安装node.js与webpack创建vue2项目
转载请注明出处:
1.安装node.js
下载地址:http://nodejs.cn/download/ (可查看历史版本)
node.js 中文网:http://nodejs.cn/api-v16/
建议下载稳定版本的msi 格式的进行安装;msi 为windows 直接安装包,一直next即可;
安装之后查看 node 和 npm 版本

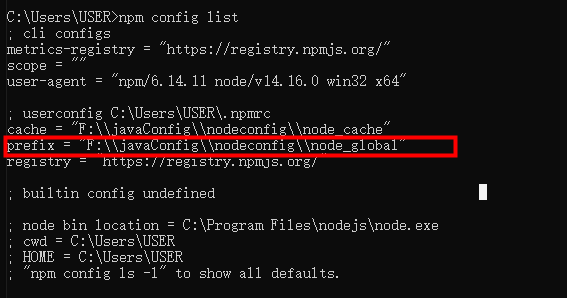
并设置 全局配置
npm config set prefix "C:\nodeconfig\node_global"
npm config set cache "C:\nodeconfig\node_cache"
npm config set registry https://registry.cnpmjs.org/
# 安装vue-cli2
npm install vue-cli -g
检查是否安装成功

如果提示 vue 不是内部或外部命令,也不是可运行的程序时:


3.使用webpack创建项目
全局安装webpack
npm install webpack -g
通过 webpack 创建项目
vue init webpack project_name
创建项目过程中有一串的选择项:
? Project name my_test
? Project description A Vue.js project
? Author user
? Vue build standalone (构建模式,默认选择第一种 运行时+编译时)
? Install vue-router? Yes (是否安装引入路由,选择yes)
? Use ESLint to lint your code? No (是否使用ESLint语法,严格模式,选择no)
? Set up unit tests No (是否设置单元测试,选择 NO)
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm (是否使用npm初始化,选默认使用npm)
vue-cli · Generated "my_test".
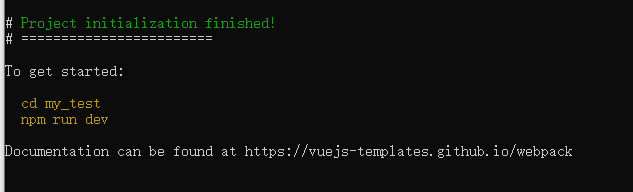
出现如下界面即表示创建成功

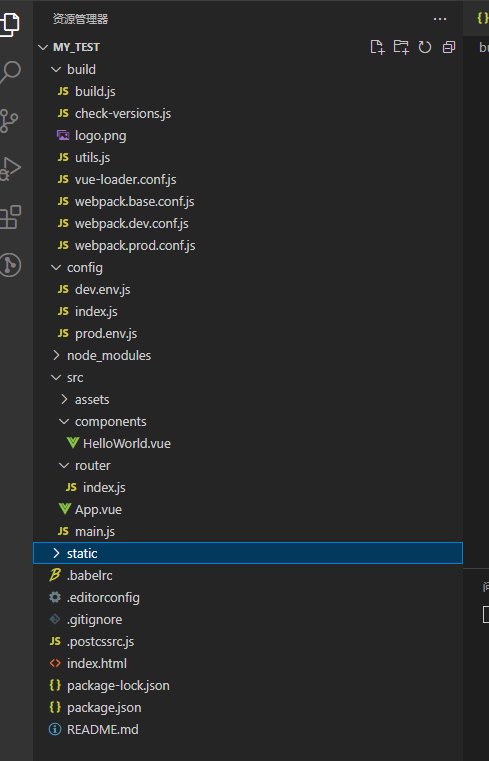
生成的目录结构如下:

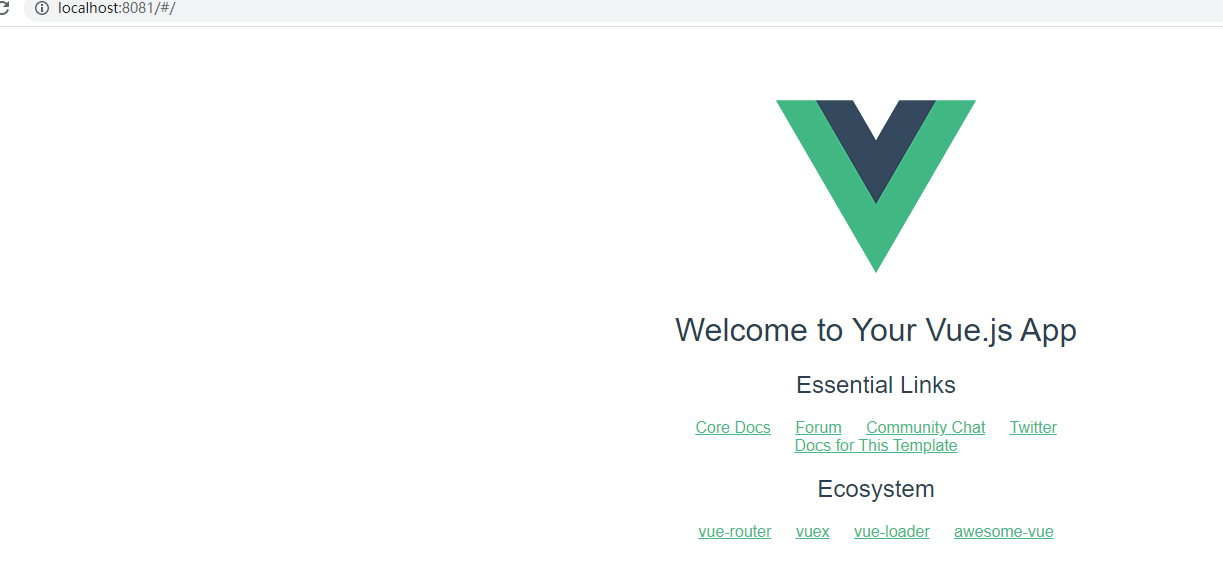
使用 npm run dev 进行启动,并访问




 浙公网安备 33010602011771号
浙公网安备 33010602011771号