Vue学习一:{{}}html模板使用方法
本文为博主原创,未经允许不得转载:
之前自学了vue,在项目中应用了vue,由于是第一次使用,感觉非常强大,使用也非常方便,趁有时间,总结一下vue学习过程中
各个指令的使用方法,只要掌握了vue的指令,就能熟练使用vue。
以下为HTML模板{{ }}的使用方法:
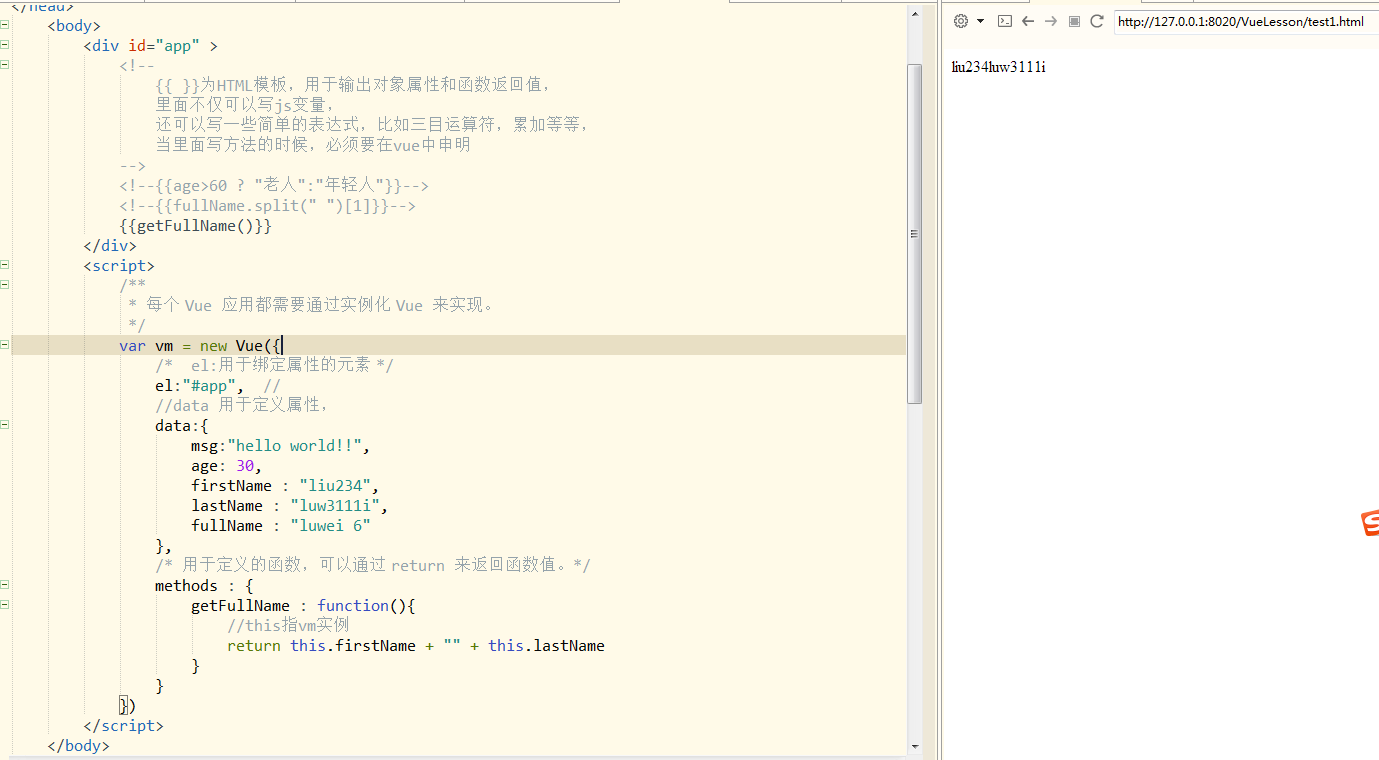
<!DOCTYPE html> <html lang="zh"> <head> <script src="https://unpkg.com/vue@2.5.13/dist/vue.js"></script> </head> <body> <div id="app" > <!-- {{ }}为HTML模板,用于输出对象属性和函数返回值, 里面不仅可以写js变量, 还可以写一些简单的表达式,比如三目运算符,累加等等, 当里面写方法的时候,必须要在vue中申明 --> <!--{{age>60 ? "老人":"年轻人"}}--> <!--{{fullName.split(" ")[1]}}--> {{getFullName()}} </div> <script> /** * 每个 Vue 应用都需要通过实例化 Vue 来实现。 */ var vm = new Vue({ /* el:用于绑定属性的元素 */ el:"#app", //
//data 用于定义属性, data:{ msg:"hello world!!", age: 30, firstName : "liu234", lastName : "luw3111i", fullName : "luwei 6" }, /* 用于定义的函数,可以通过 return 来返回函数值。*/ methods : { getFullName : function(){ //this指vm实例 return this.firstName + "" + this.lastName } } }) </script> </body> </html>
使用效果:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix