Vue学习五:v-for指令使用方法
本文为博主原创,未经允许不得转载:
<!DOCTYPE html> <html lang="zh"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script src="https://unpkg.com/vue@2.5.13/dist/vue.js"></script> </head> <body> <div id="app" > <h1>电影列表</h1> <ul> <!--别名 in 表达式(数组的表达式) 以下的index为索引 --> <li v-for="(title,index) in movies">{{title}}({{index}})</li> </ul> <table> <thead> <td>员工姓名</td> <td>职位</td> <td>公司</td> <td>索引</td> </thead> <tbody> <tr v-for="(person,index) in persons"> <td>{{person.name}}</td> <td>{{person.title}}</td> <td>{{company}}</td> <td>{{index}}</td> </tr> </tbody> </table> <div v-for="name in person"> {{name}} </div> <!--循环一个对象的属性--> <div v-for="(name,prop,index) in person"> {{prop}} : {{name}}---{{index}} </div> </div> <script> //vue指令语法 v-指令名字+:+指令的参数=指令的表达式 var vm = new Vue({ el:"#app", data:{ movies: ["妖猫传","芳华","至暗时刻"], persons:[{ name:"liu", title:"vue" },{ name:"xiaoming", title:"javascript" },{ name:"xiaohua", title:"css" }], company:"vue", person:{ name:"liu", firstName:"wei", age:10 } } }) </script> </body> </html>
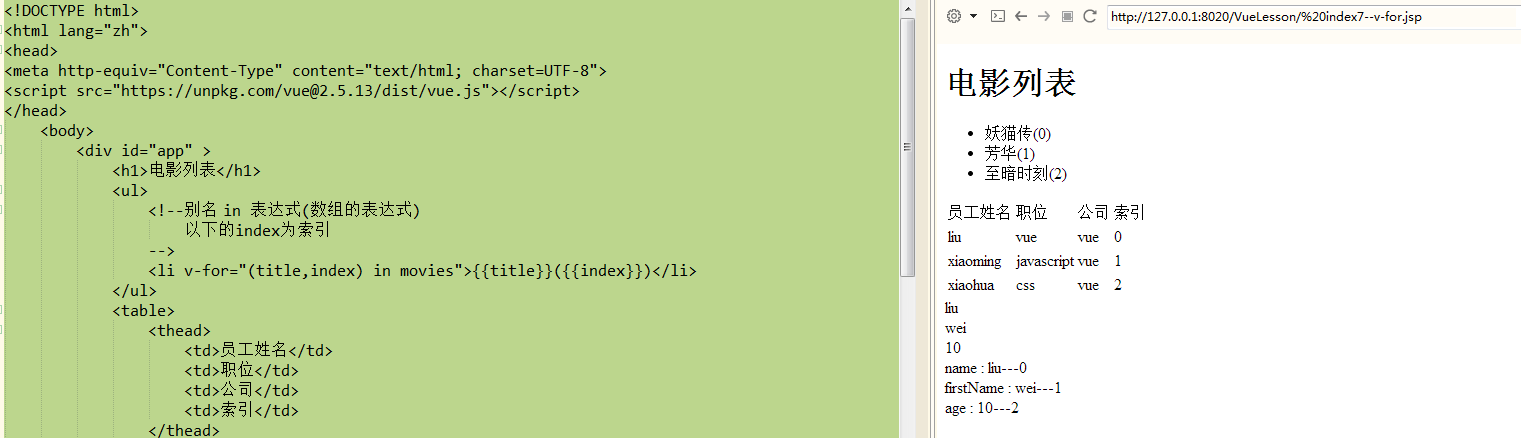
使用效果如图所示: