1.MVC的初步了解
1.MVC简单介绍
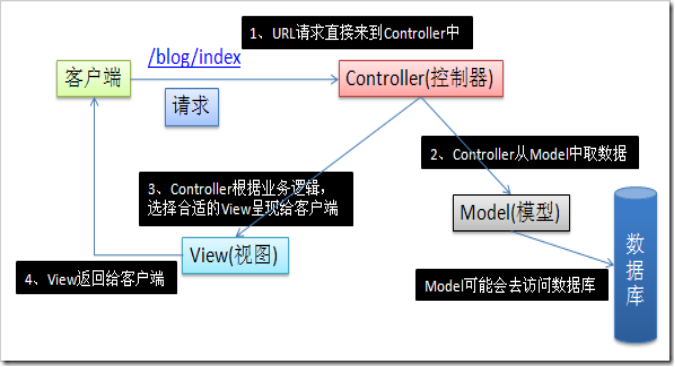
1)原理(如图)如果想更加深入了解原理,可以访问此地址(https://www.cnblogs.com/uicodeintoworld/p/8950877.html)

理解:客户端向后台请求数据,控制器(Controller)接收到请求消息后,从模型层(Model)中获取数据,并且返回相应的视图给客户端
2)MVC项目文件夹说明
a、App_Data:用来保存数据文件,比如XML文件等
b、App_Start:包含MVC启动的相关类 RouteConfig.cs 路由配置
c、Global.asax.cs全局应用程序控制文件 启动路由配置RouteConfig.cs
d、Controller:存放整个项目“控制器”代码文件
e、Models:存放整个项目的“模型”代码文件
f、Views:存放整个项目的“视图”代码文件(网页/界面)
3) 重要文件说明
a、Views下面的web.config:是整个视图的配置文件;根目录下的web.config:作用于整个项目的配置
b、Global.asax.cs全局应用程序控制文件
4) MVC中的一些基本规则
a、控制器必须以Controller结尾
b、视图必须放到Views文件夹中,并且要和控制器同名的子目录中创建
c、通过控制器的Action方法来返回相应的视图给客户端(例如view() 则返回跟控制器名称(去掉结尾的Controller)相同的文件夹下的视图给客户端)
2.ASP.NET Web Form和ASP.NET MVC的优缺点
ASP.NET Web Form:
1)缺点:
a. 响应时间: 服务器响应请求的耗时
通过分析我们可以得知,每一次请求都有转换逻辑,运行并转换服务器控件为HTML输出。(把服务器控件转换为客户端控件)
如果我们的页面使用表格,树形控件等复杂控件,转换就会变得很糟糕且非常复杂。
HTML输出也是非常复杂的。由于这些不必要的转换从而增加了响应时间。该问题的解决方案就是摆脱后台代码,写成纯HTML代码。
b.带宽的消耗
页面Viewstates会自动保存post返回的状态,减少开发时间。但是这种开发时间的减少会带来巨大的消耗,Viewstate增加了页面的大小,使的页面的加载速度变慢,影响了客户的使用。
2)优点
a、有很多控件和事件
b、拥有视图状态,能对界面的状态进行有效管理
c、有很多组件可以使用,能够快速进行开发
d、具有传统思维模式,便于理解
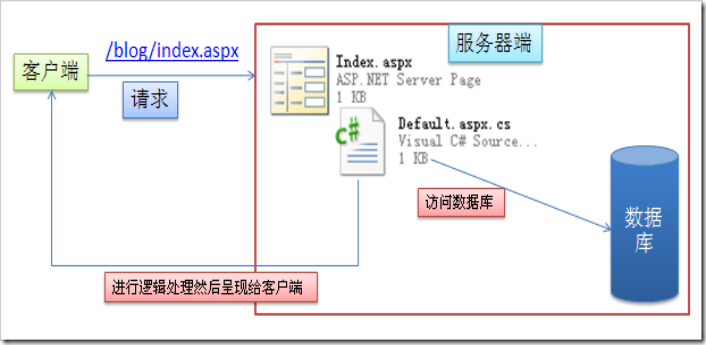
3)原理图

MVC:
1)优点
a、分了三层,结构清晰简单,比较方便
b、不依赖于视图状态和Web窗体,适合以业务逻辑为中心的开发项目
c、将业务逻辑和视图分开,降低了耦合度
d、便于测试
e、适合大型团队协同开发
2) 缺点
a、增加了系统结构和实现的复杂性。对于简单的界面,严格遵循MVC,使模型、视图与控制器分离,会增加结构的复杂性,并可能产生过多的更新操作,降低运行效率。
b、视图与控制器间的过于紧密的连接。视图与控制器是相互分离,但确实联系紧密的部件,视图没有控制器的存在,其应用是很有限的,反之亦然,这样就妨碍了他们的独立重用。
c、视图对模型数据的低效率访问。依据模型操作接口的不同,视图可能需要多次调用才能获得足够的显示数据。对未变化数据的不必要的频繁访问,也将损害操作性能。
d 、目前,一般高级的界面工具或构造器不支持MVC模式。改造这些工具以适应MVC需要和建立分离的部件的代价是很高的,从而造成使用MVC的困难。
3.代码简单实例
using System; using System.Collections.Generic; using System.Linq; using System.Web;//ASP.NET核心命名空间 using System.Web.Mvc;//MVC框架基本的命名空间 namespace MyFirstMVC.Controllers { public class HomeController : Controller//每个控制器必须继承的基类 { // GET: Home //控制器的动作方法,用于响应客户端的请求,并调用响应的视图向浏览器输出信息 public ActionResult Index() { //[1]获取数据:接收请求数据 //[2]业务处理:和Model交互... //[3]返回视图或跳转到其他控制器 return View();//该方法默认调用Index视图(与Index()方法同名的视图) } } }





