vue项目根据不同环境区分接口地址
做单页面应用,因为公司项目有3中环境:测试,预发及线上,故接口地址host各不相同,为了达到自动化部署,不可能每次迭代发布不同环境时就手动去更改接口host。当然,如果你的vue项目与接口api在同一域名下就不需要考虑这么多了,直接搞个相对的接口api地址就可以了(如 ‘/service/login’)。那我们来考虑一下前后台域名不同的情况:
1.万能的nginx
接口统一接口开头部分,如(‘/sevice/login’,'/sevice/getSMS'等),然后我们再nginx中统一做重定向,同时也可以解决跨域问题。
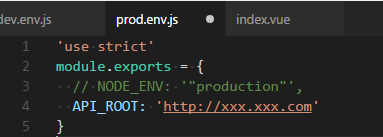
2.接口api调试使用jsonp或设置cors,vue项目打包之前设置NODE_ENV,3中环境设置:devlopment,pre,production
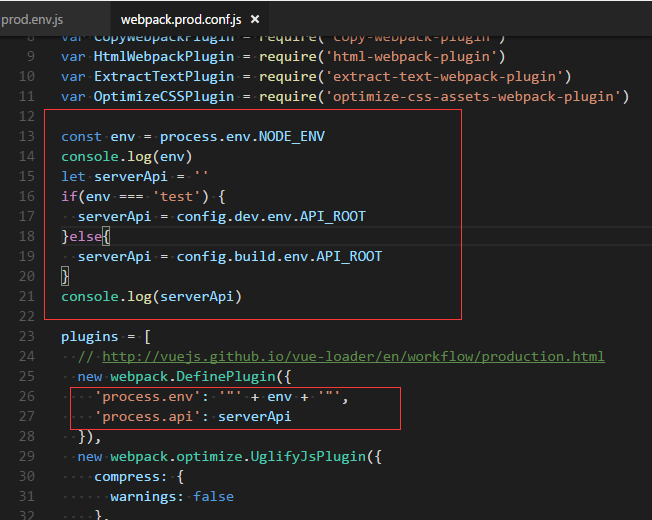
设置NODE_ENV的值后,我们需要再配置文件里加上判断,根据不同的环境取出不同的host,简单举例:


配置完成后,我们可以在js中直接拿到process.env和process.api的值,然后就可以随意做自己想做的事情了
注: 这只是个人实现方法,方法千千万总有一款适合你。
posted on 2018-03-01 20:38 zhoujian917 阅读(5849) 评论(0) 编辑 收藏 举报



