onchange()事件的应用
本文为博主原创,未经允许不得转载:
jQuery提供了很多很强大的事件,想要都掌握发现难度蛮大的,只有在不断的应用与实践中学习和掌握。
在做页面的时候,想做一个在选择下拉框选择值的时候,系统根据下拉框选择的值,自动触发先前定义的事件。
本想自己写一个原生的事件来实现,想起来jQuery提供了一个自动触发的事件onchange(),可以在下拉框选择的值
改变的同时,触发定义的事件。
示例如下:
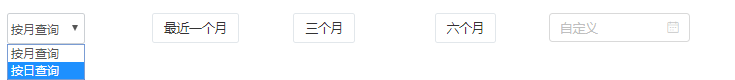
要实现当下拉框中选择按月查询时,后面显示对应按月条件进行查询的按钮,
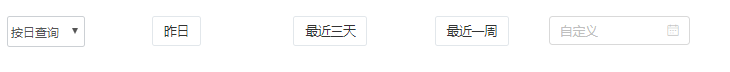
当下拉框选择按日查询时,后面显示对应按日期条件进行查询的按钮,


代码如下:
<div class="col-md-6"> <div class="form-group col-md-1"></div> <div class="form-group col-md-2"> <div class="col-md-12">
<!--onchange="show(this.value)" 该事件对应下拉列表值,并触发show事件,对应显示在show事件中定义--> <select id="selectCondition" class="form-control" onchange="show(this.value)" style="padding-left: 0px; padding-right: 0px; border-right-width: 0px;border-left-width: 0px;border:1px solid #ccd0d4;"> <option value="30" selected="">按月查询</option> <option value="1">按日查询</option> </select> </div> </div> <!-- 按月查询div --> <div class="col-md-9" id="monthConditionDiv"> <div class="form-group col-md-3"> <div class="col-md-12"> <a href="javascript:;" class="btn btn-white ">最近一个月</a> </div> </div> <div class="form-group col-md-3"> <div class="col-md-12"> <a href="javascript:;" class="btn btn-white ">三个月</a> </div> </div> <div class="form-group col-md-3"> <div class="col-md-12"> <a href="javascript:;" class="btn btn-white ">六个月</a> </div> </div> <div class="ant-form-item-control-wrapper col-md-3 input-group"> <div class="ant-form-item-control "> <span class="ant-calendar-picker" style="width: 100%;"> <div style="padding-top: 15px;"> <input readonly="" value="" placeholder="自定义" class="ant-calendar-picker-input ant-input" /> <span class="ant-calendar-picker-icon" style="margin-top: 0;"></span> </div> </span> </div> </div> </div> <!-- 按日查询div --> <div class="col-md-9" id="dayConditionDiv" style="display:none;"> <div class="form-group col-md-3"> <div class="col-md-12"> <a href="javascript:;" class="btn btn-white ">昨日</a> </div> </div> <div class="form-group col-md-3"> <div class="col-md-12"> <a href="javascript:;" class="btn btn-white ">最近三天</a> </div> </div> <div class="form-group col-md-3"> <div class="col-md-12"> <a href="javascript:;" class="btn btn-white ">最近一周</a> </div> </div> <div class="ant-form-item-control-wrapper col-md-3 input-group"> <div class="ant-form-item-control "> <span class="ant-calendar-picker" style="width: 100%;"> <div style="padding-top: 15px;"> <input readonly="" value="" placeholder="自定义" class="ant-calendar-picker-input ant-input" /> <span class="ant-calendar-picker-icon" style="margin-top: 0;"></span> </div> </span> </div> </div> </div> </div>
<!-- javascript 中定义show事件 --> <script type="text/javascript"> var selectConValue = $("#selectCondition option:selected").val(); function show(flag){ if(flag==1){ $("#monthConditionDiv").hide(); $("#dayConditionDiv").show(); } if(flag==30){ $("#monthConditionDiv").show(); $("#dayConditionDiv").hide(); } } </script>



