一个按钮背后的故事
一、一个按钮背后的故事
接着上节关于前端常见的2种开发模式结尾,试着来理解看似一个平淡、简洁、漂亮UI设计(UI Design)的按钮背后的一些故事。。。。。。

通常情况下,前端应该都熟知,用户浏览一个网页或者这里一个按钮站在用户的角度来看通常是平面的(好像只存在x、y轴 如下)

但本质上是三维的(或者说存在x轴、y轴、z轴)主要取决于用户看网页的视角,好比生活中我们看到三维建筑的立体墙面站得越远,越感觉他是平面的,实际上是三维的。
你或许会问?如何证明一个按钮是三维的呢?请接着继续往下看哈。。。
A.正常情况下通常是这样的(如下图所示)效果请点击,

B.将一个按钮元素绕x轴旋转45度后如下,效果请点击

C.将一个按钮元素绕x轴旋转45度后,父级元素设置成 perspective 透视(眼睛看物体是呈现的方式近大远小的效果)值为100后如下 效果请点击:
(标注:css3 perspective 属性定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。
当为父元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。)

综上ABC三点充分得出一个结论: 一个按钮(或说用户浏览的网页按钮)是立体的(或说是三维的)。 而不是平面(或说不是二维的)。
(标注:记得有一次一个生成的header网页头部明明positon属性值设置绝对定位 fixed后(positon:fixed相对于浏览器窗口定位),拖动滚动条后和正常元素一样不见了,感觉fixed貌似失效了。
用三维坐标知识点来理解 fixed仍然是生效的,只是父级元素body设置成 perspective:100; -webkit-perspective:100; /* Safari and Chrome */ 不在用户的视野中了,所以感觉fixed貌似失效了 。效果请点击。)
那么此时或许你会又抛出一个疑问,既然一个按钮(或说用户浏览的网页按钮)是立体的 (注:CSS著名层叠模型也能很好说明按钮是立体的,这里不再赘述)。那么究竟构成立体元素是什么呢?请接着继续往下看。。。
二、将一个按钮按PS图层的概念来进行分层,通过面向对象编程思维设计
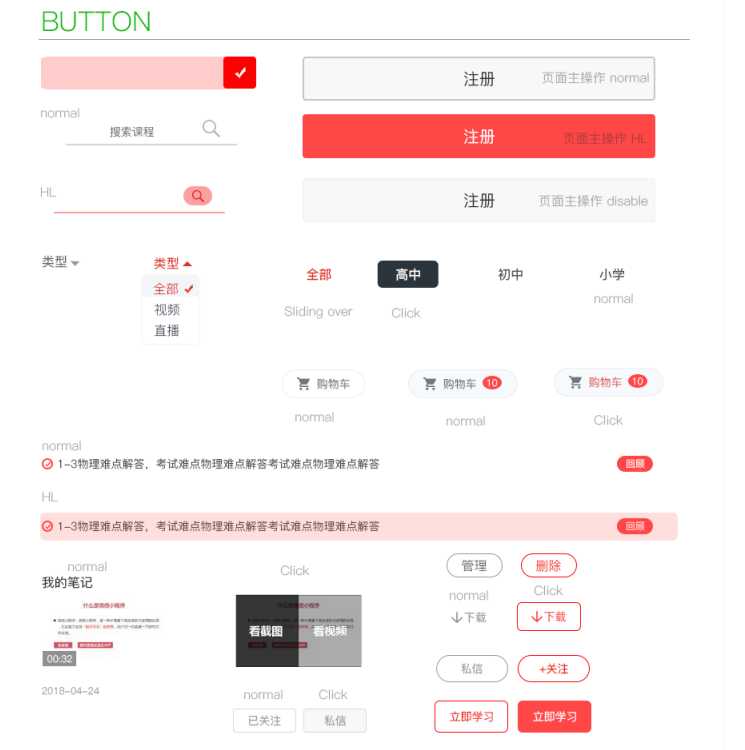
以上第一点说明一个按钮是三维的(或者说立体的),通过可视化(可视化指眼睛能够看到的)那构成这个按钮元素有哪些呢?
大概分析一下,得出通用的共性,简单罗列大致如下:
1、一个按钮存在宽高(就像一个盒子一样) 2、存在描述这个按钮功能的文本(如:登录、状态切换等) 3、有通用事件 (如点击事件、鼠标滑过【移入、移除等效果】) 4、按钮设计尺寸与网页浏览尺寸的转换计算 5、浏览按钮适配效果 6、丰富多彩、多样化的按钮 7、......
如下图所示
通过以上大概就知道,——— 一个立体按钮构成组成部分 。
然后将这些构成这个按钮的组成部分,通过按照面向对象(抽象类、实现类)的编程思维方式,可能设计如下:

这种设计模式实现UI组件最大的好处就是组件之间可以自由组合、灵活而敏捷,具有很强的可迁移性 。缺点是起初开发速度较慢~。。。ps

作者:Avenstar
出处:https://www.cnblogs.com/zjf-1992/p/10201587.html
关于作者:专注于WEB前端开发、知识管理提高学习效率、执行效率
本文版权归作者所有,转载请标明原文链接
如果您觉得我的文章对您有用,请随意打赏。

微信打赏
https://www.zhangxinxu.com/wordpress/2016/01/understand-css-stacking-context-order-z-index/

 一个按钮背后的故事———试着来理解看似一个平淡、简洁、漂亮UI设计(UI Design)的按钮背后的一些故事。。。
一个按钮背后的故事———试着来理解看似一个平淡、简洁、漂亮UI设计(UI Design)的按钮背后的一些故事。。。


