iview 表单有值却校验失败
转载请注明出处:
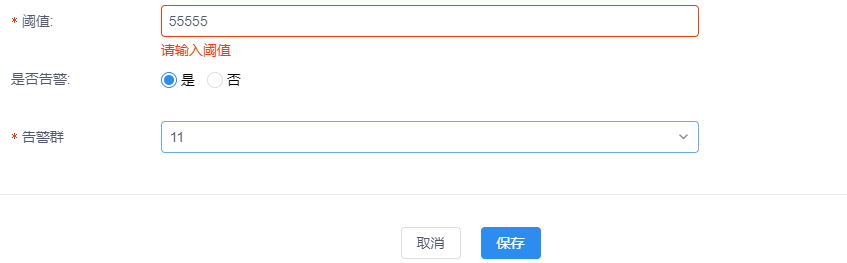
iview 表单校验数值的时候,表单有值,却在提交的时候,提示表单校验失败:

解决方案:
1. IviewUI的文档里查到了rules规则里面有个校验类型的属性字段type
ruleInline: {
num1: [
{
required: true,
message: "Please fill in the password.",
trigger: "blur",
},
{
type: "number", // 加入type类型校验即可
min: 6,
message: "The password length cannot be less than 6 bits",
trigger: "blur",
},
],
},
加入 type: "number" 即可解决
2.表单输入框校验默认的数据类型是字符串类型,可以将 绑定表单值的数值时,将数值 转换为 字符串类型:
this.form.num= String(num);
标签:
Vue学习使用






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了