easyUI使用datagrid-detailview.js实现多级级列表嵌套
转载请注明出处:
注意事项:
原本在谷歌浏览器进行示例测试的,url请求对应的json文件,效果一直显示不出来,换到谷歌和IE是可以正常显示的,
解决方法可参考:http://www.cnblogs.com/shunzdd/p/5585990.html
其中的请求url对应的json文件封装的数据格式如下:
相关属性可参考该博客:https://www.cnblogs.com/cnjava/archive/2013/01/21/2869876.html
附官网demo连接:http://www.jeasyui.net/extension/189.html
请求的json文件内容为:
{"total":28,"rows":[
{"inv":"FI-SW-01","date":10.00,"name":"P","amount":16.50,"note":"Large","itemid":"EST-1"},
{"inv":"K9-DL-01","date":12.00,"name":"P","amount":18.50,"note":"Spotted Adult Female","itemid":"EST-2"},
{"inv":"RP-SN-01","date":12.00,"name":"P","amount":18.50,"note":"Venomless","itemid":"EST-3"},
{"inv":"RP-LI-02","date":12.00,"name":"P","amount":18.50,"note":"Green Adult","itemid":"EST-5"},
{"inv":"FL-DSH-01","date":12.00,"name":"P","amount":58.50,"note":"Tailless","itemid":"EST-6"},
{"inv":"FL-DSH-01","date":12.00,"name":"P","amount":23.50,"note":"With tail","itemid":"EST-7"},
{"inv":"FL-DLH-02","date":12.00,"name":"P","amount":93.50,"note":"Adult Female","itemid":"EST-8"},
{"inv":"FL-DLH-02","date":12.00,"name":"P","amount":93.50,"note":"Adult Male","itemid":"EST-9"},
{"inv":"RP-SN-01","date":12.00,"name":"P","amount":18.50,"note":"Rattleless","itemid":"EST-4"},
{"inv":"AV-CB-01","date":92.00,"name":"P","amount":193.50,"note":"Adult Male","itemid":"EST-10"}
]}
1 <html> 2 <head> 3 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>jQuery EasyUI</title> 6 <link rel="stylesheet" type="text/css" href="easyui.css"> 7 <link rel="stylesheet" type="text/css" href="icon.css"> 8 <script type="text/javascript" src="jquery.min.js"></script> 9 <script type="text/javascript" src="jquery.easyui.min.js"></script> 10 <script type="text/javascript" src="datagrid-detailview.js"></script> 11 </head> 12 <body> 13 <h2>Expand row in DataGrid to show subgrid</h2> 14 <div class="demo-info" style="margin-bottom:10px"> 15 <div class="demo-tip icon-tip"> </div> 16 <div>Click the expand button to expand row and view subgrid.</div> 17 </div> 18 19 <!--<div id="dg" style="width:650px;height:250px"></div>--> 20 <table id="dg" 21 url="csdn1.json" 22 title="收款管理" 23 singleSelect="false" fitColumns="true"> 24 <thead> 25 <tr> 26 <th field="inv" width="80">部门</th> 27 <th field="date" width="100">日期</th> 28 <th field="name" align="right" width="80">名字</th> 29 <th field="amount" align="right" width="80">数量</th> 30 <th field="note" width="220">小计</th> 31 </tr> 32 </thead> 33 </table> 34 35 <script