Avoided redundant navigation to current
问题:路由间在通过对象传参中,重复点当前路由出现的报错问题。
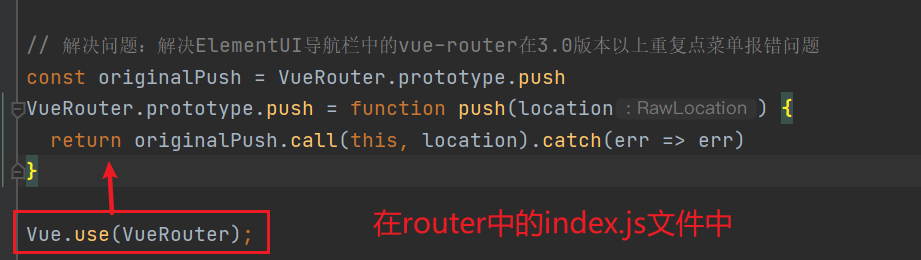
解决:添加如下代码,注意可能你需要将下面VueRouter改为你的路由对象。
// 解决问题:解决ElementUI导航栏中的vue-router在3.0版本以上重复点菜单报错问题 const originalPush = VueRouter.prototype.push VueRouter.prototype.push = function push(location) { return originalPush.call(this, location).catch(err => err) }

感谢:https://blog.csdn.net/cll1224666878/article/details/107062586/


