
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
6 <title>layout 后台大布局 - Layui</title>
7 <link rel="stylesheet" href="src/css/layui.css">
8 </head>
9 <style>
10 #colcse li a:hover{background:#009688;color:#fff;}
11 </style>
12 <body class="layui-layout-body">
13 <div class="layui-layout layui-layout-admin">
14 <div class="layui-header">
15 <div class="layui-logo" >layui 后台布局</div>
16 <!-- 头部区域(可配合layui已有的水平导航) -->
17 <ul class="layui-nav layui-layout-left">
18 <li class="layui-nav-item"><a href="">控制台</a></li>
19 <li class="layui-nav-item"><a href="">商品管理</a></li>
20 <li class="layui-nav-item"><a href="">用户</a></li>
21 <li class="layui-nav-item">
22 <a href="javascript:;">其它系统</a>
23 <dl class="layui-nav-child">
24 <dd><a href="">邮件管理</a></dd>
25 <dd><a href="">消息管理</a></dd>
26 <dd><a href="">授权管理</a></dd>
27 </dl>
28 </li>
29 </ul>
30 <ul class="layui-nav layui-layout-right">
31 <li class="layui-nav-item">
32 <a href="javascript:;">
33 <img src="http://t.cn/RCzsdCq" class="layui-nav-img">
34 贤心
35 </a>
36 <dl class="layui-nav-child">
37 <dd><a href="">基本资料</a></dd>
38 <dd><a href="">安全设置</a></dd>
39 </dl>
40 </li>
41 <li class="layui-nav-item"><a href="">退了</a></li>
42 </ul>
43 </div>
44
45 <div class="layui-side layui-bg-black">
46 <div class="layui-side-scroll">
47 <!-- 左侧导航区域(可配合layui已有的垂直导航) -->
48 <ul class="layui-nav layui-nav-tree" lay-filter="test">
49 <li class="layui-nav-item layui-nav-itemed">
50 <a class="" href="javascript:;">所有商品</a>
51 <dl class="layui-nav-child">
52 <dd>
53 <a data-url="a" data-id="99" data-title="列表一" href="#" class="site-demo-active" data-type="ltabAdd">列表一</a>
54 </dd>
55 <dd>
56 <a data-url="a" data-id="88" data-title="列表二" href="#" class="site-demo-active" data-type="ltabAdd">列表二</a>
57 </dd>
58 <dd>
59 <a data-url="a" data-id="77" data-title="列表三" href="#" class="site-demo-active" data-type="ltabAdd">列表三</a>
60 </dd>
61 <dd>
62 <a data-url="a" data-id="66" data-title="列表四" href="#" class="site-demo-active" data-type="ltabAdd">列表四</a>
63 </dd>
64 </dl>
65 </li>
66 <li class="layui-nav-item ">
67 <a href="javascript:;">解决方案</a>
68 <dl class="layui-nav-child">
69 <dd><a href="javascript:;">列表一</a></dd>
70 <dd><a href="javascript:;">列表二</a></dd>
71 <dd><a href="">超链接</a></dd>
72 </dl>
73 </li>
74 <li class="layui-nav-item"><a href="">云市场</a></li>
75 <li class="layui-nav-item"><a href="">发布商品</a></li>
76 </ul>
77 </div>
78 </div>
79
80 <div class="layui-body" style="background-color: #FFFCF5;">
81 <!-- 内容主体区域 -->
82 <div>
83
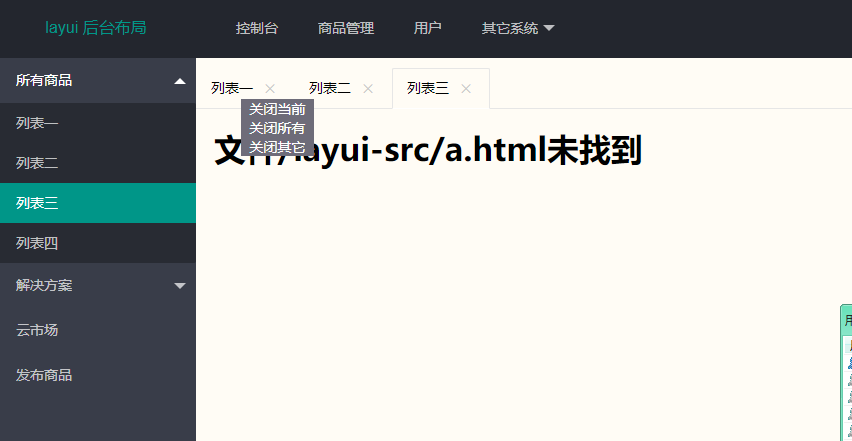
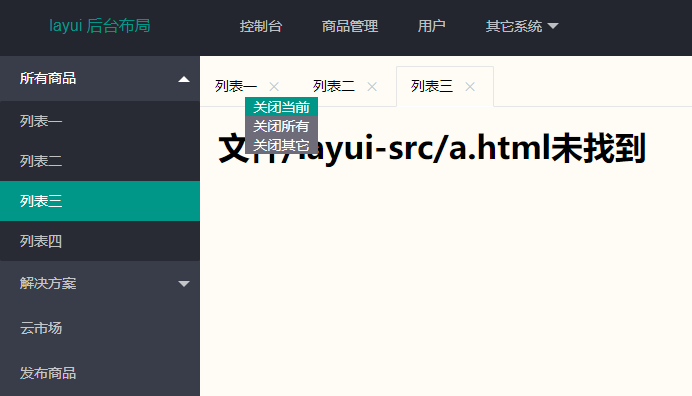
84 <div id="colcse" class="layui-tab" lay-filter="demo" lay-allowclose="true" >
85 <ul class="layui-tab-title">
86 <!--
87 作者:1669056669@qq.com
88 时间:2018-12-24
89 描述:存放tab
90 -->
91 </ul>
92 <!--
93 作者:1669056669@qq.com
94 时间:2018-12-24
95 描述:tab右键功能
96 -->
97 <ul class="rightmenu" style=" display: none;position: absolute;background: #6E6C79;font-family: '微软雅黑';">
98 <li id="yue" style="color: red;cursor:pointer;" data-id="" data-type="closethis">
99 <a href="#" id="colcse" style="color: white;cursor:pointer;" data-type="closethis" > 关闭当前 </a>
100 </li>
101
102 <li data-type="closeall">
103 <a href="#" id="colcse" style="color: white;cursor:pointer;" data-id="" data-type="closeall"> 关闭所有 </a>
104 </li>
105
106 <li data-type="closeothe">
107 <a href="#" id="colcse" style="color: white;cursor:pointer;" data-id="" data-type="closeothe"> 关闭其它 </a>
108 </li>
109 </ul>
110 <div class="layui-tab-content">
111 </div>
112 </div>
113
114 </div>
115 </div>
116
117 <div id="test1" data-id = "test" class="layui-panel-window">
118 <input class="layui-table-box" title="9999999" />
119 </div>
120
121 <div class="layui-footer">
122 <!-- 底部固定区域 -->
123 ©layui - 底部固定区域
124 </div>
125
126 </div>
127 <script src="src/layui.js" charset="utf-8"></script>
128 <!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
129 <script>
130
131 var ids=0;
132 layui.use('element', function(){
133 var $ = layui.jquery
134 ,element = layui.element; //Tab的切换功能,切换事件监听等,需要依赖element模块
135
136 //触发事件
137 var active = {
138 tabAdd: function(){
139 //新增一个Tab项
140 element.tabAdd('demo', {
141 title: '新选项'+ (Math.random()*1000|0) //用于演示
142 ,content: '内容'+ (Math.random()*1000|0)
143 ,id: new Date().getTime() //实际使用一般是规定好的id,这里以时间戳模拟下
144 })
145 }
146 ,tabDelete: function(id){
147 //删除指定Tab项
148
149 element.tabDelete('demo', id); //删除:“商品管理”
150 ids=0;
151 //othis.addClass('layui-btn-disabled'); 添加样式
152 },tabDeleteAll: function(idss){
153 $.each(idss, function(i,item) {
154 element.tabDelete('demo', item); //删除所有
155 });
156 ids =0;
157 }
158 ,tabChange: function(id){
159 //切换到指定Tab项
160 element.tabChange('demo', id); //切换到:用户管理
161 },ltabAdd:function(url,id,name){
162 //新增一个Tab项 传入三个参数,分别对应其标题,tab页面的地址,还有一个规定的id,是标签中data-id的属性值
163 //关于tabAdd的方法所传入的参数可看layui的开发文档中基础方法部分
164 element.tabAdd('demo', {
165 title: name,
166 content: '<iframe data-frameid="'+id+'" scrolling="auto" frameborder="0" src="'+url+'.html" style="width:100%;height:99%;"></iframe>',
167 id: id //规定好的id
168 })
169 CustomRightClick(id); //给tab绑定右击事件
170 FrameWH(); //计算ifram层的大小
171
172 }
173 };
174
175 //当点击有site-demo-active属性的标签时,即左侧菜单栏中内容 ,触发点击事件
176 $('.site-demo-active').on('click', function() {
177 var dataid = $(this);
178 //这时会判断右侧.layui-tab-title属性下的有lay-id属性的li的数目,即已经打开的tab项数目
179 if ($(".layui-tab-title li[lay-id]").length <= 0) {
180 //如果比零小,则直接打开新的tab项
181 active.ltabAdd(dataid.attr("data-url"), dataid.attr("data-id"),dataid.attr("data-title"));
182 } else {
183 //否则判断该tab项是否以及存在
184
185 var isData = false; //初始化一个标志,为false说明未打开该tab项 为true则说明已有
186 $.each($(".layui-tab-title li[lay-id]"), function () {
187 //如果点击左侧菜单栏所传入的id 在右侧tab项中的lay-id属性可以找到,则说明该tab项已经打开
188 if ($(this).attr("lay-id") == dataid.attr("data-id")) {
189 isData = true;
190 }
191 })
192 if (isData == false) {
193 //标志为false 新增一个tab项
194 active.ltabAdd(dataid.attr("data-url"), dataid.attr("data-id"),dataid.attr("data-title"));
195 }
196 }
197 //最后不管是否新增tab,最后都转到要打开的选项页面上
198 active.tabChange(dataid.attr("data-id"));
199 });
200 //Hash地址的定位
201 var layid = location.hash.replace(/^#test=/, '');
202 element.tabChange('test', layid);
203
204 element.on('tab(test)', function(elem){
205 location.hash = 'test='+ $(this).attr('lay-id');
206 });
207
208 function FrameWH() {
209 var h = $(window).height() -41- 10 - 60 -10-44 -10;
210 $("iframe").css("height",h+"px");
211 }
212
213 $(window).resize(function () {
214 FrameWH();
215 })
216
217
218 function CustomRightClick(id) {
219 //取消右键 rightmenu属性开始是隐藏的 ,当右击的时候显示,左击的时候隐藏
220 $('.layui-tab-title li').on('contextmenu', function () { return false; })
221 $('.layui-tab-title,.layui-tab-title li').click(function () {
222 $('.rightmenu').hide();
223 ids=0;
224 });
225
226 //桌面点击右击
227 $('.layui-tab-title li').on('contextmenu', function (e) {
228
229 var popupmenu = $(".rightmenu");
230 ids +=1;
231 if(ids >1){
232 return true;
233 }
234 popupmenu.find("li").attr("data-id",id); //在右键菜单中的标签绑定id属性
235
236 //判断右侧菜单的位置
237 l = ($(document).width() - e.clientX) < popupmenu.width() ? (e.clientX - popupmenu.width()) : e.clientX;
238 t = ($(document).height() - e.clientY) < popupmenu.height() ? (e.clientY - popupmenu.height()) : e.clientY;
239
240 popupmenu.css({ left: l-190, top: t-50 }).show(); //进行绝对定位
241 //alert("右键菜单")
242 return false;
243 });
244 }
245 $(".rightmenu li").click(function () {
246 //右键菜单中的选项被点击之后,判断type的类型,决定关闭所有还是关闭当前。
247 if ($(this).attr("data-type") == "closethis") {
248 //如果关闭当前,即根据显示右键菜单时所绑定的id,执行tabDelete
249
250 active.tabDelete($(this).attr("data-id"));
251 } else if ($(this).attr("data-type") == "closeall") {
252 var tabtitle = $(".layui-tab-title li");
253 var ids = new Array();
254 $.each(tabtitle, function (i) {
255 ids[i] = $(this).attr("lay-id");
256 })
257 //如果关闭所有 ,即将所有的lay-id放进数组,执行tabDeleteAll
258 active.tabDeleteAll(ids);
259 }else if($(this).attr("data-type") =="closeothe"){
260 var id =$(this).attr("data-id");
261 var tabtitle = $(".layui-tab-title li");
262 var ids = new Array();
263 $.each(tabtitle, function (i) {
264 if(id != $(this).attr("lay-id")){
265 ids[i] = $(this).attr("lay-id");
266 }
267 })
268 active.tabDeleteAll(ids);
269 }
270
271 $('.rightmenu').hide(); //最后再隐藏右键菜单
272 })
273
274 });
275 </script>
276 </body>
277 </html>