type="text/javascript"> 36 $(function(){ 37 $('#dg').datagrid({ 38 view: detailview, 39 detailFormatter:function(index,row){//严重注意喔 40 return '<div"><table id="ddv-' + index + '" ></table></div>'; 41 }, 42 onExpandRow: function(index,row){//嵌套第一层,严重注意喔 43 var ddv = $(this).datagrid('getRowDetail',index).find('#ddv-'+index);//严重注意喔 44 ddv.datagrid({ 45 view: detailview, 46 url:'csdn1.json', 47 autoRowHeight:true, 48 fitColumns:true,//改变横向滚动条 49 singleSelect:false,//去掉选中效果 50 rownumbers:true, 51 loadMsg:'', 52 // height:'auto', 53 columns:[[ 54 {field:'inv',title:'年份',width:100}, 55 {field:'date',title:'应收',width:100}, 56 {field:'name',title:'合同款',width:100}, 57 {field:'amount',title:'已收',width:100}, 58 {field:'note',title:'比例',width:100} 59 ]], 60 detailFormatter:function(index,row2){//严重注意喔 61 return '<div"><table id="ddv2-' + index + '" style=""></table></div>'; 62 }, 63 onExpandRow: function(index2,row2){//嵌套第二层,严重注意喔 64 var ddv2 = $(this).datagrid('getRowDetail',index2).find('#ddv2-'+index2);//严重注意喔 65 ddv2.datagrid({ 66 view: detailview, 67 url:'csdn1.json', 68 autoRowHeight:true, 69 fitColumns:true, 70 singleSelect:false, 71 rownumbers:true, 72 loadMsg:'', 73 // height:'auto', 74 columns:[[ 75 {field:'inv',title:'月份',width:100}, 76 {field:'date',title:'应收',width:100,align:'right'}, 77 {field:'name',title:'合同款',width:100,align:'right'}, 78 {field:'amount',title:'已收',width:100,align:'right'}, 79 {field:'note',title:'比例',width:100,align:'right'} 80 ]], 81 detailFormatter:function(index2,row3){//严重注意喔 82 return '<div"><table id="ddv3-' + index2 + '" style=""></table></div>'; 83 }, 84 onExpandRow: function(index3,row3){//嵌套第三层,严重注意喔 85 var ddv3 = $(this).datagrid('getRowDetail',index3).find('#ddv3-'+index3);//严重注意喔 86 ddv3.datagrid({//严重注意喔 这里没有detailview了哈 87 url:'csdn1.json', 88 autoRowHeight:true, 89 fitColumns:false,// 90 singleSelect:false, 91 rownumbers:true, 92 loadMsg:'', 93 // height:'auto', 94 columns:[[ 95 {field:'inv',title:'月份',width:230}, 96 {field:'date',title:'应收',width:230,align:'right'}, 97 {field:'name',title:'合同款',width:240,align:'right'}, 98 {field:'amount',title:'已收',width:240,align:'right'}, 99 {field:'note',title:'比例',width:240,align:'right'} 100 ]], 101 detailFormatter:function(index3,row){//严重注意喔 102 return '<div style="padding:2px"><table id="ddv3-' + index3 + '"></table></div>';//严重注意喔 103 }, 104 onResize:function(){//严重注意喔 105 ddv2.datagrid('fixDetailRowHeight',index3); 106 ddv.datagrid('fixDetailRowHeight',index2); 107 $('#dg').datagrid('fixDetailRowHeight',index); 108 }, 109 onLoadSuccess:function(){ 110 setTimeout(function(){//严重注意喔 111 ddv2.datagrid('fixDetailRowHeight',index3); 112 ddv2.datagrid('fixRowHeight',index3); 113 ddv.datagrid('fixDetailRowHeight',index2); 114 ddv.datagrid('fixRowHeight',index2); 115 $('#dg').datagrid('fixDetailRowHeight',index); 116 $('#dg').datagrid('fixRowHeight',index); 117 },0); 118 } 119 });//严重注意喔 120 ddv2.datagrid('fixDetailRowHeight',index); 121 ddv.datagrid('fixDetailRowHeight',index); 122 $('#dg').datagrid('fixDetailRowHeight',index); 123 }, 124 onCollapseRow: function(index3,row3){//严重注意喔 125 var ddv3 = $(this).datagrid('getRowDetail',index3).find('#ddv3-'+index3); 126 ddv3.datagrid({ 127 onResize:function(){ 128 ddv2.datagrid('fixDetailRowHeight',index3); 129 ddv.datagrid('fixDetailRowHeight',index2); 130 $('#dg').datagrid('fixDetailRowHeight',index); 131 } 132 });//严重注意喔 133 ddv2.datagrid('fixDetailRowHeight',index); 134 ddv.datagrid('fixDetailRowHeight',index); 135 $('#dg').datagrid('fixDetailRowHeight',index); 136 }, 137 onResize:function(){//严重注意喔 138 ddv.datagrid('fixDetailRowHeight',index2); 139 $('#dg').datagrid('fixDetailRowHeight',index); 140 }, 141 onLoadSuccess:function(){//严重注意喔 142 setTimeout(function(){ 143 ddv.datagrid('fixDetailRowHeight',index2); 144 ddv.datagrid('fixRowHeight',index2); 145 $('#dg').datagrid('fixDetailRowHeight',index); 146 $('#dg').datagrid('fixRowHeight',index); 147 },0); 148 } 149 });//严重注意喔 150 ddv.datagrid('fixDetailRowHeight',index2); 151 $('#dg').datagrid('fixDetailRowHeight',index); 152 }, 153 onCollapseRow: function(index2,row2){//严重注意喔 154 var ddv2 = $(this).datagrid('getRowDetail',index2).find('#ddv2-'+index2); 155 ddv2.datagrid({ 156 onResize:function(){ 157 ddv.datagrid('fixDetailRowHeight',index2); 158 $('#dg').datagrid('fixDetailRowHeight',index); 159 } 160 });//严重注意喔 161 ddv.datagrid('fixDetailRowHeight',index2); 162 $('#dg').datagrid('fixDetailRowHeight',index); 163 }, 164 onResize:function(){ 165 $('#dg').datagrid('fixDetailRowHeight',index); 166 }, 167 onLoadSuccess:function(){ 168 setTimeout(function(){ 169 $('#dg').datagrid('fixDetailRowHeight',index); 170 $('#dg').datagrid('fixRowHeight',index); 171 },0); 172 } 173 }); 174 $('#dg').datagrid('fixDetailRowHeight',index); 175 } 176 }); 177 }); 178 </script> 179 180 181 </body> 182 </html>
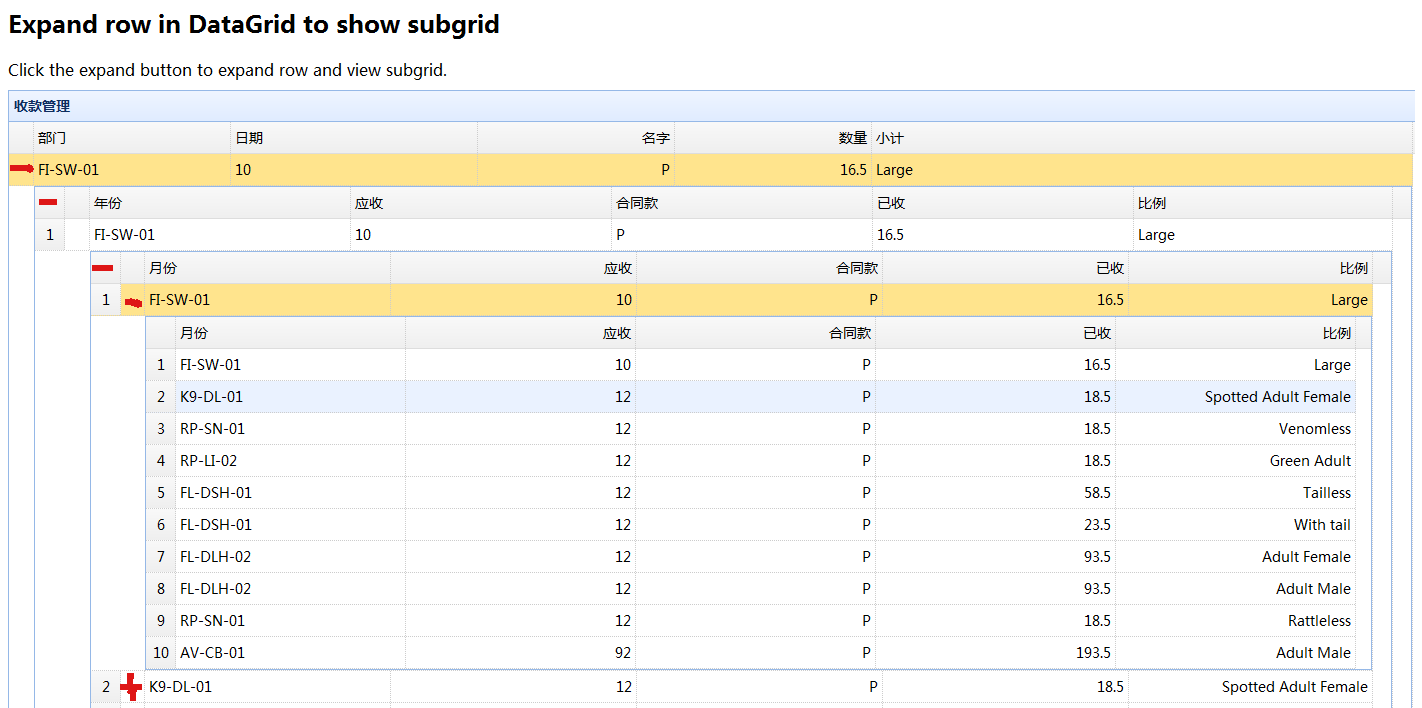
效果图如下: