ueditor富文本
富文本编辑器UEditor
1、按自己的类型下载下载:
https://github.com/fex-team/ueditor/tags
2、依赖:
<!-- 富文本--> <dependency> <groupId>com.gitee.qdbp.thirdparty</groupId> <artifactId>ueditor</artifactId> <version>1.4.3.3</version> </dependency> <dependency> <groupId>org.json</groupId> <artifactId>json</artifactId> <version>20160810</version> </dependency> <dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3.1</version> </dependency>
3、使用示例
3-1) 外面使用
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="js/ueditor/ueditor.config.js"></script> <script type="text/javascript" src="js/ueditor/ueditor.all.js"></script> <script src="${pageContext.request.contextPath}/js/ueditor/lang/zh-cn/zh-cn.js"></script> </head> <body> <div id="box" style="width: 700px;height: 500px;margin: 0px auto;"></div> <button class="but" style="width: 700px;display: block; margin: 5px auto;">提交</button> <script> var ue = UE.getEditor('box',{ 'toolbars': [/*自定义的组件,不写该属性默认全部*/ ['fullscreen', 'source', '|', 'undo', 'redo', '|', 'bold', 'italic', 'underline', 'strikethrough', 'forecolor', 'backcolor', 'fontfamily', 'fontsize', 'help' ], ] }); var but=document.getElementsByClassName("but")[0]; but.onclick=function(){ alert(ue.getContent());//getContentTxt();获取结构文本 } </script> </body> </html>
3-2)内部配置
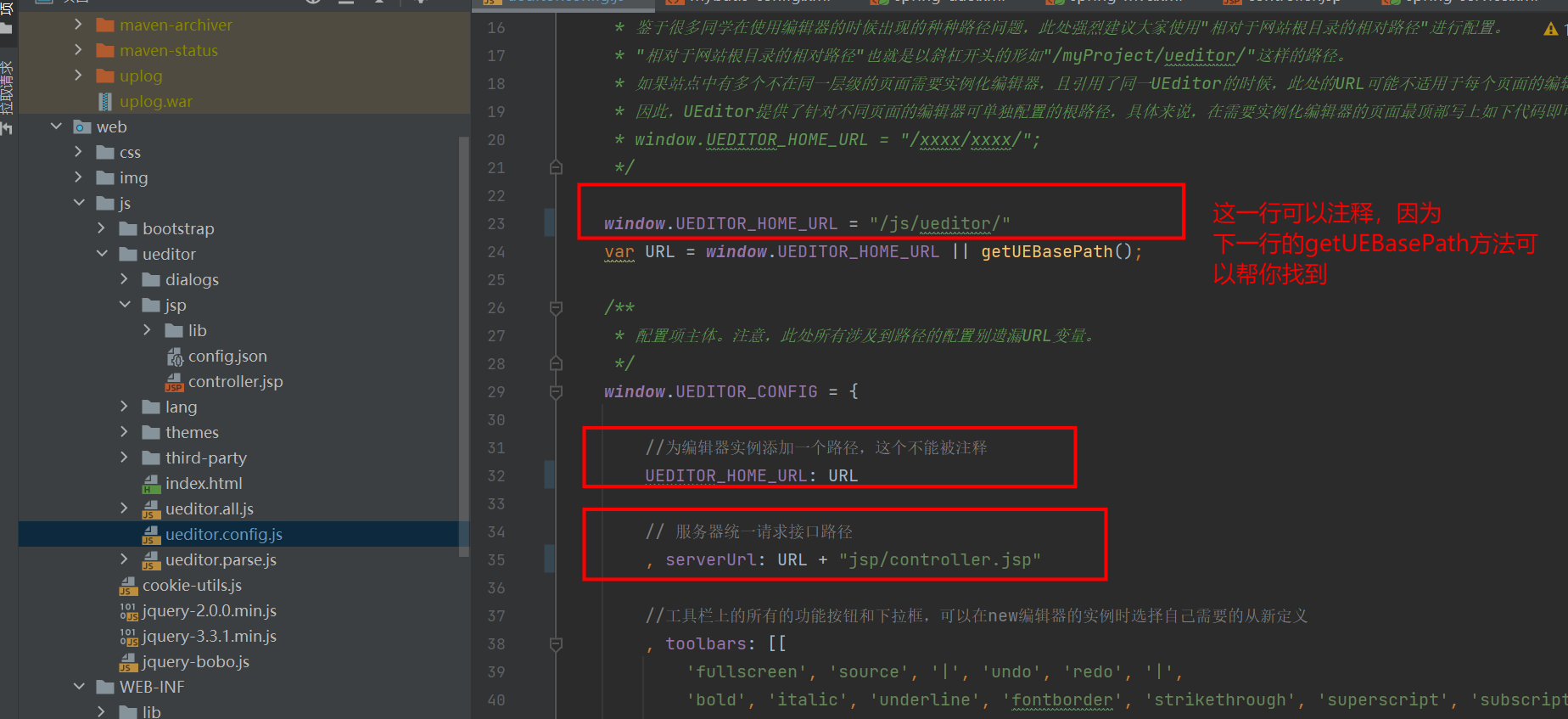
ueditor.config.js
3-2-1)设置需要哪些组件
//工具栏上的所有的功能按钮和下拉框,可以在new编辑器的实例时选择自己需要的重新定义
toolbars: [[
'fullscreen', 'source', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
'directionalityltr', 'directionalityrtl', 'indent', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',
'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',
'simpleupload', 'insertimage', 'emotion', 'scrawl', 'insertvideo', 'music', 'attachment', 'map', 'gmap', 'insertframe', 'insertcode', 'webapp', 'pagebreak', 'template', 'background', '|',
'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|',
'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', 'charts', '|',
'print', 'preview', 'searchreplace', 'drafts', 'help'
]]
3-2-2)实现图片上传
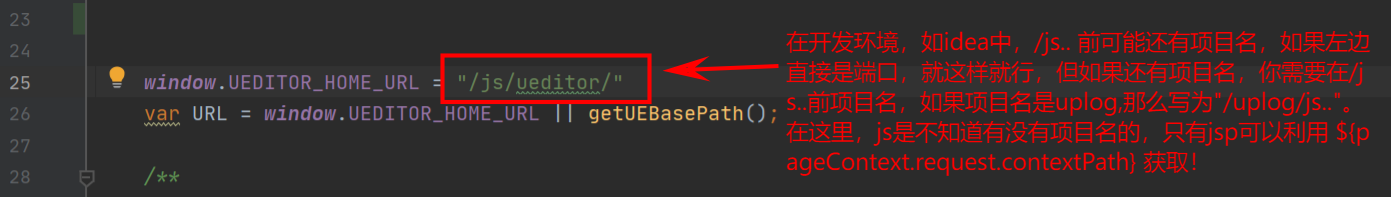
(/js/ueditor 是你放在项目相对web的位置,注意这里不能写http://ip:端口/这样,你这样写了,只能用这个端口访问这个项目了,当你部署时有nginx就会出现问题了
,其余两行请确保如下)

补充:
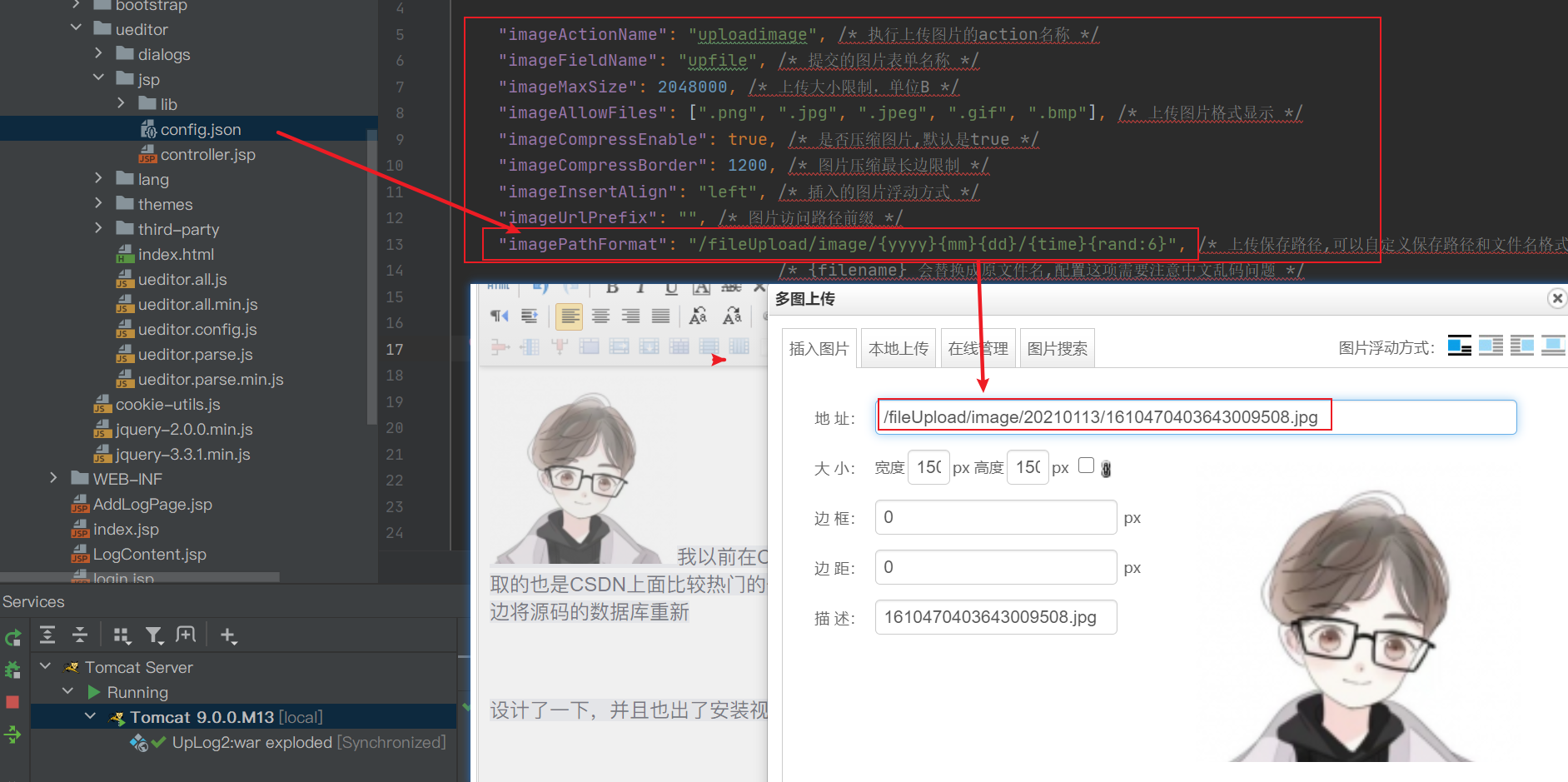
配置图片上传,其它上传方式在该文本的下面,举一反三

IDEA上传的文件在:也在项目文件夹中

解决编辑器无法垂直滚动
修改 ueditor.config.js 的设置autoHeightEnabled:false

