <th>DisplayOrder 10 </th> 11 </tr> 12 </thead> 13 <tbody> 14 .....//datatables内容,此处省略 15 </tbody> 16 </table> 17 <input type="button" id="add" value="Add" />//添加按钮 18 <input type="button" id="edit" value="Edit" />//编辑按钮 19 <input type="button" id="delete" value="Delete" />//删除按钮 20 21 22 <div id="e_Attributes">//声明dialog,异步更新 23 @using (Ajax.BeginForm("Update", "Product", new AjaxOptions 24 { 25 UpdateTargetId = "d_Attributes", 26 OnSuccess = "dialogClose", 27 HttpMethod = "Post", 28 })) 29 { 30 <table> 31 <tbody> 32 <tr> 33 <td>Name</td> 34 <td> 35 <input id="name" name="Name" type="text" style="width:250px" class="required"/>*</td> 36 </tr> 37 <tr> 38 <td>Value</td> 39 <td> 40 <input id="value" name="Value" type="text" style="width:250px" class="required"/>*</td> 41 </tr> 42 <tr> 43 <td>DisplayOrder</td> 44 <td> 45 <input id="displayOrder" name="DisplayOrder" type="text" style="width:128px" class="required"/>*</td> 46 </tr> 47 <tr> 48 <td> 49 <input id="submit" type="submit" name="submit" value="Submit" /> 50 <input id="hiddenValue" type="hidden" name="hiddenValue" /> 51 </td> 52 </tr> 53 </tbody> 54 </table> 55 } 56 </div>
上面代码说明:这段代码主要分了两个部分,第一部分是jquery datatables的声明,<table id="gridtable" class="gridtable">;第二部分是dialog的声明,以及操作所需要的action,此部分的操作选择ajax无刷新页面技术。
所需js的代码:
1 <script type="text/javascript"> 2 function dialogClose() { 3 $("#e_Attributes").dialog("close"); 4 } 5 6 $("#e_Attributes").dialog({ 7 modal: true, 8 autoOpen: false, 9 show: { 10 effect: "blind", 11 duration: 1000 12 }, 13 hide: { 14 effect: "explode", 15 duration: 1000 16 }, 17 width: 400 18 }); 19 20 var editor; 21 22 $(function () { 23 //声明datatable 24 $("#gridtable").dataTable().fnDestroy(); 25 editor = $('#gridtable').dataTable({ 26 "bInfo":false, 27 "bServerSide": false, 28 'bPaginate': false, //是否分页。 29 "bProcessing": false, //当datatable获取数据时候是否显示正在处理提示信息。 30 'bFilter': false, //是否使用内置的过滤功能。 31 'bLengthChange': false, //是否允许用户自定义每页显示条数。 32 'sPaginationType': 'full_numbers', //分页样式 33 }); 34 //单击,赋值,改样式 35 $("#gridtable tbody tr").click(function (e) { 36 if ($(this).hasClass('row_selected')) { 37 $(this).removeClass('row_selected'); 38 putNullValue() 39 } 40 else { 41 editor.$('tr.row_selected').removeClass('row_selected'); 42 $(this).addClass('row_selected'); 43 var aData = editor.fnGetData(this); 44 if (null != aData) { 45 putValue(aData); 46 } 47 } 48 }); 49 //双击 50 $("#gridtable tbody tr").dblclick(function () { 51 if ($(this).hasClass('row_selected')) { 52 //$(this).removeClass('row_selected'); 53 } 54 else { 55 editor.$('tr.row_selected').removeClass('row_selected'); 56 $(this).addClass('row_selected'); 57 } 58 59 var aData = editor.fnGetData(this); 60 if (null != aData) { 61 putValue(aData); 62 } 63 64 $("#hiddenValue").val("edit"); 65 $("#e_Attributes").dialog("open"); 66 67 }); 68 //添加 69 $("#add").click(function () { 70 editor.$('tr.row_selected').removeClass('row_selected'); 71 putNullValue(); 72 73 $("#hiddenValue").val("add"); 74 $("#e_Attributes").dialog("open"); 75 }); 76 //编辑 77 $("#edit").click(function () { 78 var productAttributeID = $("#productAttributeID").val(); 79 if (productAttributeID != "" && productAttributeID != null) { 80 $("#hiddenValue").val("edit"); 81 $("#e_Attributes").dialog("open"); 82 } 83 84 }); 85 //删除 86 $("#delete").click(function () { 87 var productAttributeID = $("#productAttributeID").val(); 88 var productID = $("#productID").val(); 89 if (productAttributeID != null && productAttributeID != "") { 90 if (confirm("Delete?")) { 91 $.ajax({ 92 type: "GET", 93 url: "@Url.Action("DeleteAttribute", "Product")", 94 data: { ProductID: productID, ProductAttributeID: productAttributeID },//参数名要和Action 中的参数名相同 95 dataType: "html", 96 cache: false, 97 success: function (result) { 98 $("#d_Attributes").html(result); 99 $("#productAttributeID").val(null); 100 } 101 }); 102 } 103 } 104 }); 105 106 //赋空值,并去除input-validation-error样式(此样式不管有无,均可去除,所以不用判断了) 107 function putNullValue() { 108 。。。。。。//此处省略 109 } 110 //赋值 111 function putValue(aData) { 112 。。。。。。//此处省略 113 } 114 }); 115 116 $.ajaxSetup({ cache: false }); 117 </script>
上面代码说明:这段代码分别为dialog 的声明,datatables的声明以add,edit,delete的操作。
添加功能效果图

编辑功能效果图:

删除效果图:

到此,功能已经全部实现,所需的代码也已经贴出。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号