Vue学习四:v-if及v-show指令使用方法
本文为博主原创,未经允许不得转载:
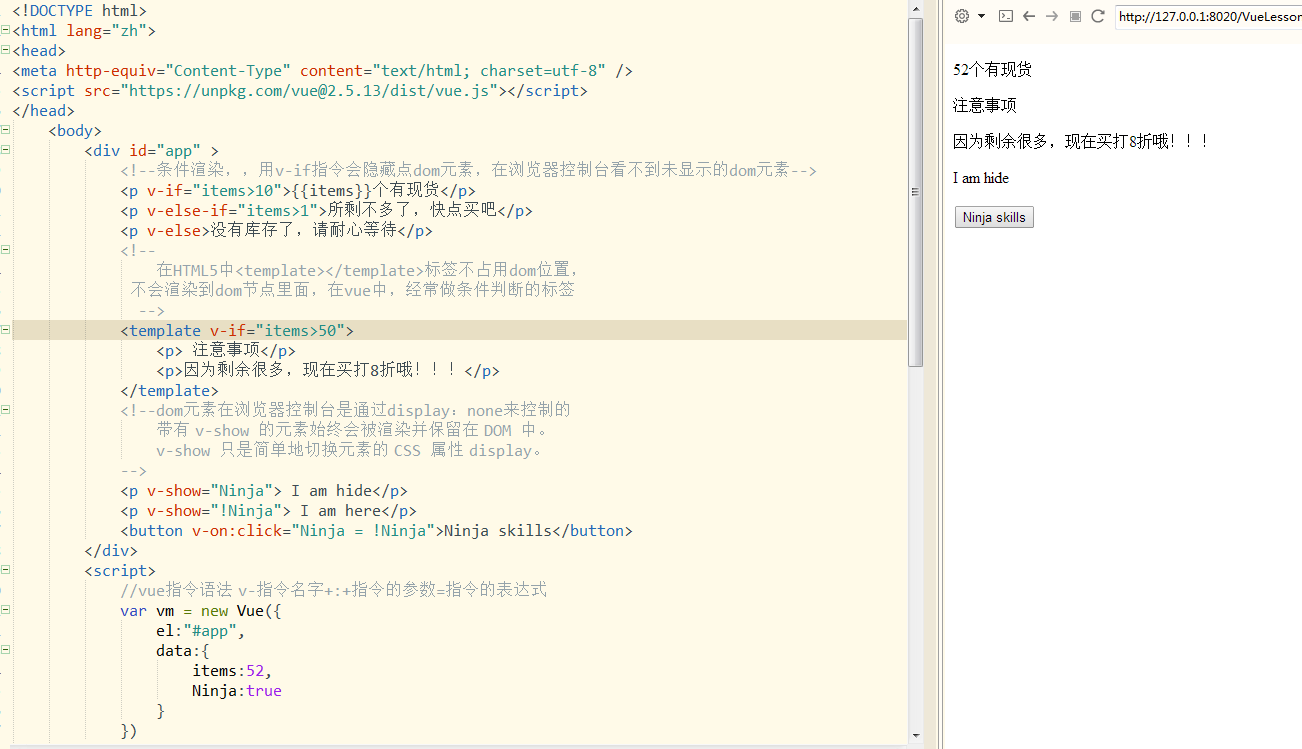
<!DOCTYPE html> <html lang="zh"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="https://unpkg.com/vue@2.5.13/dist/vue.js"></script> </head> <body> <div id="app" > <!--条件渲染,,用v-if指令会隐藏点dom元素,在浏览器控制台看不到未显示的dom元素--> <p v-if="items>10">{{items}}个有现货</p> <p v-else-if="items>1">所剩不多了,快点买吧</p> <p v-else>没有库存了,请耐心等待</p> <!-- 在HTML5中<template></template>标签不占用dom位置, 不会渲染到dom节点里面,在vue中,经常做条件判断的标签 --> <template v-if="items>50"> <p> 注意事项</p> <p>因为剩余很多,现在买打8折哦!!!</p> </template> <!--dom元素在浏览器控制台是通过display:none来控制的 带有 v-show 的元素始终会被渲染并保留在 DOM 中。 v-show 只是简单地切换元素的 CSS 属性 display。 --> <p v-show="Ninja"> I am hide</p> <p v-show="!Ninja"> I am here</p> <button v-on:click="Ninja = !Ninja">Ninja skills</button> </div> <script> //vue指令语法 v-指令名字+:+指令的参数=指令的表达式 var vm = new Vue({ el:"#app", data:{ items:52, Ninja:true } }) </script> </body> </html>
在浏览器端加载测试的效果如图所示: