Vue学习二:v-model指令使用方法
本文为博主原创,未经允许不得转载:
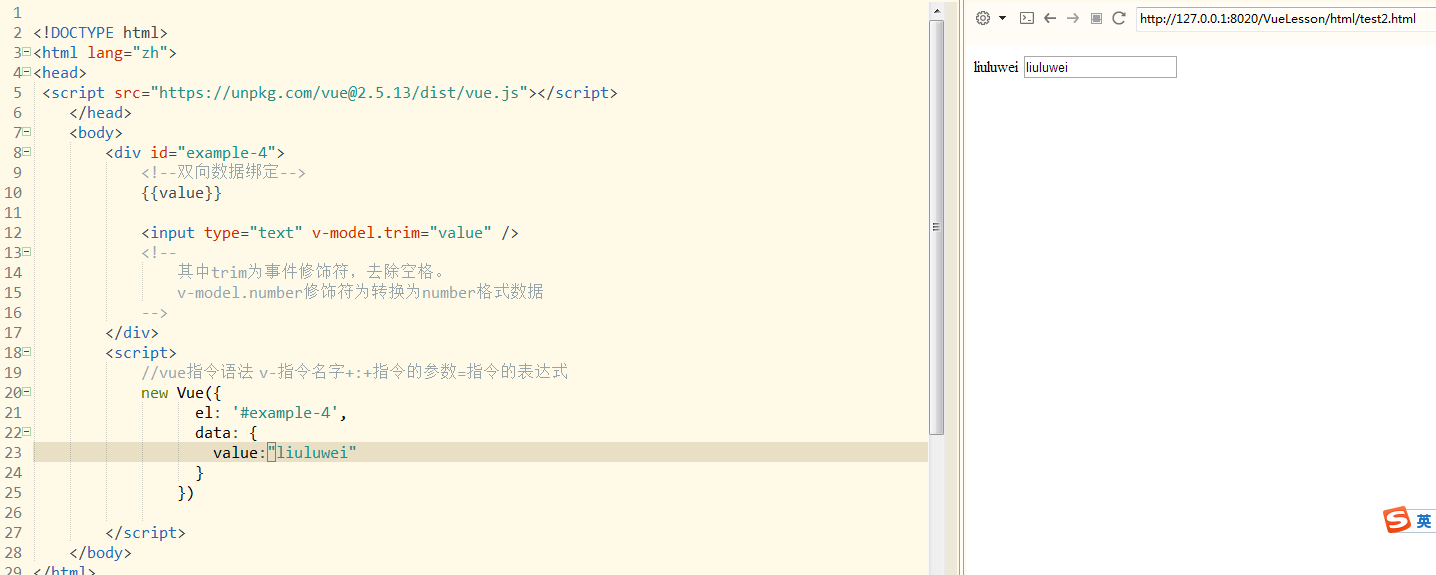
<!DOCTYPE html> <html lang="zh"> <head> <script src="https://unpkg.com/vue@2.5.13/dist/vue.js"></script> </head> <body> <div id="example-4"> <!--用HTML模板做双向数据绑定--> {{value}} <input type="text" v-model.trim="value" /> <!-- 其中trim为事件修饰符,去除空格。 v-model.number修饰符为转换为number格式数据 --> </div> <script> //vue指令语法 v-指令名字+:+指令的参数=指令的表达式 new Vue({
/* el:用于绑定属性的元素 */ el: '#example-4',
//data 用于定义属性,
data: { value:"liuluwei" }
})
</script>
</body>
</html>

标签:
Vue学习使用






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix