layui--入门(helloWorld)
具体可参考官方文档:https://www.layui.com/doc/
由于引入layui 需要用到node.js
安装过程可参考:
https://www.cnblogs.com/liuchenxing/p/8036384.html
layui--入门(helloWorld)
1.首先官网首页下载 layui https://www.layui.com/
解压到指定目录(记住目录)
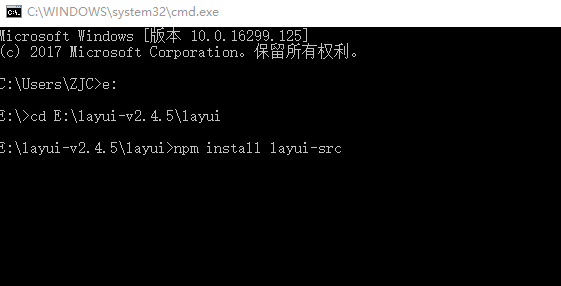
win+r 输入cmd 进入dos窗口 切换到解压目录
输入
npm install layui-src
如图:

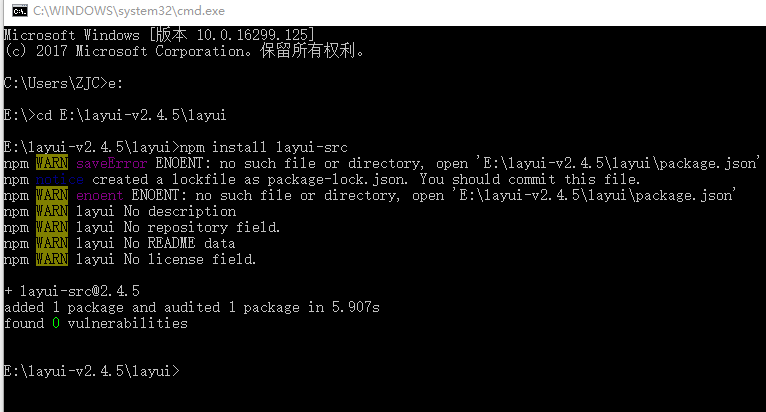
回车。

执行成功。

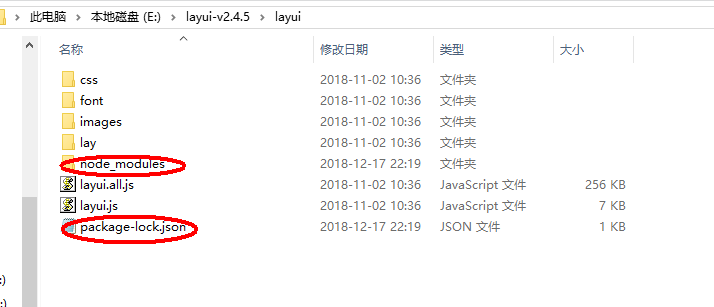
解压目录下生成node_modules文件和package-lock.json文件。
获得layui之后,我们就进入使用。
点击进入node_modules目录,将layui-src当做项目导入静态服务器(我这里是用的HBuilder工具)

新建helloWorld.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>开始使用layui</title>
<link rel="stylesheet" href="src/css/layui.css">
</head>
<body>
<!-- 你的HTML代码 -->
<script src="src/layui.js"></script>
<script>
//一般直接写在一个js文件中
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form;
layer.msg('Hello World');
});
</script>
</body>
</html>
最后展示:
输入