安装elastic-view
1.基于二进制包部署ElasticView
1、下载并解压
# 下载 wget https://github.com/1340691923/ElasticView/releases/download/v1.8.7/ElasticViewLinux.zip # 解压 mkdir -p /opt/ElasticView unzip /usr/local/src/ElasticViewLinux.zip -d /opt/ElasticView mv /opt/ElasticView/ElasticViewLinux /opt/ElasticView/ElasticView chmod +x ElasticView
2、创建服务启动
# vim /etc/systemd/system/elasticview.service [Unit] Description=ElasticView Service After=network.target [Service] Type=simple WorkingDirectory=/opt/ElasticView ExecStart=/opt/ElasticView/ElasticView Restart=always [Install] WantedBy=multi-user.target
3、启动服务
systemctl daemon-reload
systemctl enable elasticview --now
上面是通过systemctl的方式进行服务启动和管理,也可以直接通过服务包的方式进行启动,操作步骤如下:
windows: 1.双击ElasticView.exe 2.访问 http://127.0.0.1:8090 3.登录 用户名:admin,密码:admin 4.在连接树信息里填好ES连接信息后,在右上角请选择ES连接那里选择对应连接信息 linux: 1.chmod +x ElasticView && nohup ./ElasticView > ElasticView.log & 2.访问 http://服务器ip:8090 3.登录 用户名:admin,密码:admin 4.在连接树信息里填好ES连接信息后,在右上角请选择ES连接那里选择对应连接信息 mac: 1.chmod +x ElasticView && nohup ./ElasticView > ElasticView.log & 2.访问 http://127.0.0.1:8090 3.登录 用户名:admin,密码:admin 4.在连接树信息里填好ES连接信息后,在右上角请选择ES连接那里选择对应连接信息
4.访问
访问地址:http://部署主机IP:8090 默认账号:admin 默认密码:admin
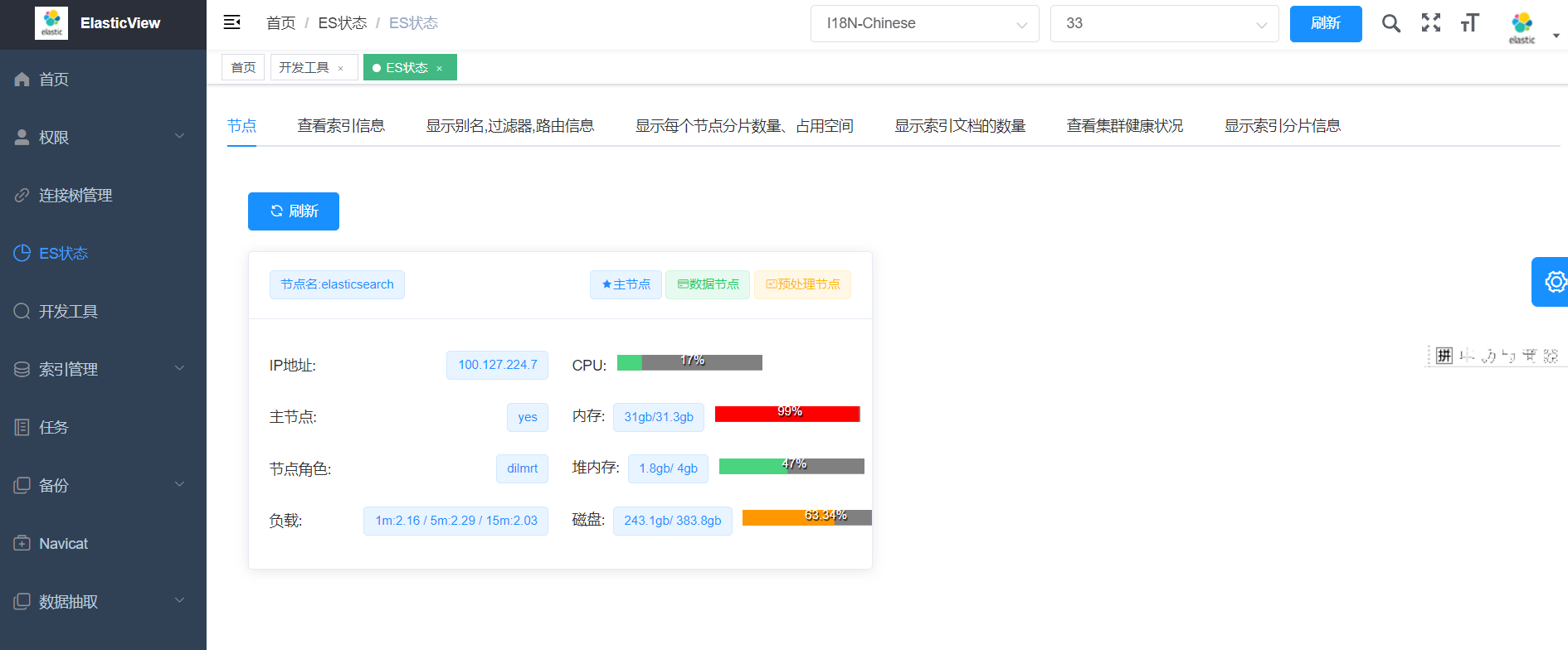
访问界面如下:

二、Docker安装
docker run -d -p 8090:8090 1340691923/elastic_view:latest
三、手动编译
# 拉取项目源代码: git clone https://github.com/1340691923/ElasticView # 同步前端项目依赖(只在第一次拉下项目后运行): cd vue && npm install && npm run build:prod # 构建前端包: windows下 双击static/build 文件夹下的 vue_build.bat # 构建项目二进制程序: static/build/(根据你的系统选择构建脚本).bat
参考地址: http://www.elastic-view.cn/usage.html
https://www.cnblogs.com/a120608yby/p/17168218.html



